Core Web Vitals Guide
Hello SEO enthusiasts! Today we have a guide on Core Web Vitals. We will go through the main metrics and explain how to improve the indicators.
In May 2021, Google released an update by introducing a group of new indicators called Core Web Vitals (hereinafter CWVs). CWVs can be referred to as indicators of your site’s health within the framework of speed assessment.
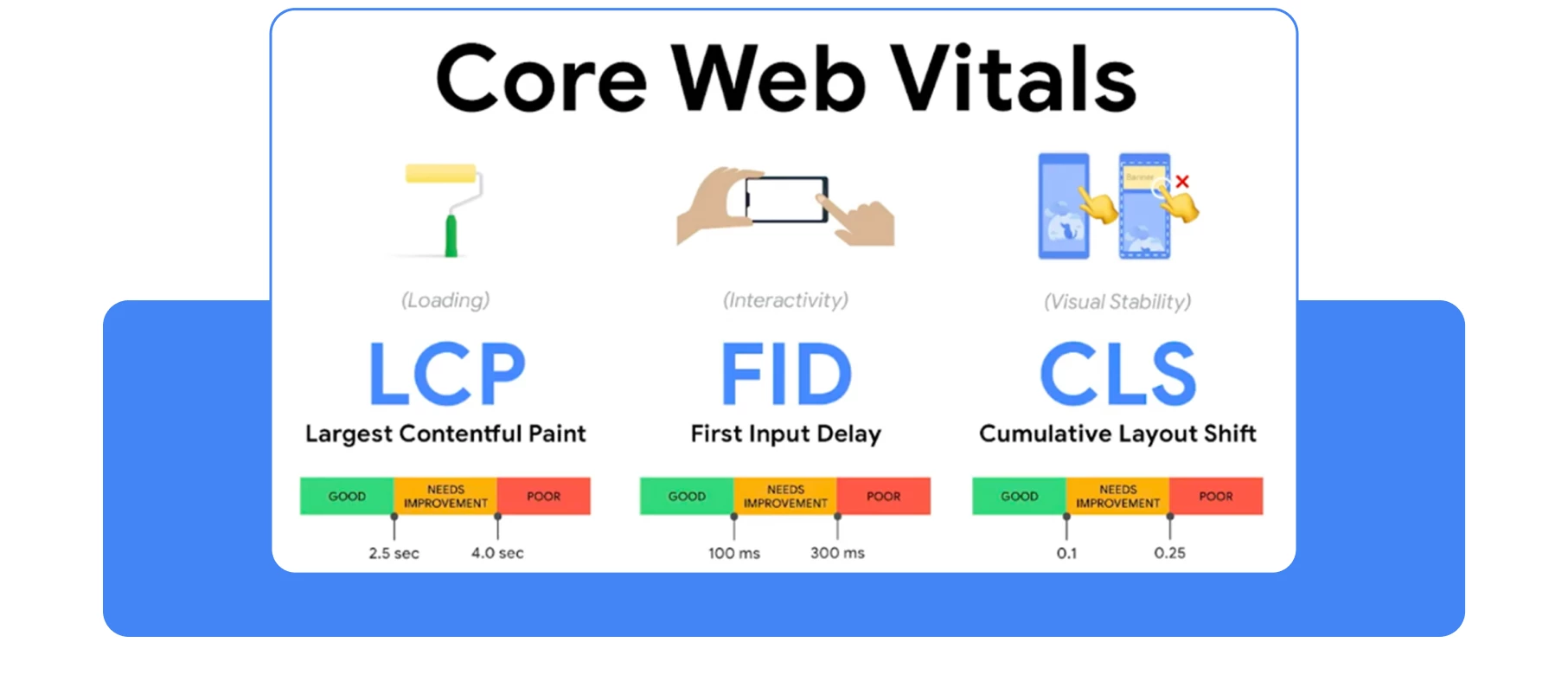
Here are the three main metrics:
● LCP (Largest Contentful Paint)—time/speed of loading the main content on the page (the main content refers to the “heaviest” multimedia content, such as video, images, or large blocks of text);
● FID (First Input Delay)—Delay before interacting with the site (how quickly you can start clicking on links and interacting with the content);
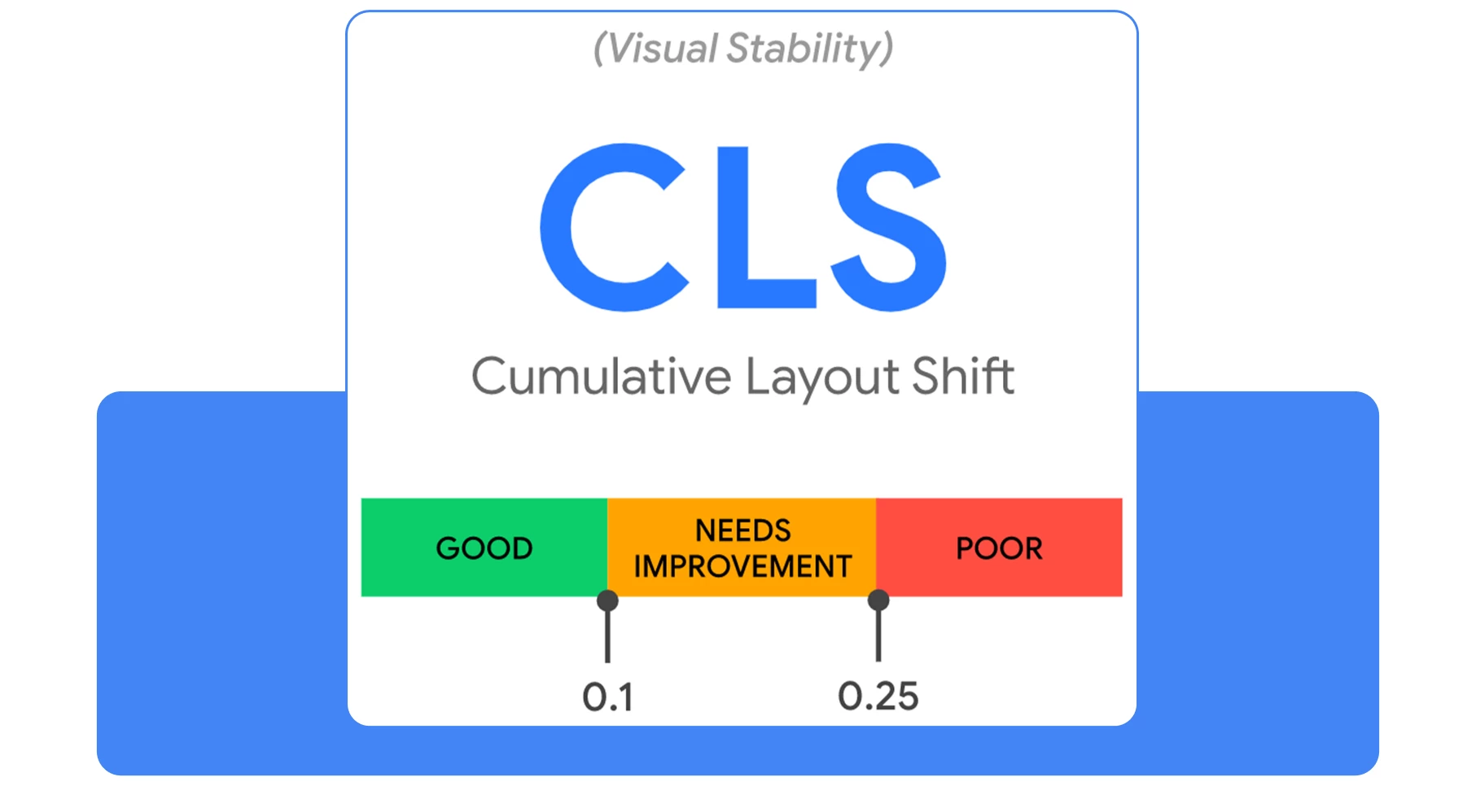
● CLS (Cumulative Layout Shift)—the stability of your layout when the site loads (for example, if an element shifts and interferes with your interaction with the site).
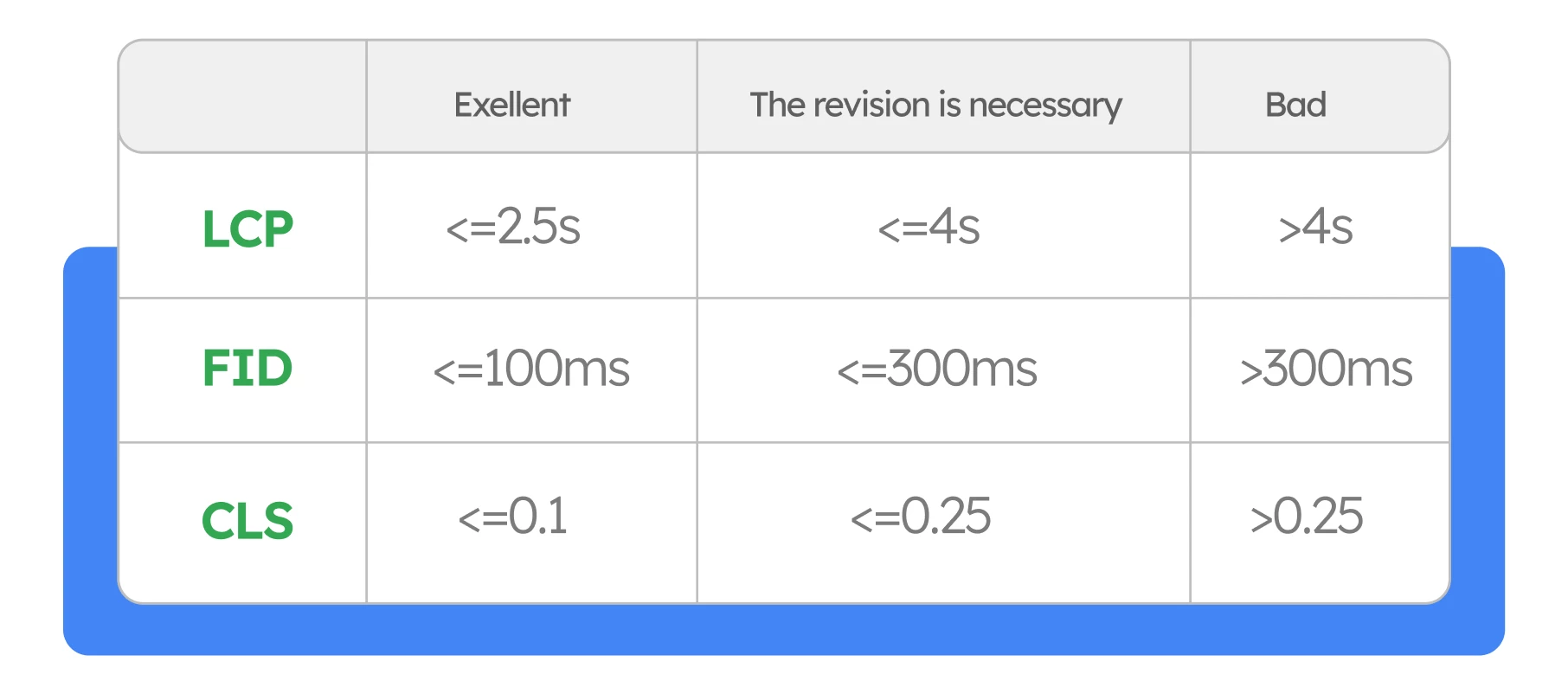
Ideally, at least 70 – 75% of the pages on your site should meet the lower threshold. Otherwise, the search engine may lower your ranking, leading to a loss of organic traffic.
Let’s go through each parameter separately, and then provide some evidence that Core Web Vitals is a ranking factor for Google.
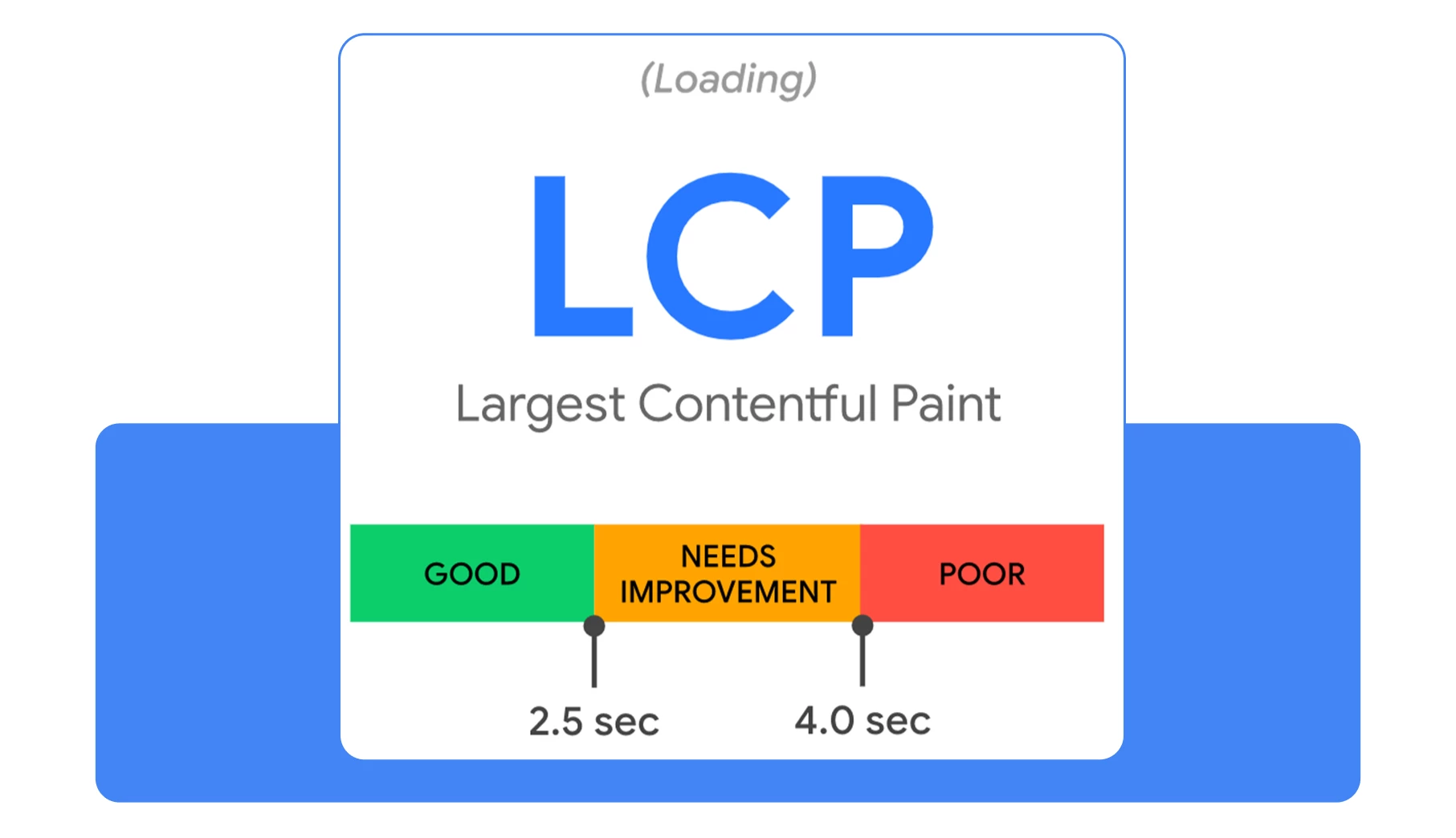
LCP (Largest Contentful Paint)
Largest Contentful Paint (LCP) is the amount of time it takes to load the largest element in the user’s viewport. It indicates to the user that your site has loaded.
In the current context of website construction, the largest element by default is the
main image in a publication or an H1 tag in its absence. This also includes
<img>,<image> svg, and video previews.
To view your LCP metrics, you need to go to PageSpeed Insights, enter the URL of the site you are interested in, and click the Analyze button.
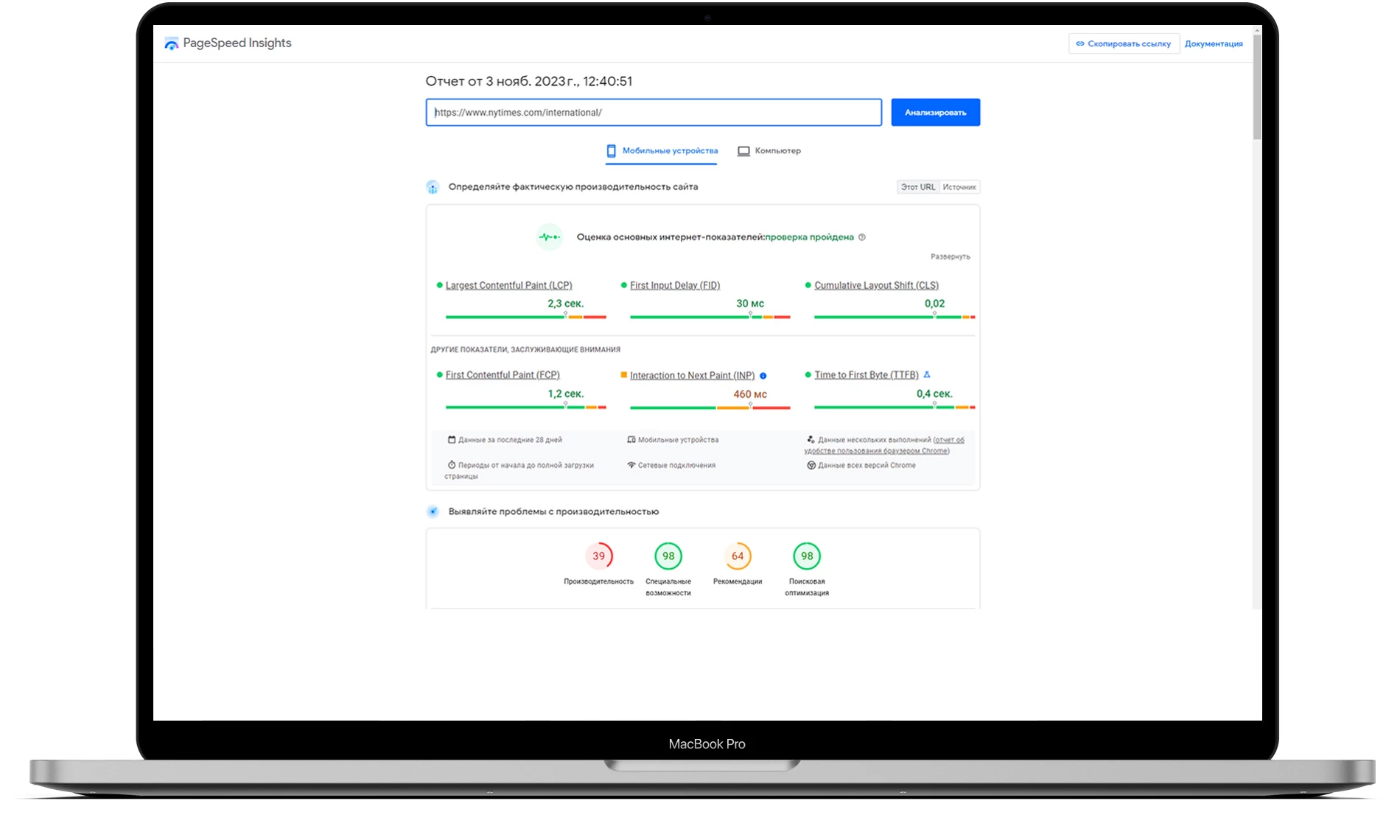
As an example, let’s take the website of the largest publication, the New York Times. You need to wait for a certain amount of time while the service analyzes the site.
The overall test for the New York Times passed with flying colors, as evidenced by the “Passed” status.
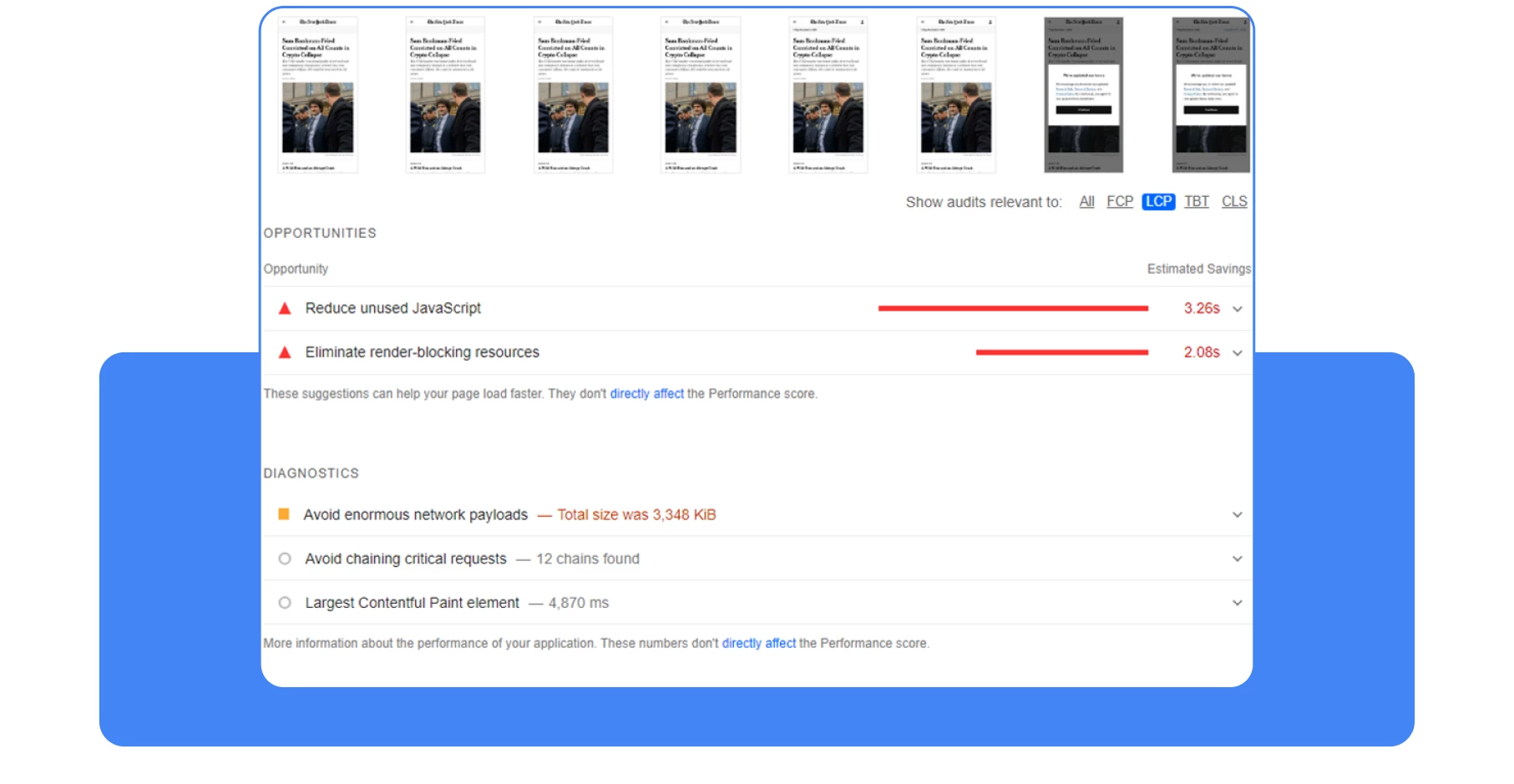
However, at the moment, we are interested in detailed information on LCP, which can be found below in the diagnostics section. We recommend immediately selecting the data related only to LCP using a filter.
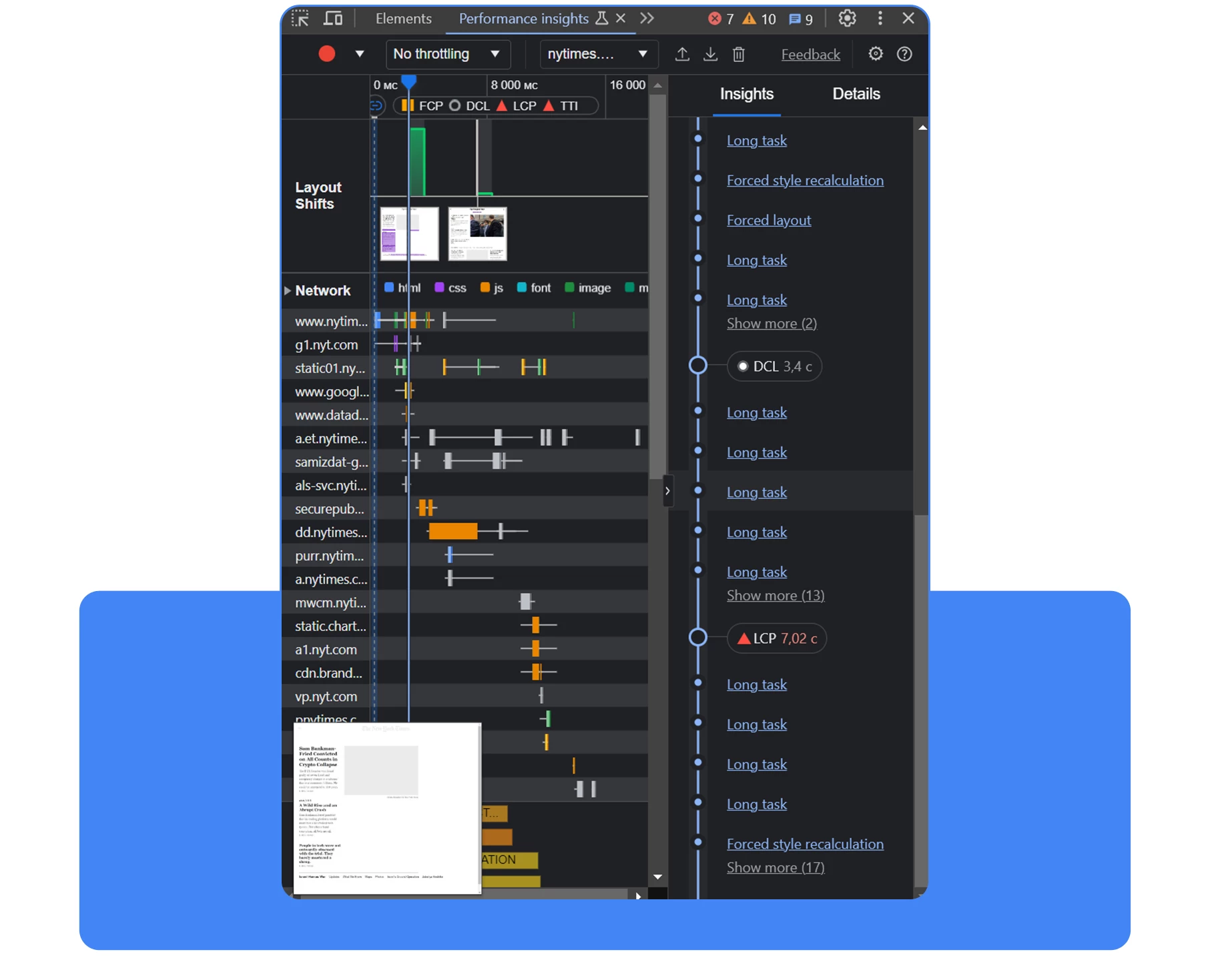
Also, you can see a detailed graph using the developer console in the browser, to do this, follow the steps below.
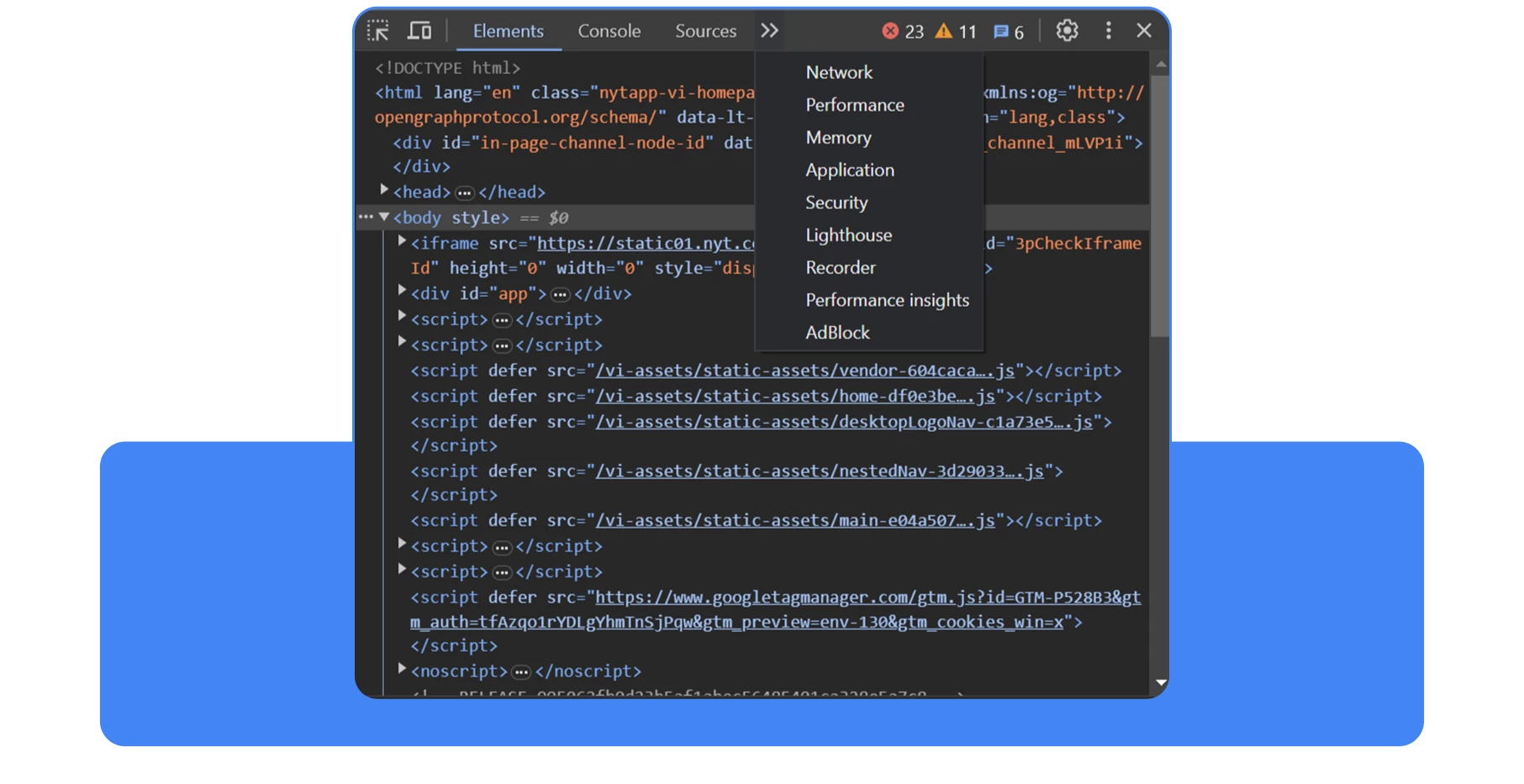
Step 1. Go to the desired website and press F12 to open DevTools.
Step 2. Next, go to the Performance category using the top navigation menu.
Step 3. Click on Performance insights and wait for DevTools to process the information.
Voila, here is the result. Then, using intuitive navigation, you can study the necessary moments in order to further improve the performance of your website. This method is relevant not only for LCP but also for other Core Web indicators.
CLS (Cumulative Layout Shift)
The Cumulative Layout Shift (CLS) parameter reflects the visual stability of the page during its loading. It takes into account the size of elements and how far they shift.
Common user case:You navigate to a page that is still loading, click on the desired element, and at that moment, due to the page loading, an ad or other interfering element appears in the place of the button. Annoying, right?
Here are the main issues negatively impacting CLS:
● Images without specified dimensions;
● Advertisements, embeds, and iframes without specified dimensions;
● Content injection within JS scripts;
● CSS styles applied late in the page loading process.
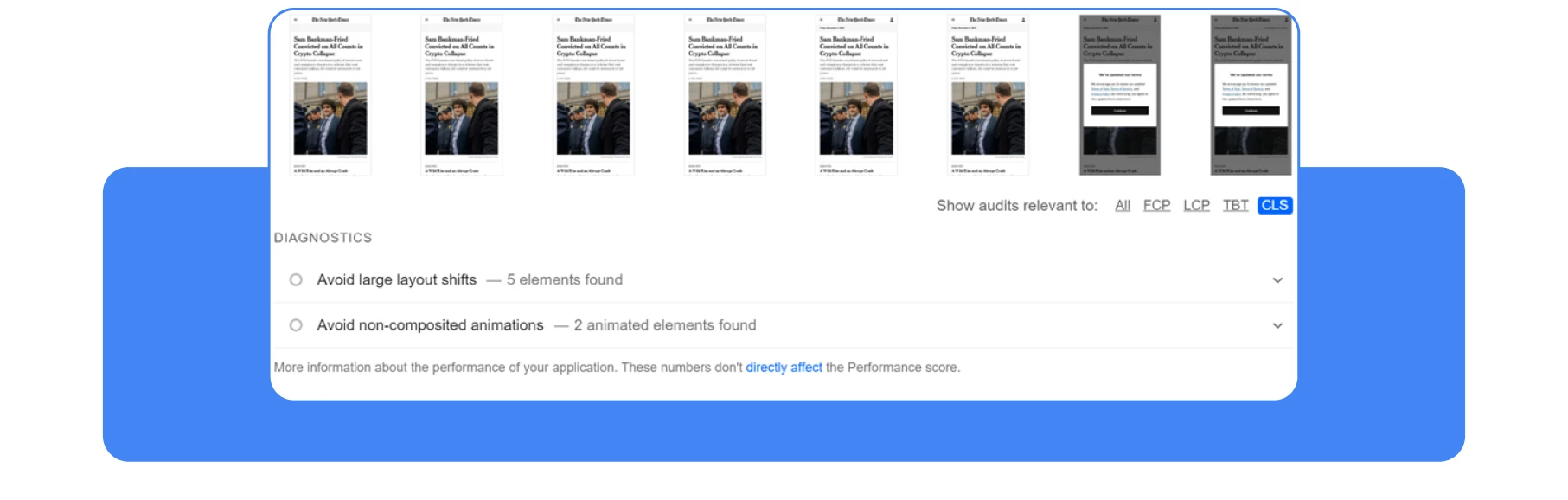
When it comes to checking CLS, PageSpeed Insights won’t be particularly helpful. The result you’ll get won’t be very informative, as shown in the screenshot above. At most, you’ll see a warning: “Avoid large layout shifts.”
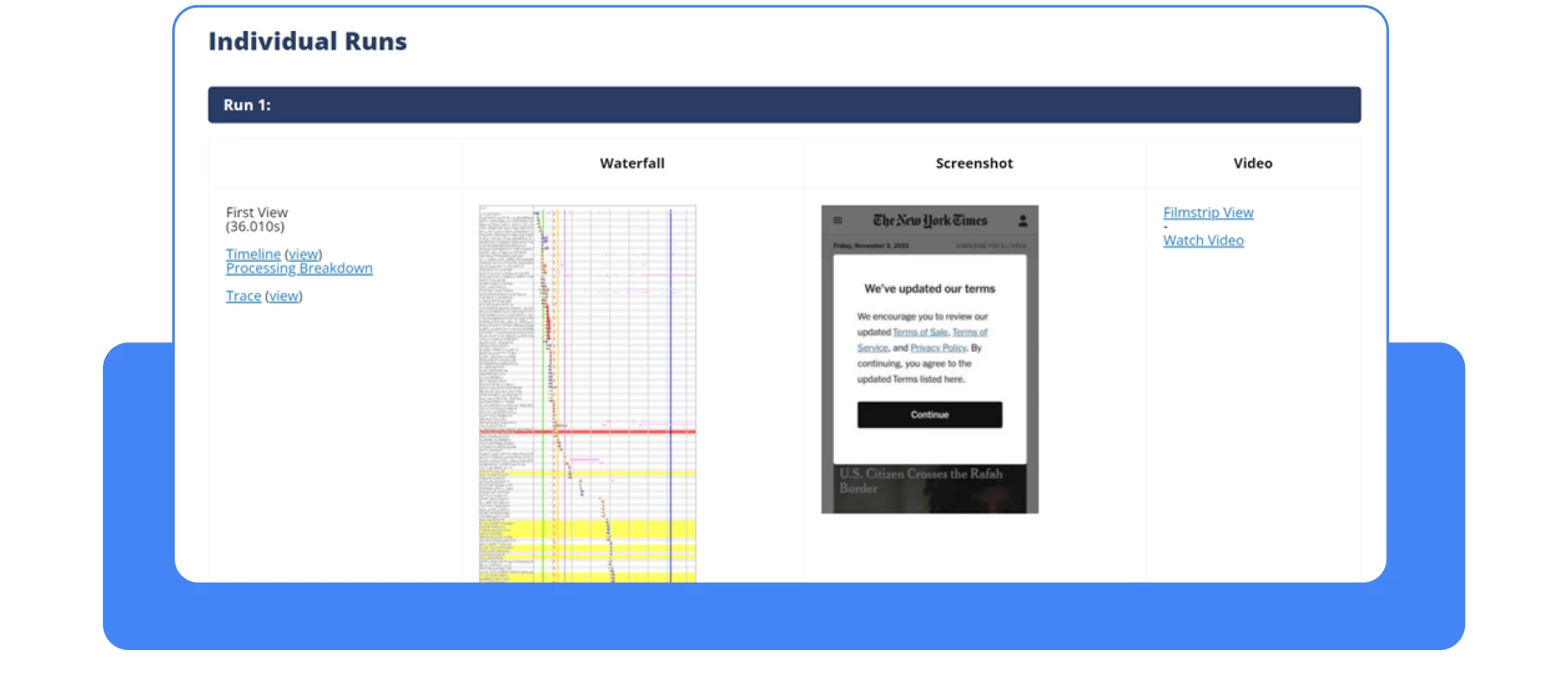
Here’s a tip from our colleagues at Ahrefs on how to study layout shifts on your site. Go to webpagetest.org and enter the URL of the site you want to test.
Next, wait for the test to load and go to the Individuals Runs section, then select Filmstrip View.
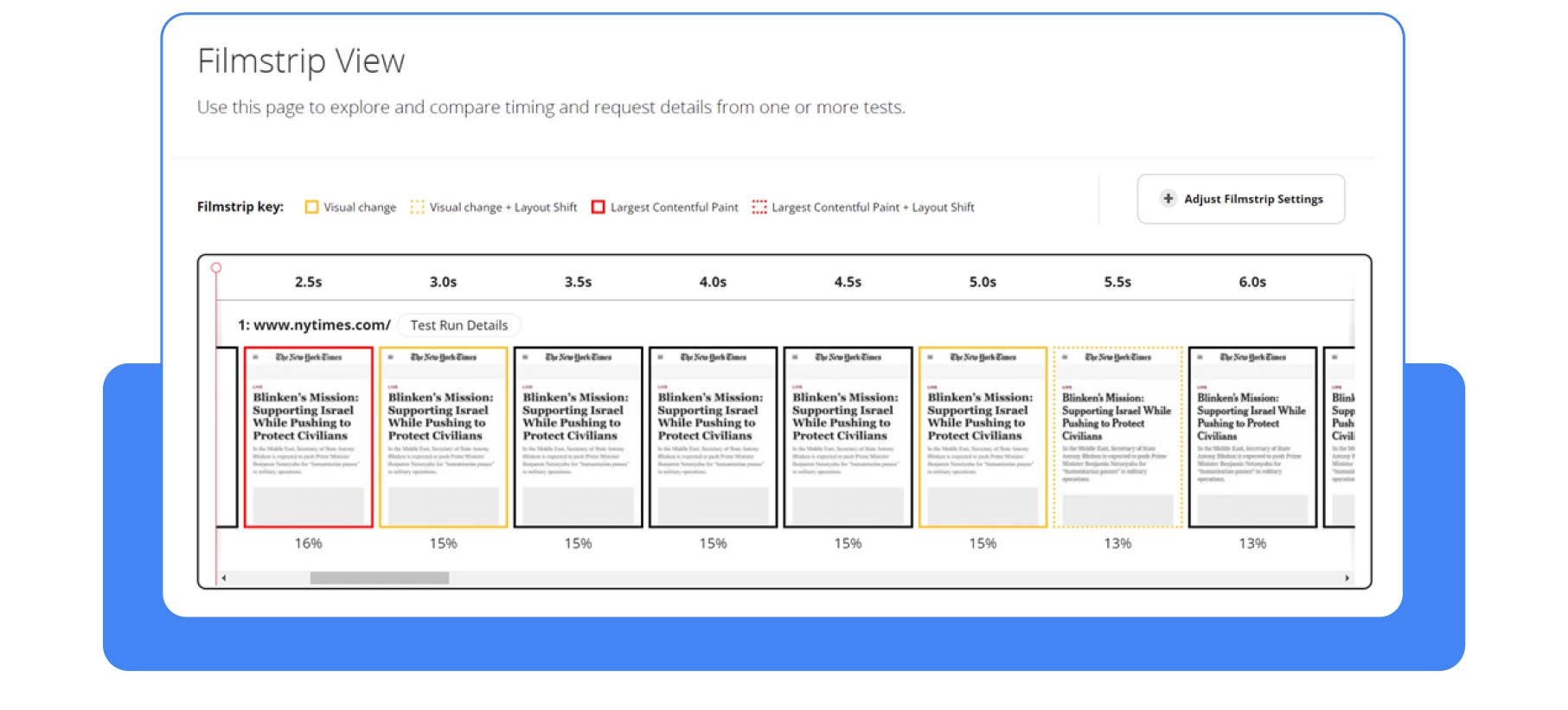
Then you’ll need to set the following parameters in Adjust Filmstrip Settings:
● Highlight Layout Shifts;
● Thumbnail Size: Huge;
● Thumbnail Interval: 0.1 secs
Using this approach, you will be able to identify layout shifts frame by frame that deviate from the norm.
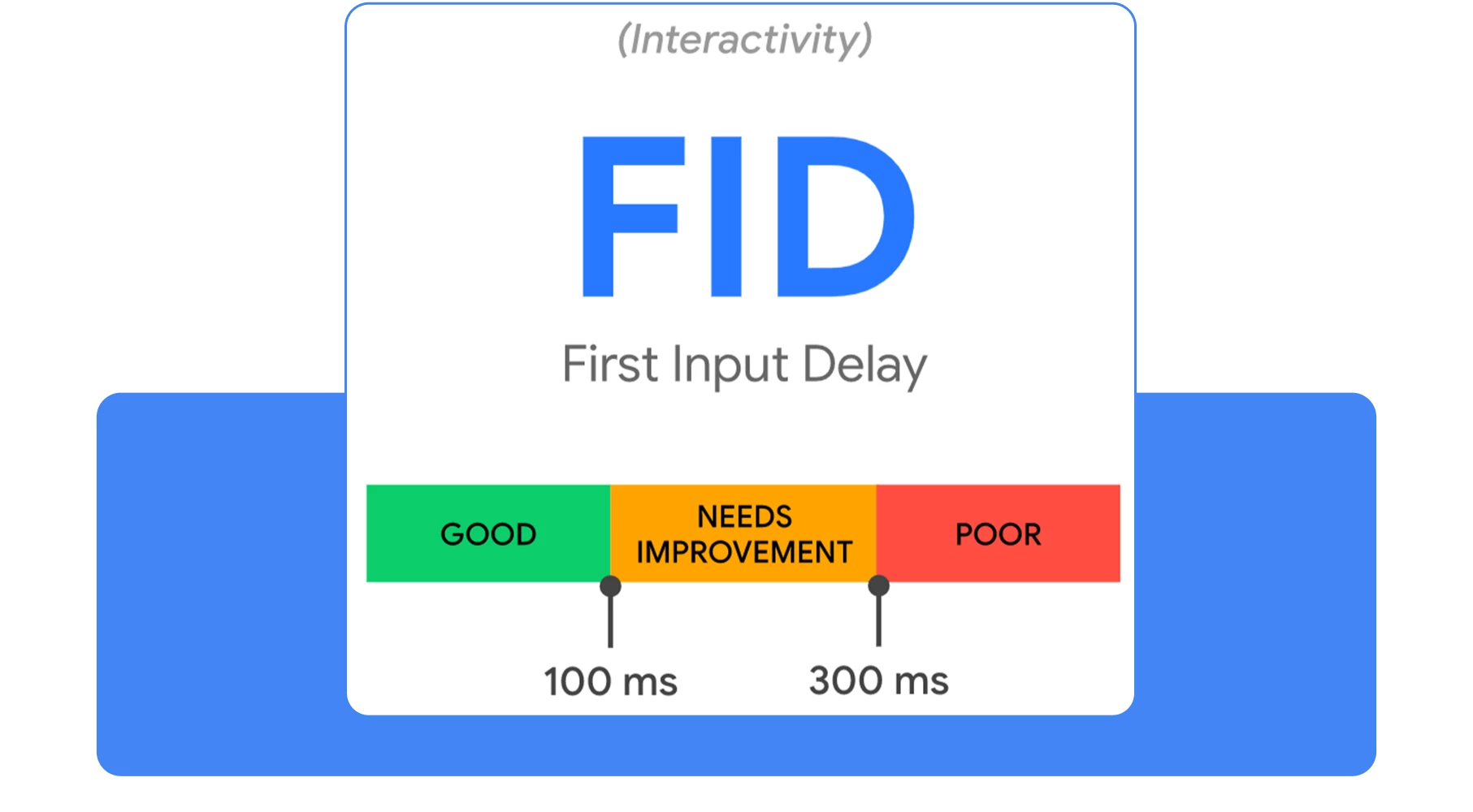
FID (First Input Delay)
First Input Delay (FID) is the time from when a user first interacts with your page to when the page responds. In other words, it is a fundamental indicator of your site’s responsiveness.
Important note: In March 2024, this metric will be replaced with INP (Interaction to Next Paint). Unlike FID, INP defines the time from all user interactions to the next frame with feedback, taking into account the entire user session rather than just the initial load.
Examples of primary interactions typically include:
● Clicking a button or hyperlink,
● Interacting with an input field or dropdown list.
Actions such as scrolling the page or zooming in do not fall under this parameter.
Everything would be fine if not for one BUT. Not all users who visit your site will interact with every page, so testing these parameters is not always relevant.
For technical testing, it is better to use TBT (Total Blocking Time).
What affects the delay?
The main reason for the website’s slow response to input is the execution of JS scripts. The more scripts are executed in succession, the longer the delay will be. Therefore, most webmasters strive to optimize these processes to the maximum.
Core Web Vitals as a ranking factor
Let’s give a few examples of why CWVs can be considered a ranking factor, but in reality, it’s much simpler. CWVs are responsible for the speed of loading web pages. Loading speed is a ranking factor in SERP. That’s the whole answer.
But let’s dive a little deeper into the question.
In 2021, Google held an “Ask me anything” session dedicated to Web Vitals. During the session, the question was asked: “Is Web Vitals a ranking factor?”
Philip Walton, a Google engineer working on website performance issues, replied that Web Vitals indicators are not the primary ranking factor. However, John Mueller subsequently stated that CWV still influences ranking, but to a lesser extent than relevance to the user.
Here’s an example: if site A works faster than site B, but site B is more relevant to the user’s query, site B will still outrank A.
Mueller also noted that websites that have transitioned from the “needs improvement” category to the “good” category may see an improvement in their ranking. It turns out that significant positive changes in Web Vitals parameters can indeed affect your positions in SERP.
Moving on to the chronological sequence, in 2022, Müller again mentions the “page experience” factor, which includes page load speed on Reddit.
And in 2023, a video with updates for July 2023 is released, stating that despite algorithm changes, “page experience” still remains a comprehensive ranking factor.
Top 3 Google SEO updates
How to improve Core Web Vitals metrics
To achieve the coveted “passed” from CWV, it is necessary to work on each metric separately, following the recommendations of PageSpeedInsights.
However, there are general recommendations for each factor. The most challenging factor to optimize is LCP, and we may even release a separate article on this topic.
Use the following recommendations when optimizing LCP:
● Set priority for resource loading on your website;
● Compress image and video files whenever possible;
● Use a CDN to improve content delivery speed;
● Host resources on the same server as the website;
● Cache files to optimize subsequent user sessions.
As for CLS, it’s slightly more trivial. Improve fonts, images, etc., with these points:
● Specify the size of objects in advance (images, videos, and iframes);
● Optimize font loading on pages;
● If you want to use animations, ensure they do not affect the layout;
● Ensure pages use the bfcache method.
Now, moving on to FID, there’s nothing to be afraid of. Most pages on a well-designed website usually pass the test, at least at the minimum threshold.
But if you still want to do it yourself, here are some tips:
● Disable all unnecessary JS scripts, or set the lowest loading priority if you can’t disable them;
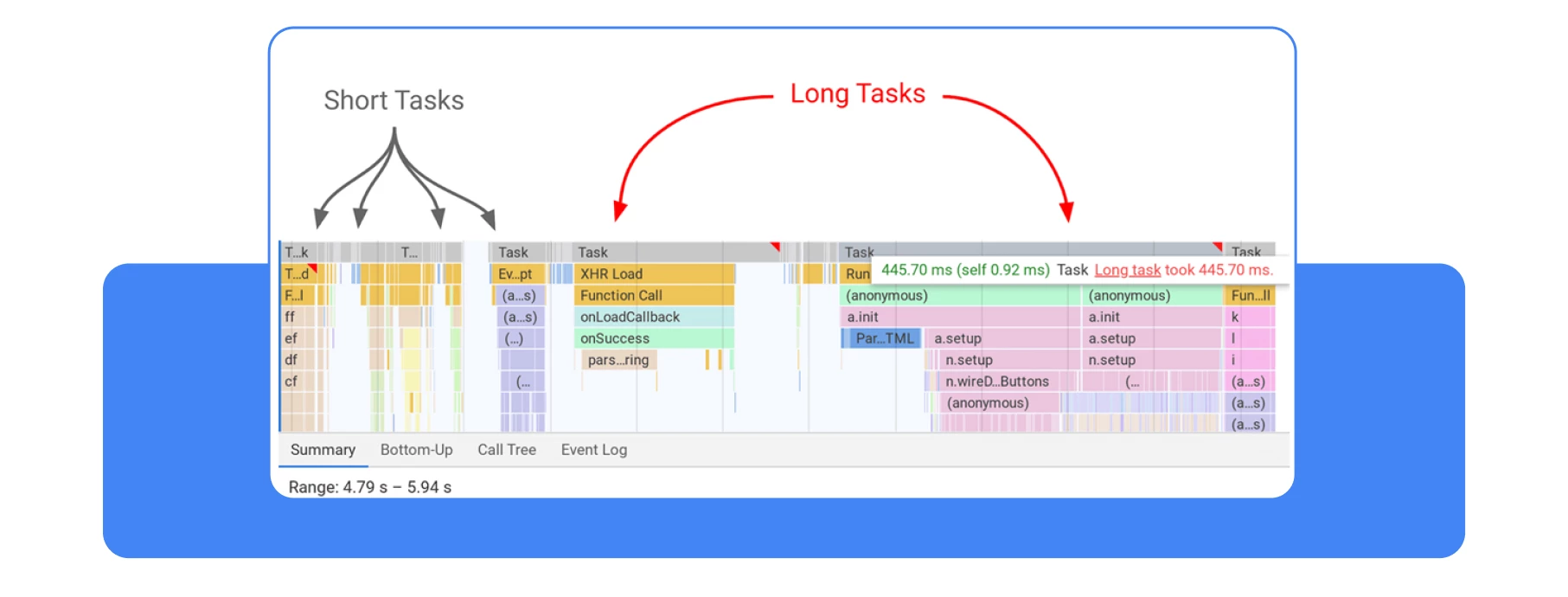
● If possible, break long tasks into parts;
● Use web workers and SSR technologies.
Conclusion
Dear friends! Thank you for reading and your time! In conclusion of the article, I would like to mention that Core Web Vitals is still a complex ranking factor. This means that first and foremost, serious technical errors need to be addressed before moving on to optimizing CWV.