Don’t lose your head: all about the head tag and its optimization
Aloha, friends! In this article, we will take a detailed look at what the <head> represents, what elements can be used inside it, and how they affect website promotion in search engines.
The <head> tag in HTML code is an invisible but important component of any web page, crucial for search engines and browsers. Although it is not directly visible on the page, this element plays a crucial role in optimizing and correctly displaying its content.
In the context of SEO, meta tags play a significant role in content optimization for search engines. Properly optimized meta tags can improve a website’s visibility in search results, attracting more organic traffic.
Page Title:
The <title> tag sets the title of the webpage, which is displayed in the browser tab and can be used by search engines to generate the snippet title.
Meta Tags
A meta tag is a tag that starts with the word meta.
Let’s consider the main types of meta tags.
<meta charset=”utf-8″>
This meta tag specifies the character encoding of the page. UTF-8 is the most common encoding that supports various languages and characters. It ensures the correct display of text on the page.
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
This meta tag defines the display settings for the page on mobile devices. It instructs the browser on how to properly scale the page on different screens.
<meta name=”description” content=”Description of your page”>
The meta description tag is used to provide a brief description of the content of the page. This description is often displayed in search results and helps users understand what the page is about.
<meta name=”keywords” content=”keywords, for, robots”>
This meta tag contains a list of keywords or phrases related to the content of the page. However, most search engines, including Google, do not consider this meta tag in ranking.
<meta http-equiv=”content-language” content=”en”>
This meta tag contains information about the language in which the content on the page is written.
<meta name=”robots” content=”index, follow”>
The “robots” meta tag instructs search robots on how to index the page. For example, “index” allows indexing, while “nofollow” prevents indexing of links on the page.
<meta name=”author” content=”Author’s name”>
This meta tag provides information about the author of the page. It can be useful for indicating content authorship.
<meta name=”copyright” content=”Copyright owner’s name”>
This meta tag provides information about the owner of the copyright for the material posted on the page.
<meta http-equiv=”refresh” content=”5;url=new-page.html”>
The refresh meta tag is used for automatic redirection to another page after a specified time (here, 5 seconds).
Meta tags for social media
<meta name=”og:title” content=”Title for social media”>
The Open Graph (OG) meta tag is used to determine how the content of a page will be displayed on social platforms such as Facebook. It includes the title, description, and image of the page.
<meta name=”twitter:card” content=”summary”>
This meta tag specifies the Twitter Card, which determines how the link will be displayed on Twitter. “Summary” allows for displaying the title, description, and image.
Other elements
In the <head> section of an HTML document, besides the title and meta tags, there are other elements that are not visible on the web page but perform important functions. Here is a list of elements that can be found within the <head> block:
<link>
This tag is used to connect external resources, such as style sheets (CSS) and icons (favicon). It allows establishing links with additional files that affect the visual appearance and behavior of the page, as well as specifying the canonical address of the page.
<style>
The <style> element can contain inline CSS style rules that are applied to the current page. This is useful when you need to define styles directly on the page.
<script>
The <script> tag is used to link JavaScript code to the page. JavaScript allows creating interactive and dynamic elements on the page. Scripts in the
<base>
The <base> element is used to set the base URL for relative links on the page. This helps the browser correctly interpret the links if the page is in different directories.
<noscript>
The <noscript> element is used to provide alternative content that will be displayed if the user’s browser does not support JavaScript or if JavaScript is disabled.
Optimizing headers, meta tags, and other elements within the head block for Google
Headers and meta tags are usually considered by SEO specialists in the context of interaction with Google.
These are key elements that help the search engine evaluate content, rank search results qualitatively, and create a relevant snippet. In this section, we will look at the features of Google’s interaction with the page title, meta tags, and the base element.
There are two main rules for this interaction:
● The case of characters in Google’s meta tags is not considered (except for google-site-verification).
● Meta tags that are unknown to Google’s robots will be ignored.
It is also important to remember that a large amount of loaded scripts and styles can significantly slow down page loading, which will negatively impact the position of that page in the search results.
Title:
The main advantage of the title tag is that Google defaults to using it to create the snippet title. However, it is important to remember that the snippet title should not only match the content of the page, but also the intent – the user’s search intent expressed in the search query.
In some cases, Google creates the snippet title based on its own sense of aesthetics (H1 tag or simply relevant text taken from the page). Therefore, if we want the title to appear in the snippet title, we need to predict the user’s search query and write this tag accordingly, based on the semantic core that the current page is working with.
How does Google choose titles for search results?
Titles should be unique for each page of the website. The content of the title tag should be meaningful text focused on the user, not a keyword stuffing. By mentioning the website name in the title tag, you can set the site’s name in Google search results, although microdata is easier to use for this purpose.
How to Modify Your Site Name in Google Search
The content of the title tag should not exceed 50-60 characters. Underscore should not be used as a separator within the title tag.
The title tag must be closed.
Is comma a separator in a title tag?
Discription:
The main advantage of the description metatag is that Google by default uses it to form the snippet content. However, since it should be relevant to the search query, it can be taken from the page, just like the title. The recommendation here is the same: include this tag in accordance with the semantic core the current page is working with.
The description metatag should be unique to each page (or completely absent for less important pages). Duplicates are not allowed.
“For important pages, it makes sense to go in and make sure you have a unique, handmade, lovingly crafted meta description.”–says Matthew Cutts
Is it necessary for every page to have a meta description?
“If you are a good SEO specialist who focuses on conversion rather than just keyword rankings, you may want to pay some attention to testing different meta descriptions that can lead to increased clicks and possibly more conversions.”
How much time should I spend on meta tags, and which ones matter?
The content of the meta description should be within 150-160 characters. It’s not magic, it’s the size limit of the search snippet.
Keywords:
Google has long stopped using the meta keywords tag for ranking.
Should I spend time on meta keywords tags?
To be more specific, the meta keywords tag is neither a positive nor a negative ranking factor, Google simply doesn’t notice it.
“You can use the meta keywords tag if you want to use it for something. It doesn’t cause any problems with Google search. Usually, it’s small enough not to change the overall size of the page. So, there is no compelling reason to remove them from the page.”–says John Mueller
Do keyword meta tags matter for Google Search?
Information for robots:
“The meta tag robots can specify how a specific page should appear, show up in search, or not appear at all. This meta tag is only necessary if you want to change the default appearance of the page in search results. For example, if you want to limit the snippet size, you can use the meta tag robots max snippets.”
Do I need a robots meta tag?
The equivalent of the robots meta tag for Google is the googlebot meta tag. If robots is used for all search engines, then googlebot is only for Google.
When different settings are specified for the robots and googlebot attributes in the page’s meta tags, Google uses the settings that impose the strictest restrictions. The default values used are index and follow, so there is no need to specify them separately.
Encoding (charset):
The meta tag that specifies the character set of the page. It should be placed at the top of the head section (according to the specification, meta elements declaring character encoding must be completely within the first 1024 bytes of the document).
For HTML5 documents, the only acceptable encoding is UTF-8, so the meta tag should look like this:
Optimization for mobile devices (viewport):
The viewport meta tag provides detailed instructions to the browser on how to handle the dimensions of the web page and what scale to use.
This tag plays a key role in ensuring optimal display of web content on different devices.
It should be placed at the top of the head section (ideally right after the meta charset).
Viewport meta tag can have the following attributes, listed separated by commas:
● width;
● height;
● initial-scale (initial scale of the page, ranging from 0.1 to 1.0);
● user-scalable (ability for the user to scale, 0 – no, 1 – yes);
● orientation (orientation control);
● minimum-scale (minimum scale);
● maximum-scale (maximum scale).
The presence of the viewport meta tag is one of the four main requirements from Google (along with font size, spacing between interactive elements, and content width) in terms of mobile-friendliness.
This indicator was introduced in 2016. Currently, the “Mobile Usability” report can be seen in Search Console, but support for this report will be discontinued on December 1, 2023. However, the mobile-friendliness factor continues to have a significant impact on site ranking.
“What having a viewport meta tag means is that we will not see it as a mobile version and we will not look for other available versions. In particular, if you have separate mobile URLs, we recommend having a connection between the two versions,” – “That’s one thing. And another thing I strongly recommend is to set up redirects so that desktop users go to the mobile site, they are redirected to the desktop site.
And when mobile users go to your desktop site, they are redirected to the mobile site. And with both of these mechanisms, you really let us know that this is not a mobile version, but a desktop version. And we can connect them to use them for indexing correctly, but you give us a clear definition of what these versions are. And with this clear definition, it doesn’t matter if you have a viewport meta tag or if the desktop version is also suitable for use on mobile devices.“–says John Mueller
Verification (google-site-verification):
This meta tag is used to verify ownership rights to a website in Google Search Console. In the video below, Daniel Weissberg explains how to do this quickly and effectively.
HTML-HTML tag to verify site ownership – Google Search Console Training
Language (content-language):
The determination of the main language of a page for Google is done by analyzing the text on it. Thus, Google ignores information contained in language tags and relies solely on the content of the text to determine the language of the page.
“There is no meta tag that you need to use to inform search engines about language selection, but the HTML lang attribute is recommended for screen readers.”–says
John Mueller
Should my web page show multiple languages?
Author
The author meta-tag was actively used by Google to connect the content of a page to the author’s page on the Google+ social network. With the closure of Google+, Google no longer uses the author meta-tag.
Adult content (rating):
If a user prefers not to encounter adult content in the Google search engine, they have the option to activate safe search.
This mode is a special tool that filters out inappropriate content to ensure it does not appear in search results. Users can activate this mode to guarantee acceptable search results for themselves and their loved ones.
If your website contains the following content:
● Material of a sexual nature, including pornography;
● Nudity;
● Photorealistic images of sex toys;
● Material related to seeking sexual partners and escort services;
● Scenes of violence or cruelty;
● Links to pages that contain sexually explicit materials;
then the following meta-tag should be added to the pages where it is posted:
Without such labeling, Google’s search algorithms may assume that all pages on the website are intended for an adult audience, even if this is not the case. As a result, the site may be excluded from search results.
Base URL:
In HTML, the <base> tag is used to set the absolute (base) URL that will be applied to all relative URLs within the document. It also determines how links should be treated when opening them in the document, whether in a new browser window or the current window. The <base> tag must include one or both of the href or target attributes.
Google treats absolute and relative URLs equally, meaning it does not see any difference between them. The only thing to avoid is incorrect configuration of the
Absolute or relative URLs, which is better?
Canonical page (canonical):
The canonical tag is an HTML element that is used to indicate the canonical (main) version of a page on a website. It helps search engines understand which page should be considered the main one and prevents issues with content duplication.
However, Google does not always choose the page specified by the webmaster in the canonical tag as the main page.
“We choose the canonical URL following two common rules. First, the site’s preference. And second, which URL is more useful for the user. When it comes to site preferences, we consider a number of things, including the canonical page link, redirects, internal links, and links from the sitemap file. We also prefer HTTPS URLs over HTTP URLs and try to choose more user-friendly URLs when we can,”–John Mueller
Canonical URLs: How Does Google Pick the One?
Optimizing Meta Tags for Baidu
Let’s not delve into Chinese SEO, just mention three main features of this remarkable country.
Chinese Language: Keep in mind that Baidu is a Chinese search engine, so the meta tags and content of your page should be in Chinese.
Title and Description: Create quality titles and descriptions in Chinese using simplified Chinese characters to attract a Chinese audience.
Avoid Censorship: Avoid using sensitive words or information that may be censored in China.
Meta Tag Features for Social Media (Open Graph, Twitter Cards)
One way to attract visitors to a website is through links on social media. Users visiting the website can share your content on their social media, helping to attract new visitors as friends and followers of those who shared the content may become interested in your site.
However, for this to happen, the shared post must be attractive. But without special markup, the social network doesn’t know which image to pull from your site, resulting in an unattractive post. Meta tags for social media provide a unique opportunity to customize how your content will appear when users share it on social platforms.
This protocol was developed by Facebook and is used by many social networks to determine how your content will appear when a link is posted in the feed.
Facebook, Pinterest, X (assuming no Twitter Cards tags are found), LinkedIn, Telegram, Viber, Slack, and other social networks and messengers use Open Graph.
Open Graph tags do not understand <base> and should include absolute URLs.
Key Open Graph metadata:
● og:title – object title;
● og:type – object type;
● og:image – image URL;
● og:url – canonical URL of the object (permanent identifier).
Additional Open Graph Metadata
● og:audio – the URL of an audio file that complements the object;
● og:description – a brief description of the object;
● og:determiner – the word that appears before the object’s name in a sentence
(a, an, the, “”, auto);
● og:locale – the language standard (default is en_US);
● og:locale:alternate – other languages in which this page is available;
● og:site_name – if the object is part of a larger website, the name of the website to be displayed;
● og:video – the URL of a video file that complements the object.
Each social network has specific requirements for image sizes. Ideally, it would be best to create a separate image with the appropriate dimensions for each social network.
For example, if you plan to publish an article on a website and then repost it on multiple social networks, you should prepare a special image for each of them. To ensure that each social network uploads the exact image you prefer, you need to use the appropriate tags in the Open Graph markup:
● fb:image for Facebook
● twitter:image for Twitter
When reposting on Facebook, the social network will only consider the fb:image tag, ignoring the rest. Other social networks will do the same, considering only their corresponding tags. This allows you to have precise control over which images will be displayed when publishing on different social networks.
CMS and Open Graph
Major CMS platforms have developed plugins for adding Open Graph. You can find them using the following links:
● WordPress;
● Joomla;
● Drupal;
● Magento.
The world of social media is becoming more visual and interactive, and the Open Graph protocol has unexpectedly become an important tool for quickly creating stunning posts. With its help, you can control how your content appears on Facebook, Twitter, and other platforms. By using this protocol, you create a key to make your content stand out in the sea of information, grabbing attention and engaging the audience.
Twitter Cards
Twitter Cards is a tool developed by Twitter (now X) that allows users to create more informative and engaging tweets. By including special meta tags in the code of their web page and associating it with a specific type of card, users can attach multimedia content to their tweets. This allows them to present their content in a more attractive format, which can increase its visibility and distribution on X.
Twitter Cards provide various types, each designed for different types of content. The main types of Twitter Cards include:
● Summary Card: This type provides basic information about the page, including the title, brief description, and image. This provides users with additional information before they click on the link.
● Summary Card with Large Image: This type also provides basic information but with a larger image, making the tweet more visually appealing and attractive.
● App Card: This type is designed to promote mobile applications and includes information about the app such as name, icon, and description.
● Player Card: The Player Card allows embedding media content such as videos and audio directly into tweets.
Using Twitter Cards offers a range of benefits and opportunities for website owners and brands:
– Increased visual appeal: Twitter Cards allow for a more colorful and informative presentation of content, catching users’ attention.
– Increased CTR: With a more informative and noticeable display of tweets containing Twitter Cards, there is a higher likelihood that users will click on the link.
– Increased engagement: Twitter Cards help create more interesting and engaging tweets, which can lead to greater audience involvement.
–Analytics: Twitter provides analytical data on which Twitter Cards perform best, helping optimize their usage strategy.
Overall, Twitter Cards are a powerful tool for enhancing presence and engagement on Twitter, making tweets more attractive and informative to users.
Checking the correctness of the head block using web developer tools
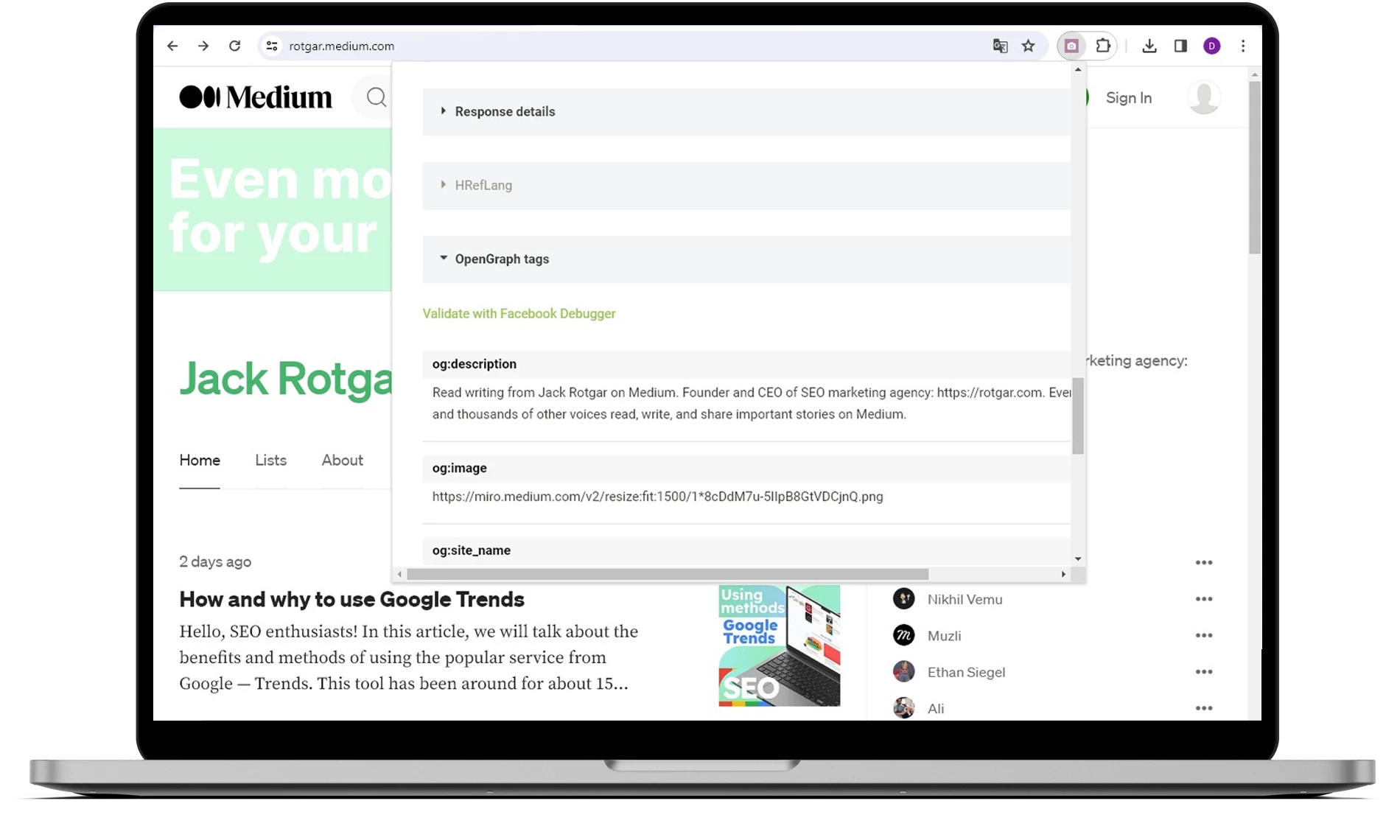
To check the correctness of the header and meta tags of a specific page, it is easiest to use browser extensions. Here are three examples
of such extensions, which are quite easy to find in the Google Chrome web store.
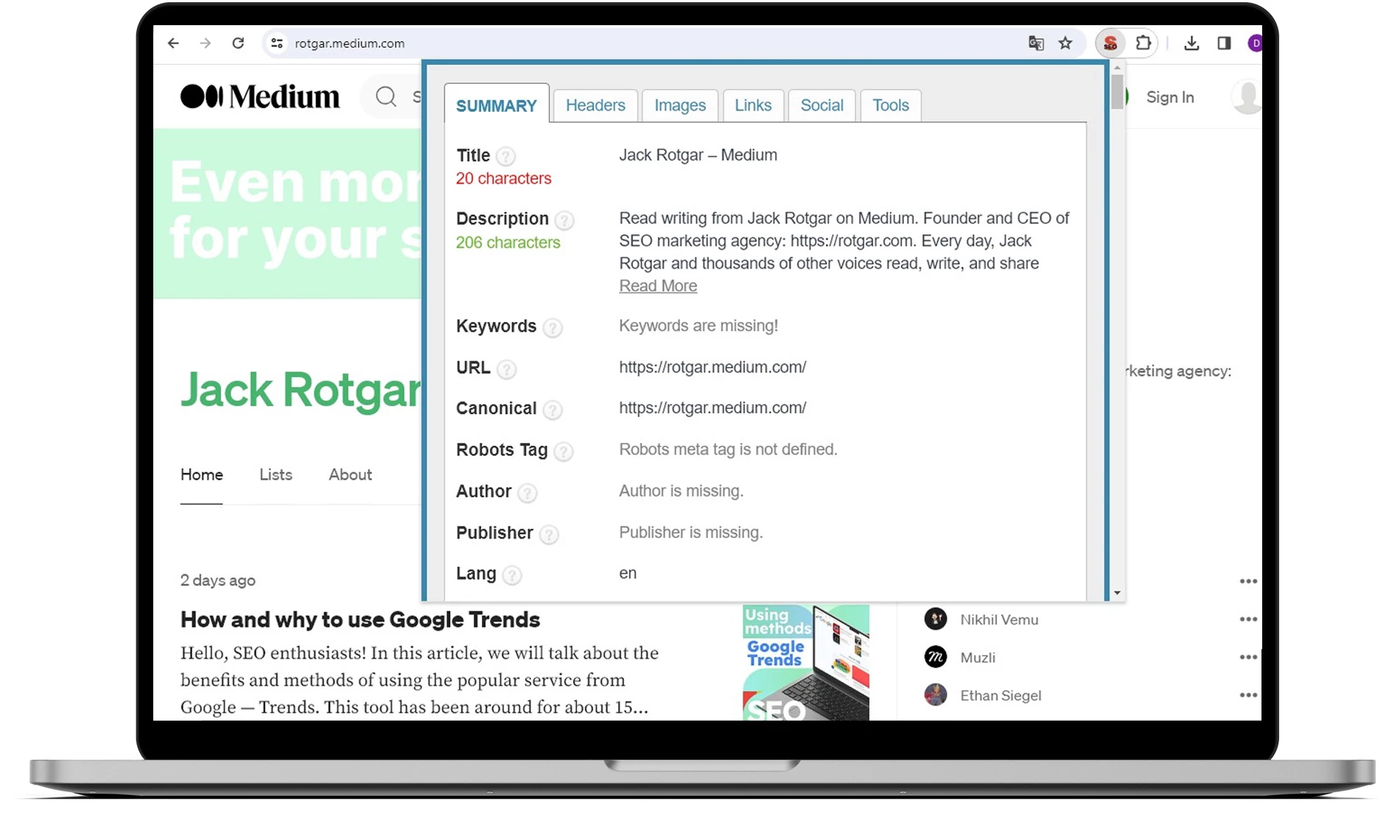
SEO META in 1 CLICK – an extension designed to work in the Google Chrome browser. It contains information about meta tags in the Summary section.
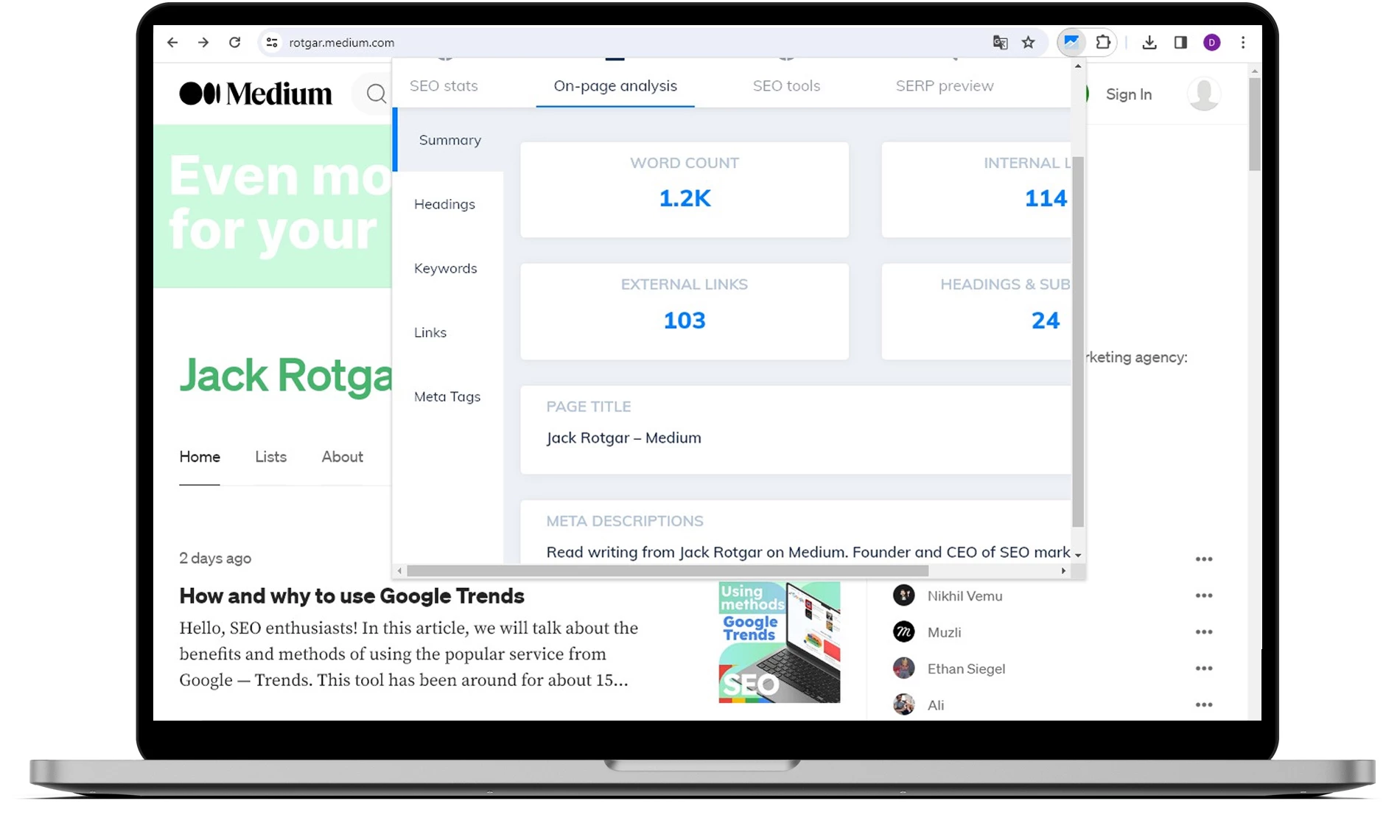
SEO Tool Extension
SEO Tool Extension is another multifunctional SEO extension for Google Chrome that allows you to view the title and main meta tags.
SEO Info
This plugin also helps identify any issues with on-page optimization. Similar to the SEO META in 1 CLICK plugin, it provides information about meta tags, structured data, and canonical pages.
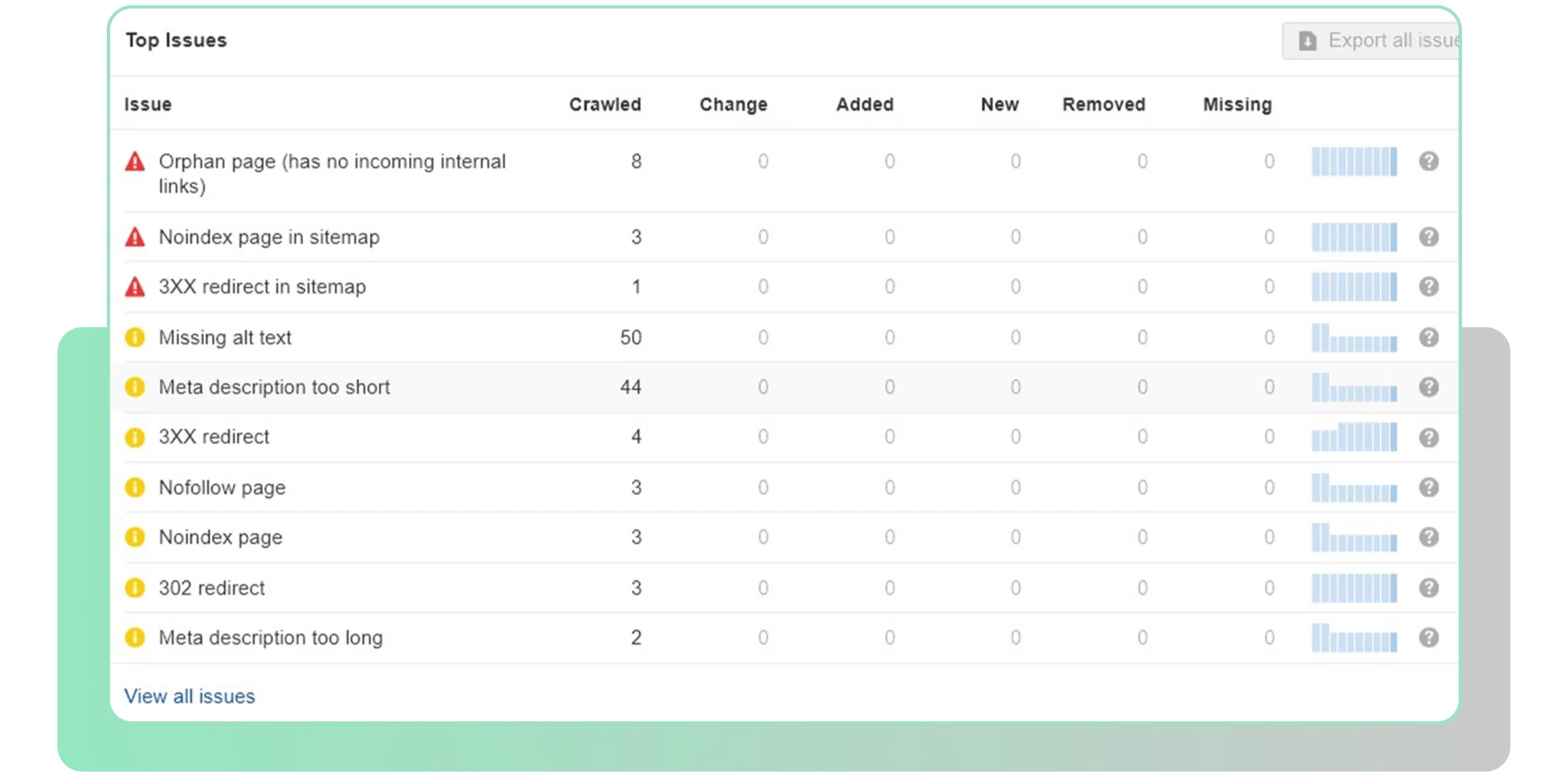
If you need to check multiple pages at once, it is recommended to use services like Ahrefs. In the “site audit” section, the service regularly displays the main problems with meta tags on all discovered pages of the website.
Conclusion
Optimizing tags in the section of HTML code is an integral part of a search engine optimization strategy that plays a key role in increasing a website’s visibility in search results.
For SEO specialists working on improving rankings and attracting organic traffic, correctly using tags in the <head> section becomes a crucial factor for success.
Canonical pages, with the help of the rel=canonical element, help eliminate content duplication issues by pointing to the main version of the page. This reduces the risk of ranking deterioration due to duplication and ensures clarity in search engine indexing.
It is important to remember that proper handling of tags in the <head> section is not a one-time action but a continuous process. SEO specialists should keep an eye on changes in search engine algorithms, as well as the evolution of tags and metadata themselves. This will allow the website to maintain competitiveness and effectiveness in the long term.