How to Implement Pagination Correctly Without Impacting SEO
Hello, my dear SEO-savvy friends!
Today, I’d like to write an article about pagination. Why you should pay attention to it, its impact on SEO, and why it needs to be done correctly.
What is Pagination and Why is it Important?
Pagination refers to dividing the content of your website into multiple pages. It is commonly used on sites with a large amount of content, such as news websites, blogs, forums, and almost the entire e-commerce industry. Pagination is one of the most popular methods of distributing content across pages on a website. However, it is not as simple as it seems. It is crucial for SEO that pagination is implemented correctly.
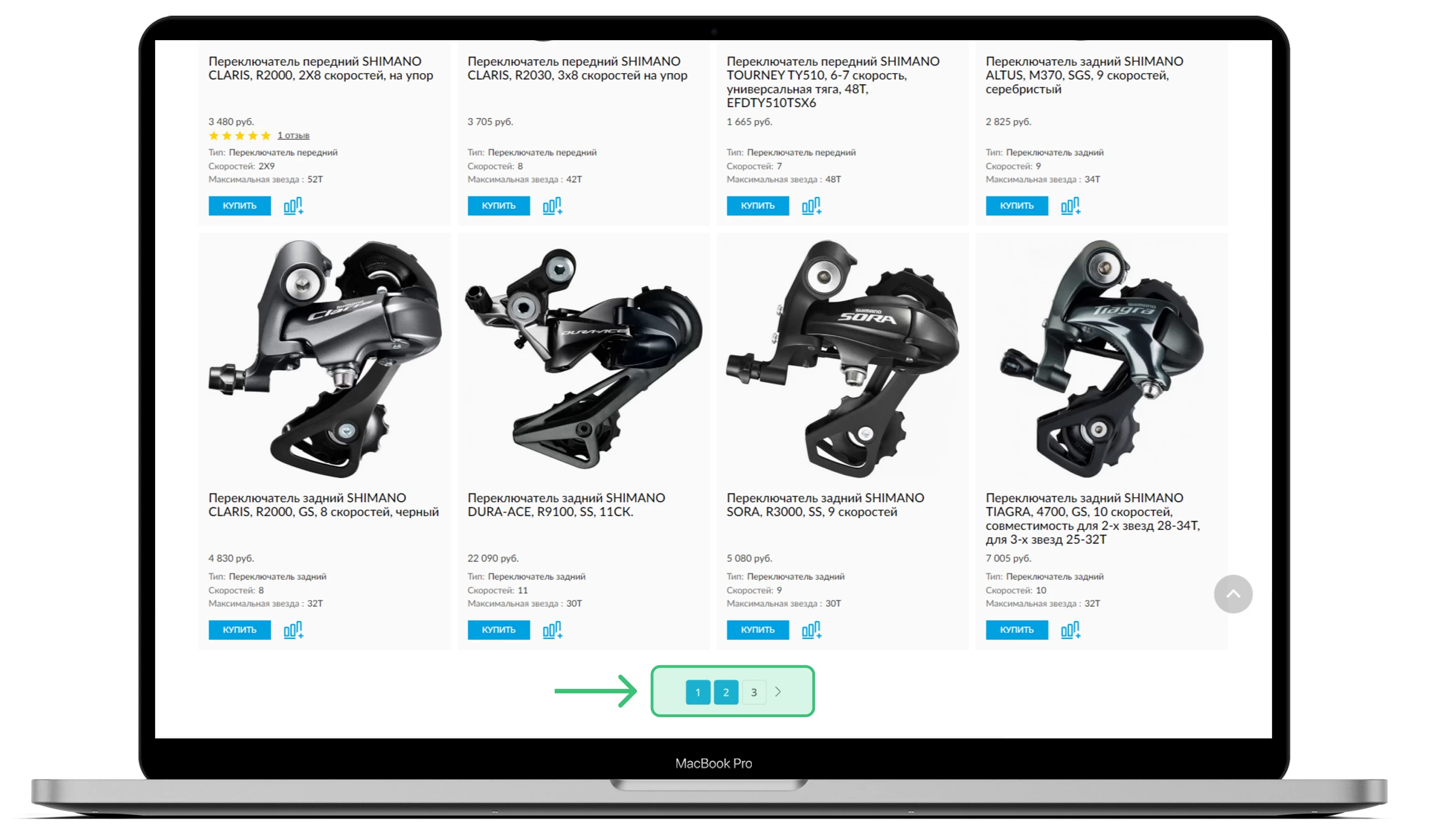
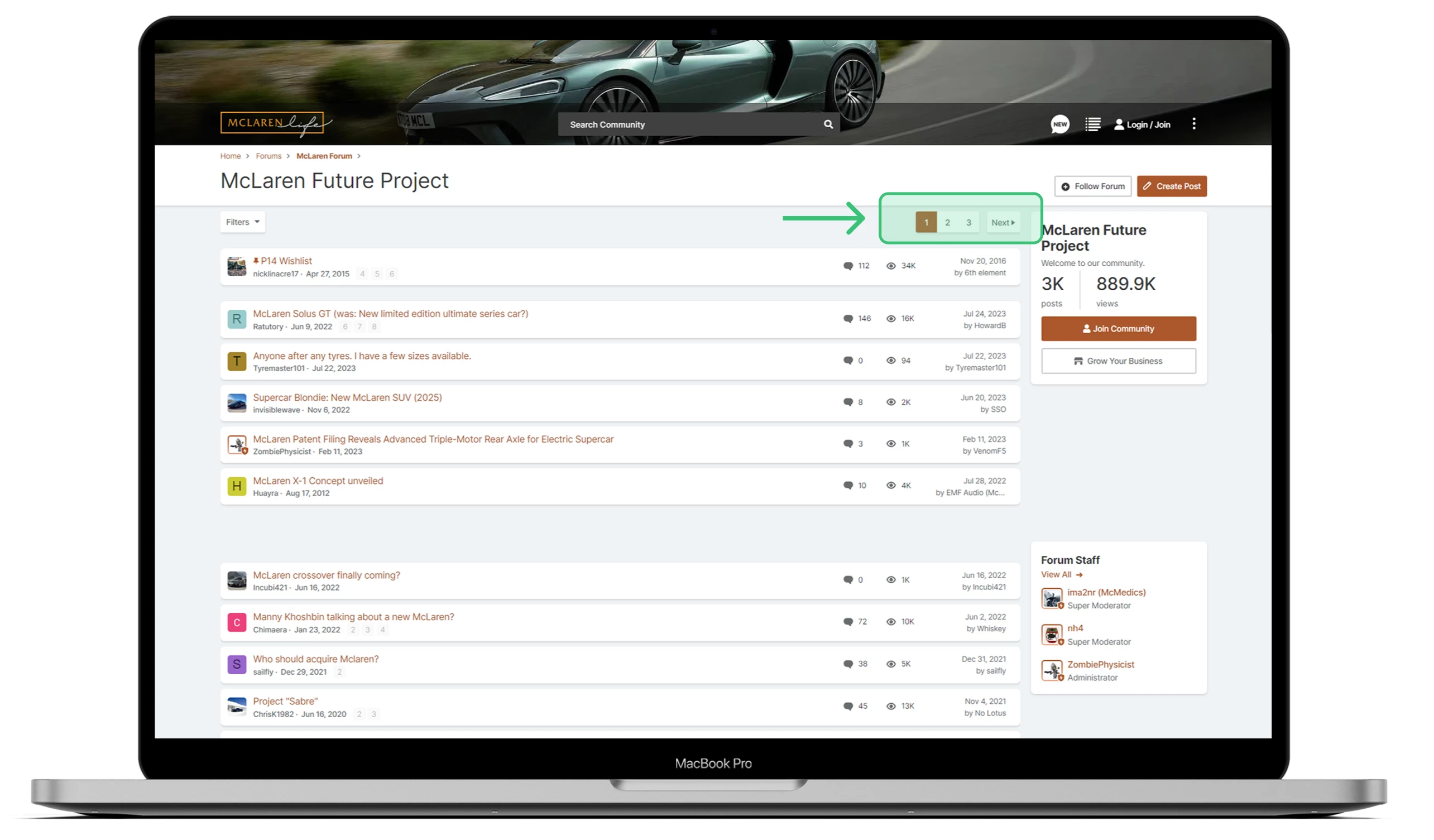
The main problem is that the quality of configured pagination affects the indexing of pages with that pagination, as well as the indexing of all content on it — links, articles, products, etc. Here’s an example of pagination on a forum.
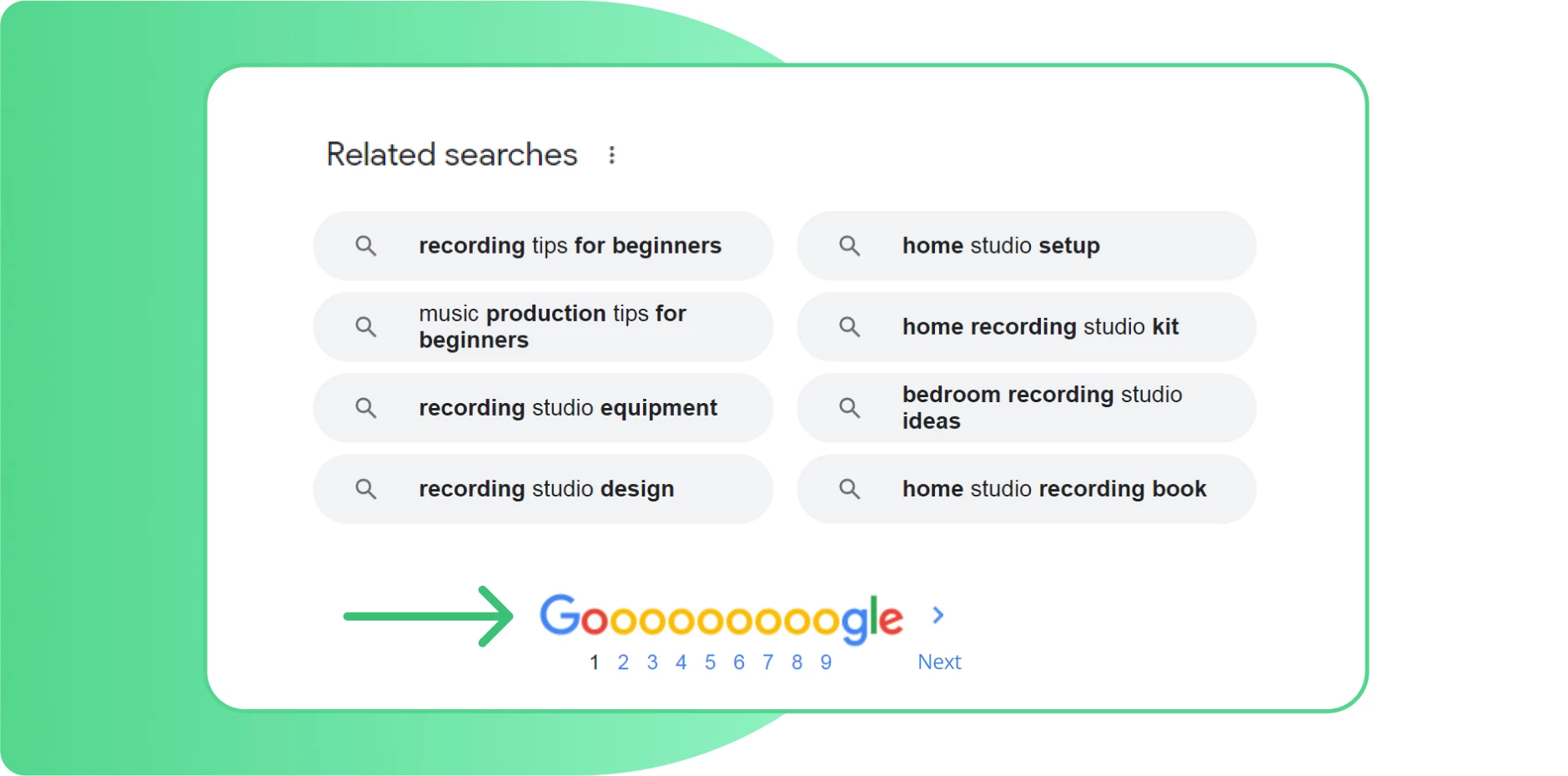
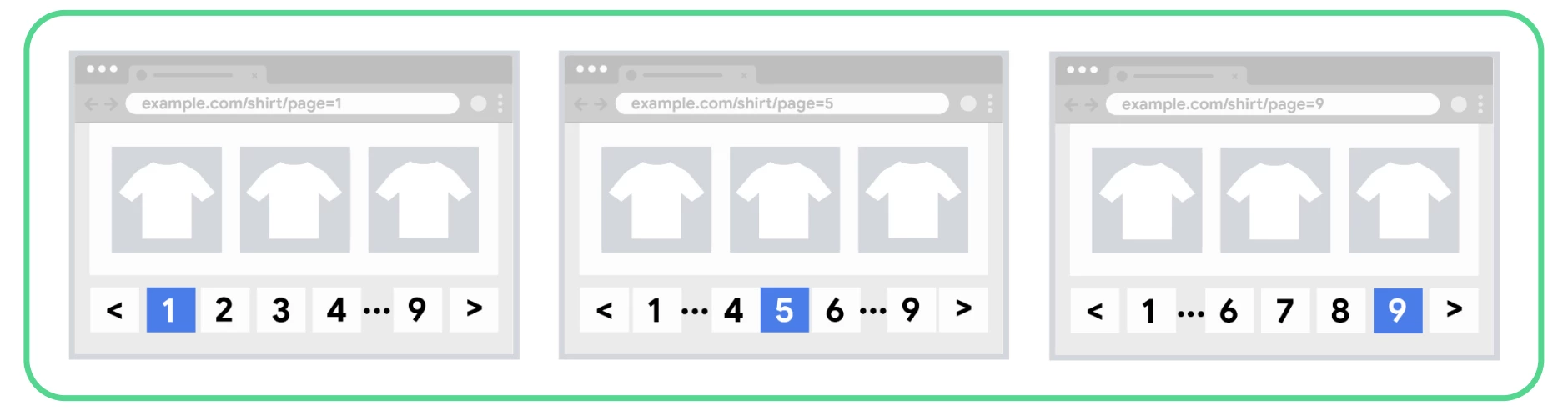
And by the way, the most basic example of pagination is our beloved Google search results.
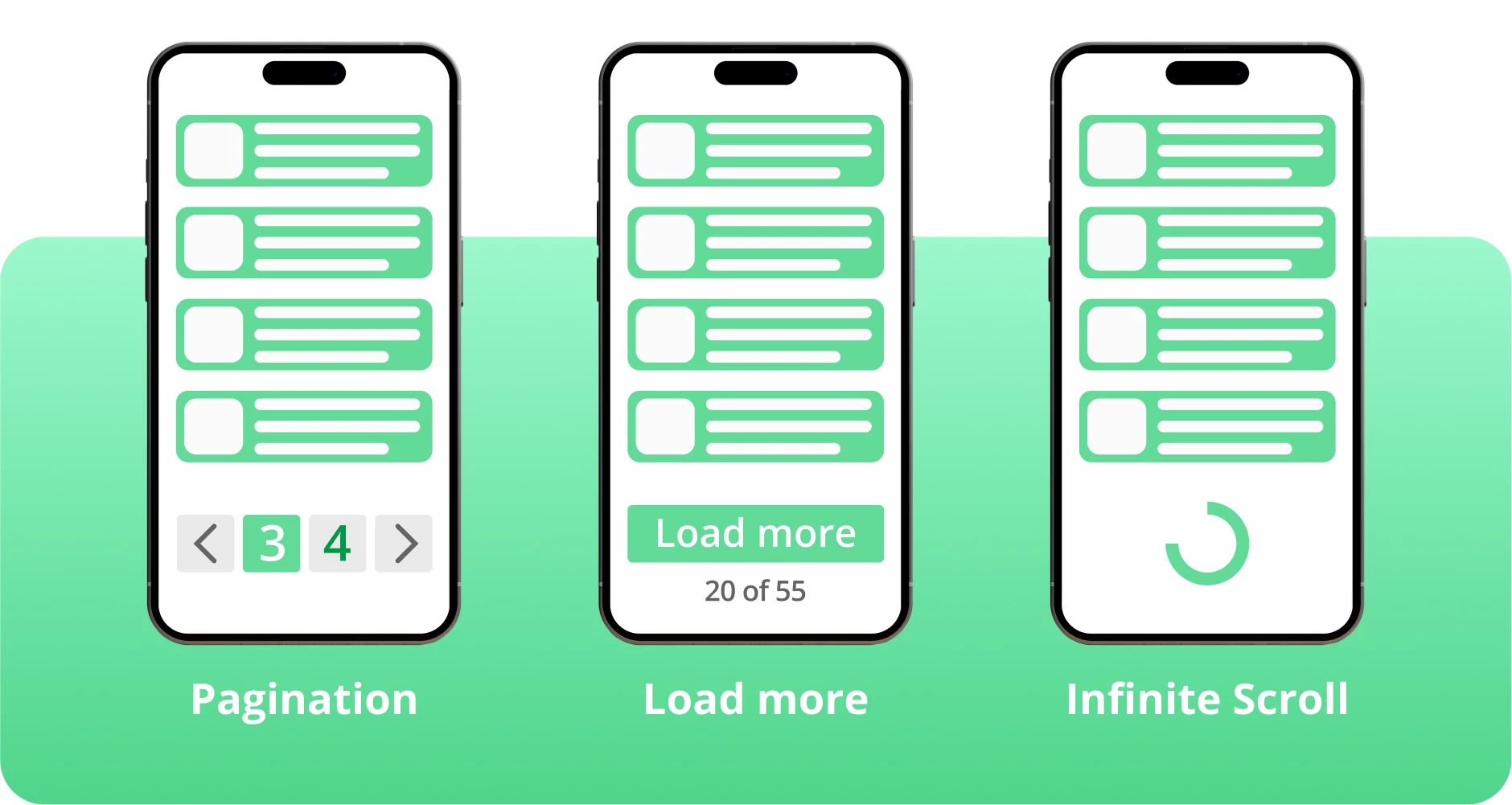
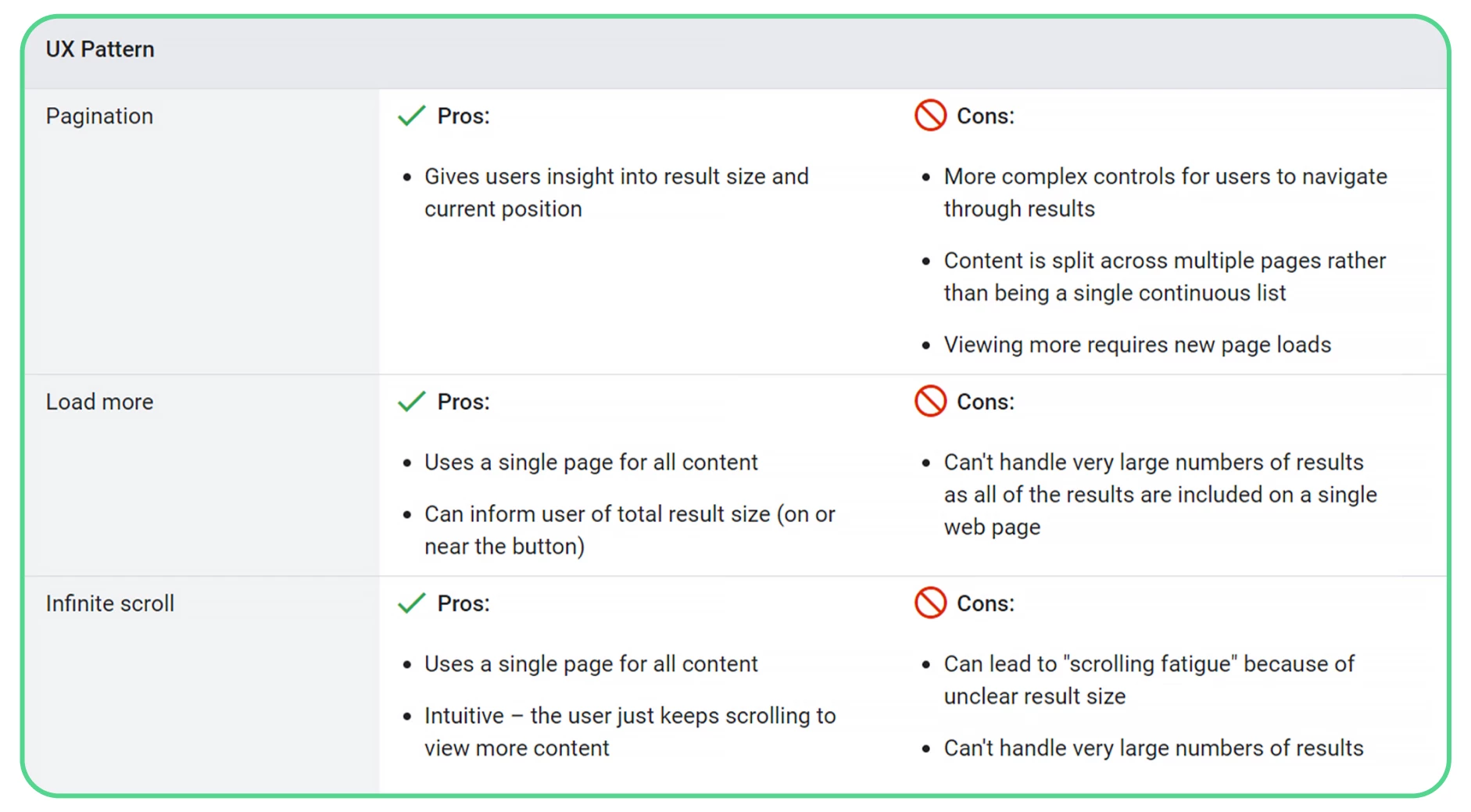
So what’s better, pagination or infinite scroll?
Infinite Scroll is the complete opposite of pagination. Instead of dividing a large amount of content into several pages, all content is placed on one page that users can continuously scroll through until they reach the end (or get bored).
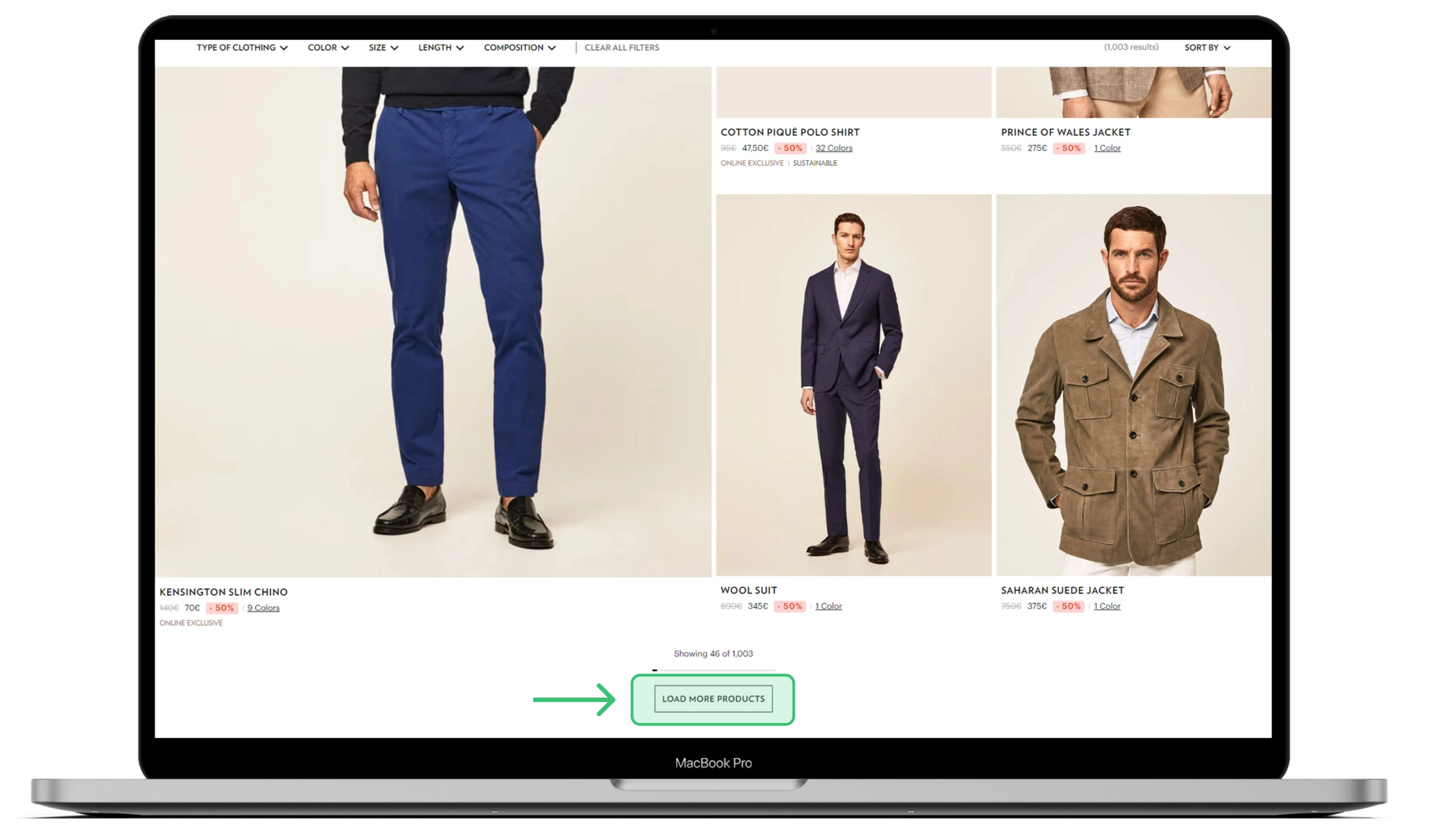
Sometimes pages with infinite scrolling are divided into sections using a “Load more” button. Clicking on it opens the next portion of content (but technically it’s still one page).
Both options are perceived by search engines as one page.
Yes, infinite scrolling has a number of advantages, such as an aesthetic appearance and convenient use on mobile devices. But despite the high popularity of this approach, from an SEO optimization perspective, the technology is not ideal.
Firstly, Googlebot cannot emulate scrolling behavior. And of course, it cannot click on the “Load more” button. As a result, search engines cannot effectively evaluate and index all the content on the page.
The situation is similar with crawlers; they will not spend resources on viewing an entire page with infinite scrolling. Instead, they can take a snapshot of it. Such a snapshot will contain more than what you see on your screen, but still not all the content presented there. So you shoot yourself in the foot with your SEO and lose the opportunity to index most of the content on your site. When using pagination, such problems do not arise because crawlers consider each page with pagination as a separate object.
Google’s recommendations for pagination
On Google’s official page related to content pagination, the following recommendations are given:
Sequence of links to pages
To simplify the life of search engines, include a link to the next page on each page using the <a href> tag. And don’t forget to place a link to the first page in the pagination on each page so that the robot gives preference to your target result when displayed in SERP.
For reference. Information from Google:
Normally, we recommend that you give web pages distinct titles to help differentiate them. However, pages in a paginated sequence don’t need to follow this recommendation. You can use the same titles and descriptions for all pages in the sequence. Google tries to recognize pages in a sequence and index them accordingly.
How to create the correct URL
- Unique URL. Use the parameter, ?page=n, to display the current page number in the URL;
- Do not refer to the first page as canonical. Use canonical tags with standalone links for each page instead of canonical links to the first category page. For the page news.com/world?page=2, the canonical link would be
- Data structure. Use micro-markup to indicate to the search engine that your site uses pagination.
Here is an example of pagination markup schema.org:
- Try not to duplicate text. If you have any introductory text in the category during pagination, it’s better to place it on the first page.
- Do not use URL fragment identifiers (text following the # symbol in the URL) for page numbers. Google does not pay attention to fragment identifiers. And Googlebot may not follow the link if it finds a URL for the page that the link leads to, which differs only in the text after #.
- Rel=”next” and rel=”prev” tags. Google’s official statement is that it is no longer necessary to use the tags that appeared way back in 2011. It is enough to use micro-markup (structured data).
If you want everything to be done for you, welcome to outsourcing with us!
In the past, Google used
and to identify next page and previous relationships. Google no longer uses this tags, although these links may still be used by other search engines.
Additionally:
If you want to make the transition to the next page faster for the user, use methods like preload, preconnect, or prefetch. These tags enhance the performance of your website by caching styles, content, and fonts in advance. This ensures that users, when using pagination, do not experience issues with loading subsequent pages.
To learn more, you can click on this link.
Additional recommendations:
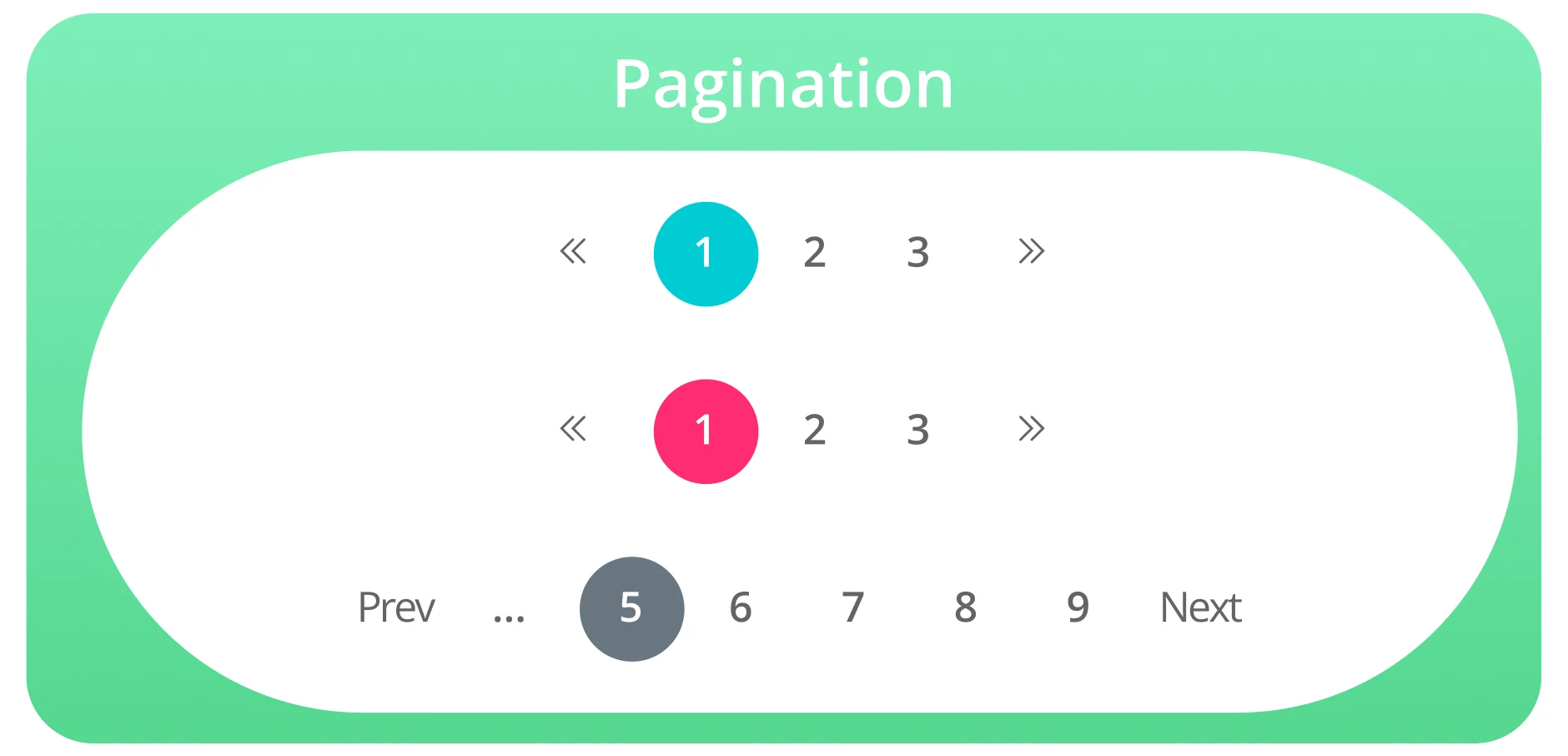
There are two visual types of pagination: “Next/Previous” and “Page numbering” + Combined type (combining the first two).
- If your website has a smaller amount of content with multiple pages, feel free to use “Next/Previous” pagination.
- However, for larger volumes of content, such as a news website where content is constantly added, it is recommended to use “Page numbering” or combine page numbering with “Next/Previous” pagination.
Implementation of pagination for Load more and Infinite scroll:
If, for some reason, you decide to use one of the above-mentioned methods, it’s important to know that dynamic pagination (Load more and Infinite scroll) is often implemented using AJAX technology. This means that the search engine may not index all the content because it will be hidden in the code until the user scrolls or clicks to load more.
By the way, here is an example of a JavaScript function for infinite scroll in code form:
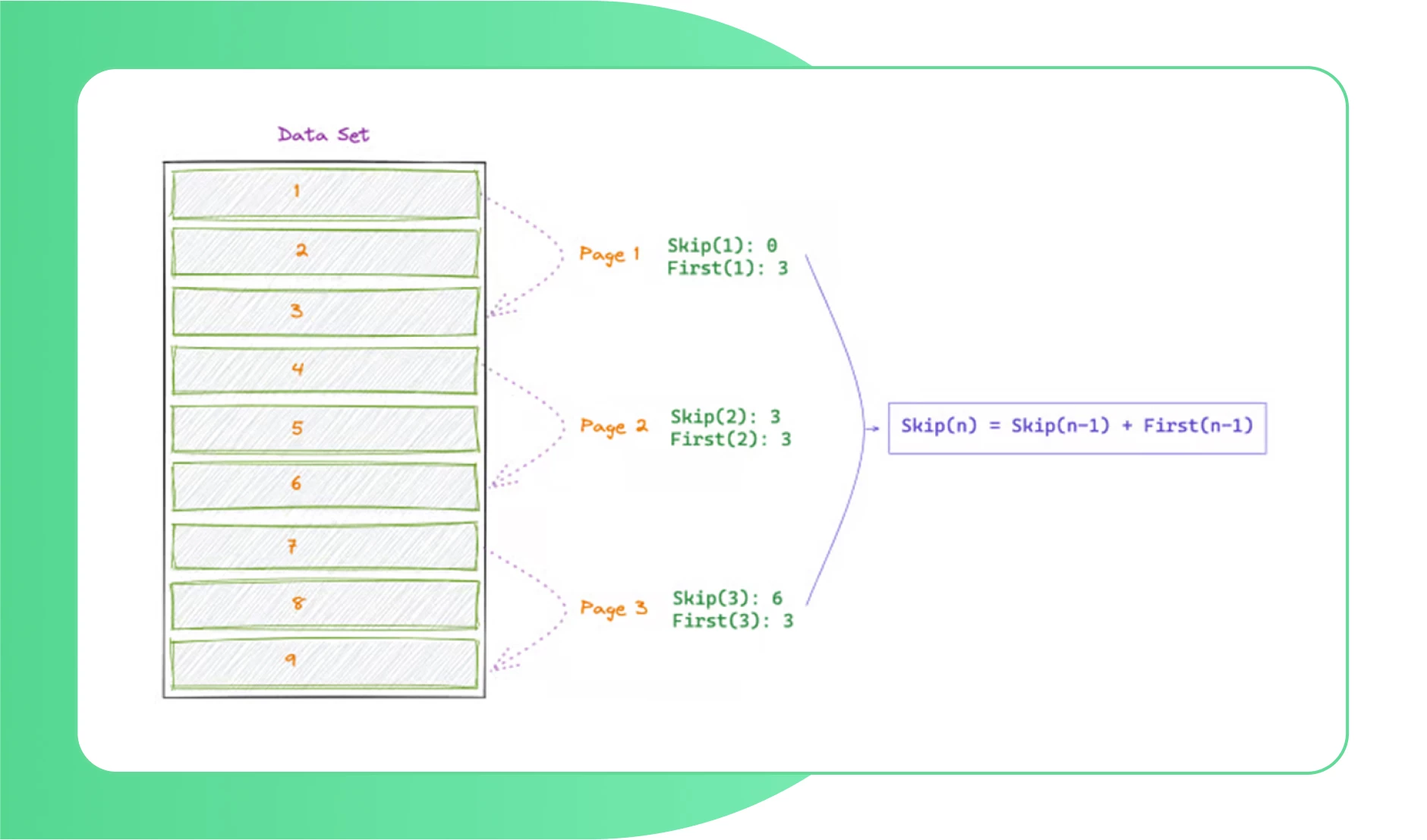
If we talk about logical actions, here is a more visual representation. In this case, a certain number of content blocks simulate a page, which is loaded when the user scrolls to the last visible block.
Let’s move on. If you want to make things easier for SEO optimization, use links that are accessible for crawlers to navigate. Use crawlable links to pages with pagination.
Split the content with infinite scroll into smaller sections or pages that are accessible even with JavaScript disabled. Make sure these pages do not duplicate each other. Let’s recall the recommendations we provided earlier and consider them with examples:
- Excellent: news.com/world&page=1
- Excellent: news.com/world?lastid=123
- Satisfactorily: news.com/world#1
Next, make sure that the URL is unique and functional, and that you can reference it independently of user cookies or browsing history.
And the final point — use replaceState and pushState. You can use either one or both methods depending on the user behavior on your website, for example:
- When the user behavior is similar to a mouse click or active scrolling;
- To allow the user to return to previously scrolled content.
You can find the full list of recommendations from Google on this link.
In addition:
- Make sure that all the content on your website is visible without the use of AJAX, meaning that all the content is present in the HTML code. You can check this in Google Search Console.
- If you have an e-commerce website, be sure to use a sitemap or Google Merchant Center feed to ensure that crawlers index all the products on your site.
- Activate lazy loading of content on the page to improve the performance of your website.
Common mistakes when implementing pagination:
- Sometimes, instead of using the canonical tag, the noindex tag is used. According to recent changes in Google’s interpretation, each pagination page is considered by search engines as a separate page. Using the “noindex” directive for canonical URLs can result in search engines not indexing those pages, which can negatively affect the indexing of content that has internal links to deeper-level pages (such as product URLs, news articles, etc.).
- Avoid using static URLs for pagination. Use dynamic parameters in the URL to increase the chances and speed of page indexing.
- 404 Error. Make sure that pages that are not included in the current category return a 404 error.
Conclusion
In conclusion, the main problem with incorrect pagination implementation is the lack of access to content. To avoid this, follow the guidelines below:
- Use user-friendly href links for pagination that can be accessed by crawlers. Also, don’t forget about internal linking, referencing deeper-level pages.
- Make sure that only the first page in the sequence is optimized, remove any “SEO content” from the pagination URL, and include the page number in header tags.
- Remember that Google search bots cannot scroll or click, so all your content should be accessible even without JavaScript. You can check the accessibility of your content using…
- Be sure to check the accessibility of your page URLs in Google Search Console.
Thank you for reading the article until the end! In one of our upcoming articles, we will definitely cover the implementation of pagination in WordPress as an example.