Understanding Semantic Markup: Basics and Impact on SEO
Hello everyone! In this article, we will talk about semantic markup and why it is important for your website if you plan to engage in search engine optimization.
Let’s start with this screenshot of a Reddit thread:
Lately, you can find many websites whose developers simply do not use semantic HTML tags. Some think that their site is already SEO-friendly. Some just don’t want to bother. And some still use <div id=”nav”> while the HTML5 documentation recommends doing this: <nav>.
But that’s not the point now. Many programmers traditionally use constructs like
<div id=”nav”> to denote navigation or other structural elements of a page. So before
we get to the problem and its solution, let’s look at the basics.
What is semantic markup?
Semantic HTML, also known as semantic markup, involves the use of HTML tags that convey the meaning of their own content, such as headings, navigation, page sections, lists, and paragraphs.
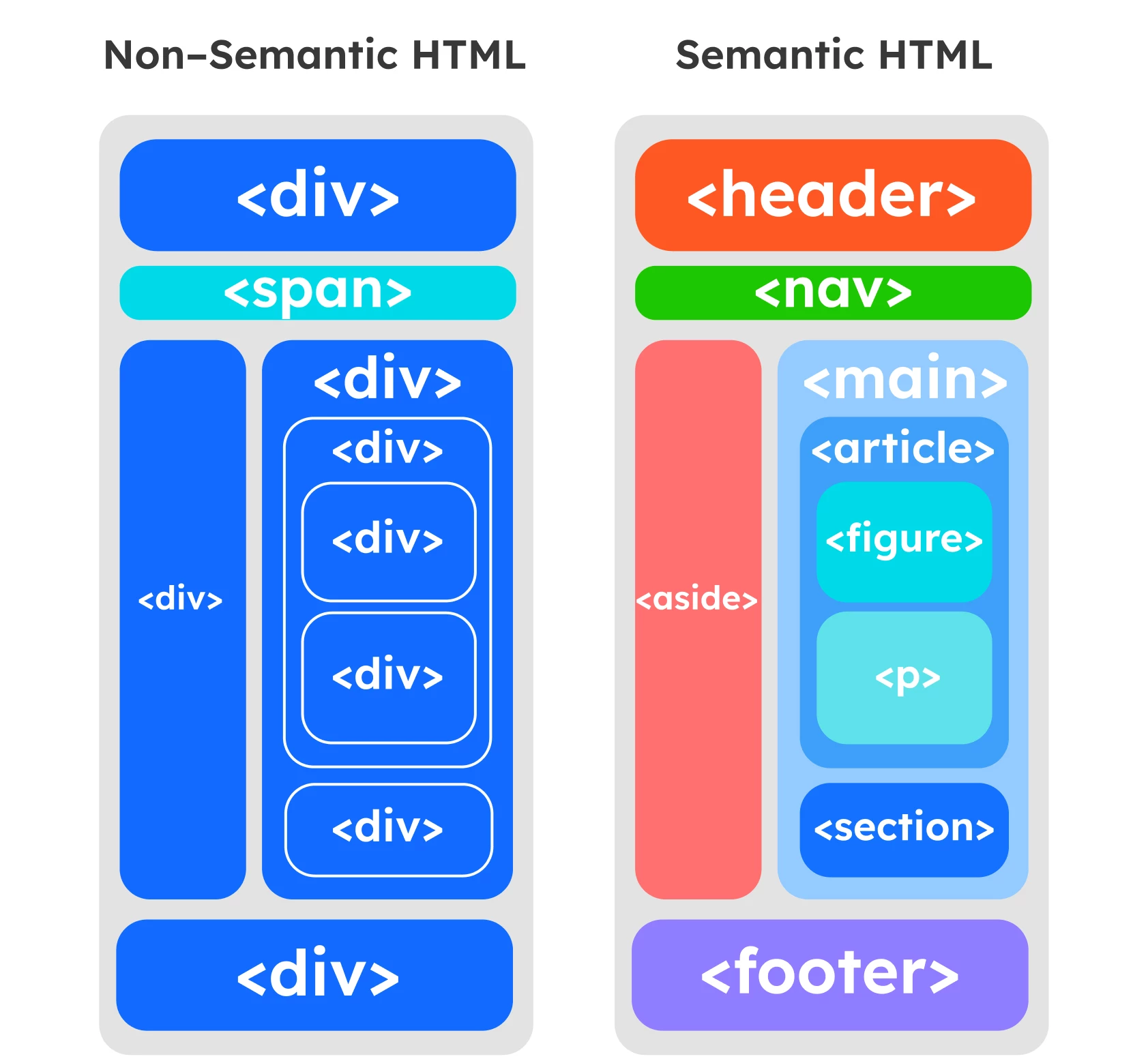
For clarity, here is a comparison of a website with semantic markup and without it.
In general, this type of markup serves two main functions:
The first one is to simplify the lives of search robots.
What does this mean? When a search robot sees semantic HTML tags, it accurately understands what the content of the tag is responsible for. Therefore, between two websites of the same theme, preference in search results will be given to the site with semantic markup (of course, provided that other parameters are at approximately the same level).
The second one is to increase the accessibility of your website.
If you think that people with visual impairments do not use the internet, you are mistaken, they just do it differently. They use special programs called screen readers, which “read” and vocalize the content of the page. The better the site is semantically marked in terms of HTML, the better (clearer) it will be vocalized for the user.
Here’s a visual video that demonstrates how a screen reader works:
“How a screen reader user experiences an accessible and inaccessible website”.
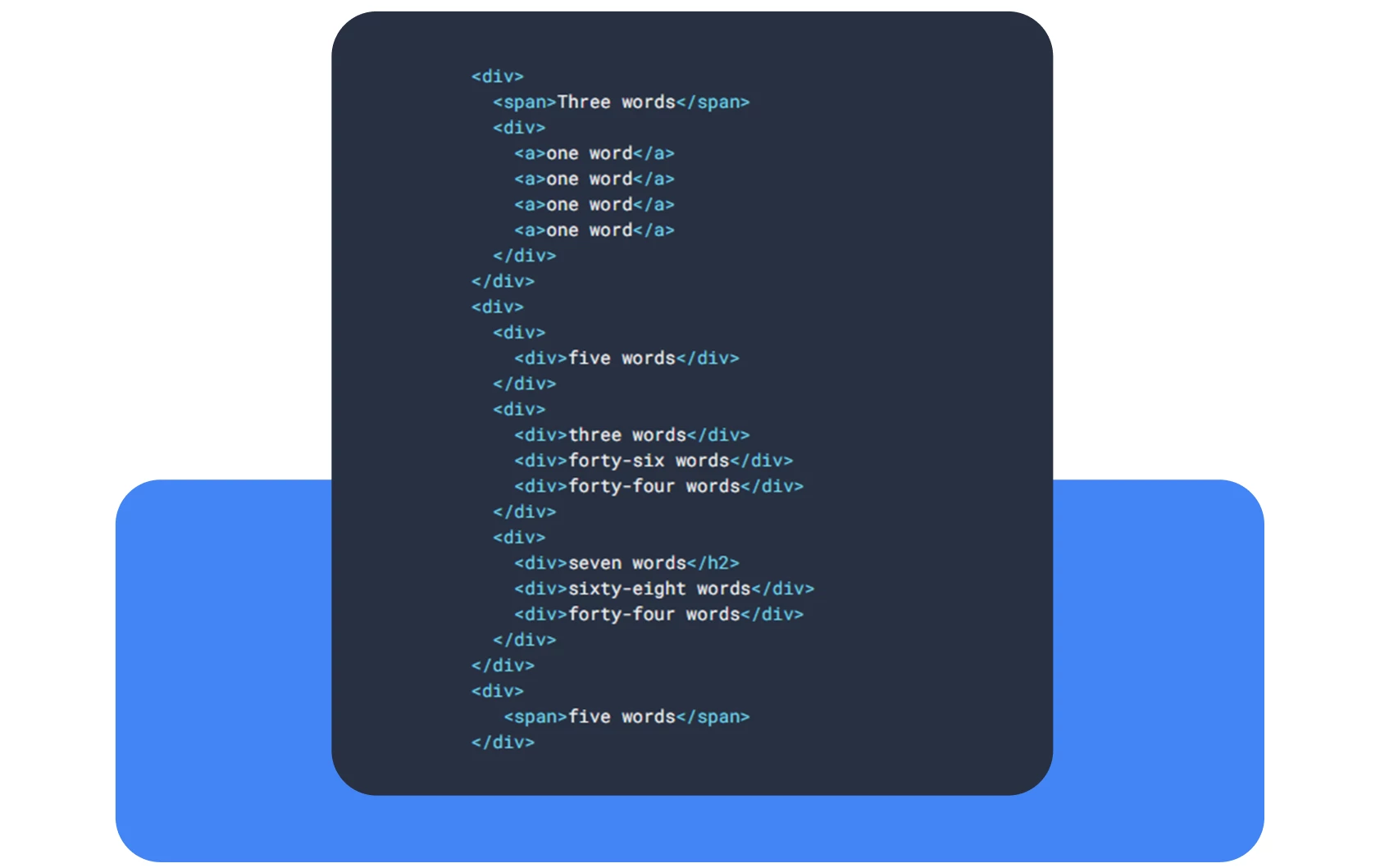
The same thing happens with search robots when indexing your pages if you do not use the necessary HTML tags. Here’s another example from the web.dev website (a site to help developers from Google). First, take a look at this piece of code that only uses
the <div> and <span> tags.
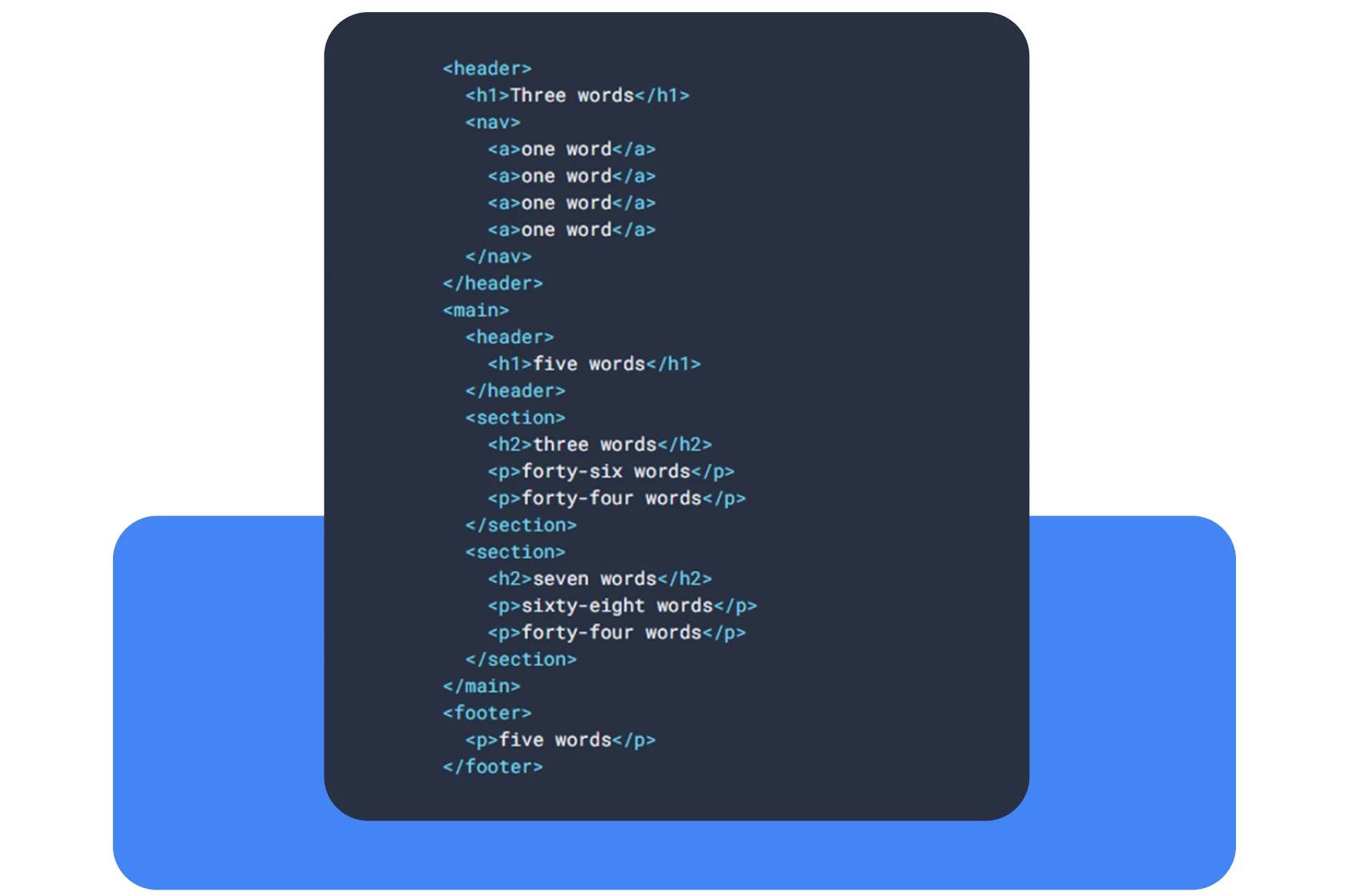
Now take a look at the second piece of code, but this time with semantic tags.
Naturally, in the second scenario, you can understand the architecture of the website, even if you don’t know the language used on the site. Here’s an even more interesting example. Browsers and search engines use models to ‘read’ the content of the site. The main content through the DOM (Document Object Model) and the style sheets through the CSSOM (CSS Object Model).
And accessibility programs like screen readers use the Accessibility Object Model (AOM).
And this is what it looks like in practice:
In the first case, without semantic markup, it looks like just a set of static text. Moreover, if the site hasn’t taken care of structuring the text and making it readable for people, then there are very few chances for the search engine or screen reader.
Semantic HTML has several advantages:
✅ Semantic markup facilitates the creation of adaptive design.
✅ Semantic markup makes it easier to implement Schema.org microdata.
✅ Clean and optimized code, typical of semantic markup, contributes to faster page loading. As we know from previous articles, this is always a good thing.
And the icing on the cake, which is the reason why this article was written:
✅ Google uses semantic tags to determine the relevance of page content, which can positively impact page ranking in SERPs.
Semantic HTML Elements
Let’s discuss important semantic tags, basic examples of their usage, and common mistakes. They can be divided into two types:
● First, those that define the structure of the page.
● Second, those that define the text markup on the page.
First, we mark the content into logical blocks, and then we mark the text inside those blocks.
Structural Semantic HTML Tags
● <header> – defines content that should be considered as introductory information for the page or a section.
● <nav> – used for navigation links. It can be placed inside the <header> tag, but secondary <nav> tags for navigation are also often used in other parts of the page, such as in the sidebar.
● <main> – contains the main content (also called the body)of the page. There should be only one <main> tag per page.
● <article> – an independent, self-contained unit of content, for example, a comment, tweet, article, post, etc.
● <section> – a way of grouping closely related content based on a similar theme.
● <aside> – defines less important content. It is often used for sidebars.
● <footer> – used at the bottom of the page. Usually includes contact information, copyright, and some site navigation.
Common errors and recommendations.
Here we will reinforce the material for each tag, the absence of which will greatly simplify your life in the future.
◼️ <header>.
It is preferable to have a title inside, although confusion with the use of <section> and <div>tags is often allowed.<main>.
It is important for the tag to be present in a single instance on the page, based on its definition, and a common mistake is that it may contain non-unique elements, which are repeated on other pages – such as navigation, copyrights, and the like.
◼️ <nav>
Used for main navigation, not for all possible groups of links. However, whether to consider the navigation as main or not is at the discretion of the developer. For instance, if you have a menu in the footer of the site, it is not necessary to wrap it in <nav>. The footer usually contains a brief list of links, such as a link to the homepage, copyright, and terms.
Interlinking of this format is not considered main navigation. For such information, from a semantic point of view, the <footer> tag is intended.
As for common errors, many mistakenly believe that only a list of navigation links is permitted inside the <nav> tag, but according to the specification, it can contain navigation in any form.
◼️ <main>
It’s important for the tag to be present in a single instance on the page, based on its definition. A common mistake is enclosing non-unique elements in it, such as navigation and copyrights, which are repeated on other pages.
◼️ <article>
Preferably, this tag should contain a heading, and a common mistake is confusing it with the <section> and <div> tags.
◼️ <section>
A semantic section of the document (page), distinct, unlike <article>. It’s preferable for it, as with <article>, to contain a heading. A common mistake is confusing it with the <article> and <div> tags.
◼️ <aside>
The tag can have its own heading and can appear multiple times on a page. However, it is often mistakenly regarded solely as a tag for the sidebar and is used to mark up the main content that is related to the surrounding elements.
◼️ <footer>
This element can appear multiple times on a page, and the tag is not required to be at the end of the section. However, a common mistake is to use it exclusively as the website footer.
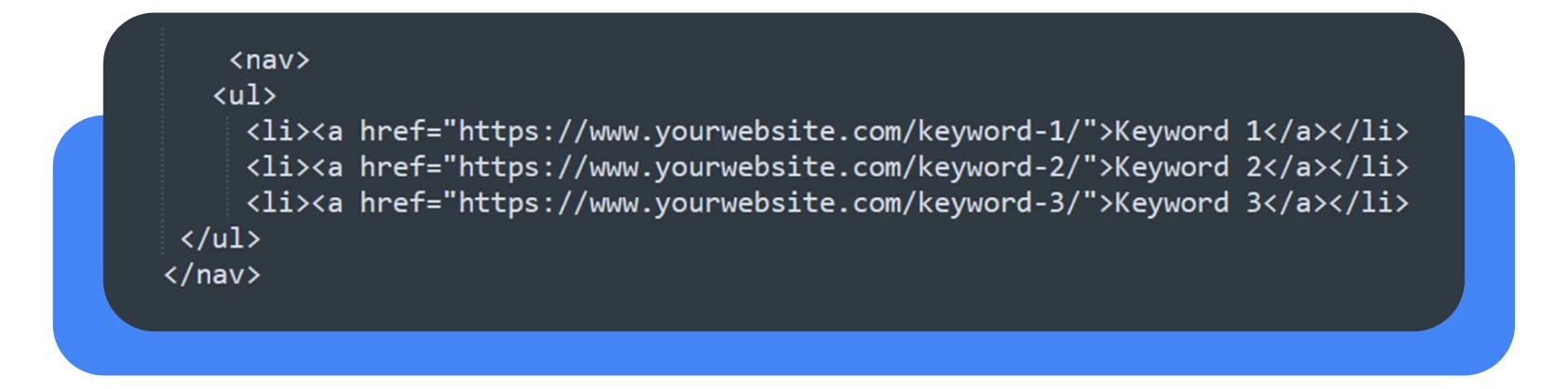
Since we’ve started talking about mistakes, here’s a comparison of the structure of the two tags <nav>and <body> using simple examples with semantic markup and without.
With this code structure, it is quite clean and readable. Each point in our list contains the necessary keywords.
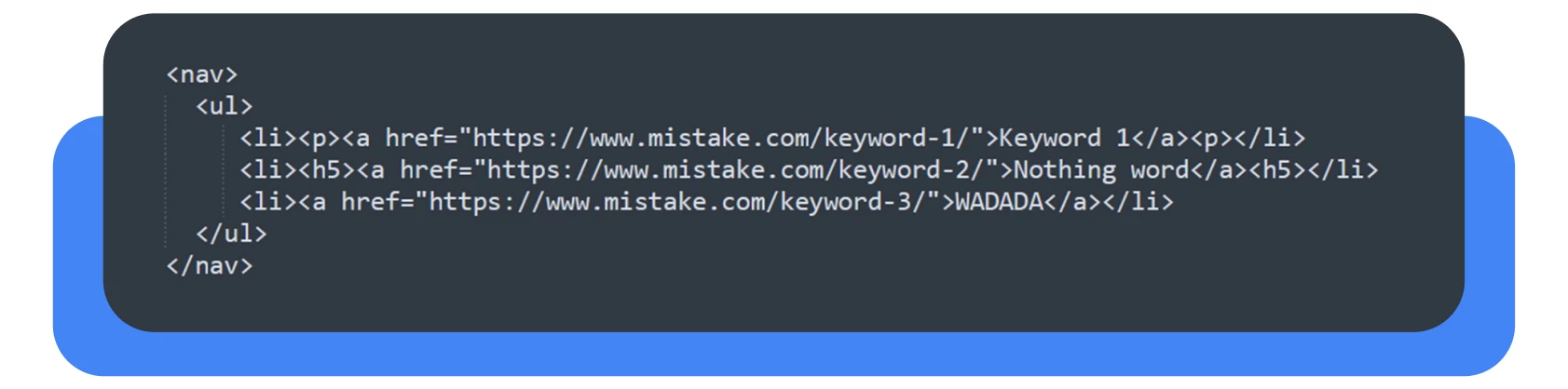
Now, here’s an example of how not to mark up navigation on a website:
Inside the list, header tags (h1, h2, h3) or <p>(paragraph) tags are often used within the <nav> tag. Both of these tags belong inside the <body> tag to mark up the main content.
*Additional Information:
Using keywords within menu item names is a very good SEO practice that is often overlooked. Whenever possible, use it only for the most important keywords.
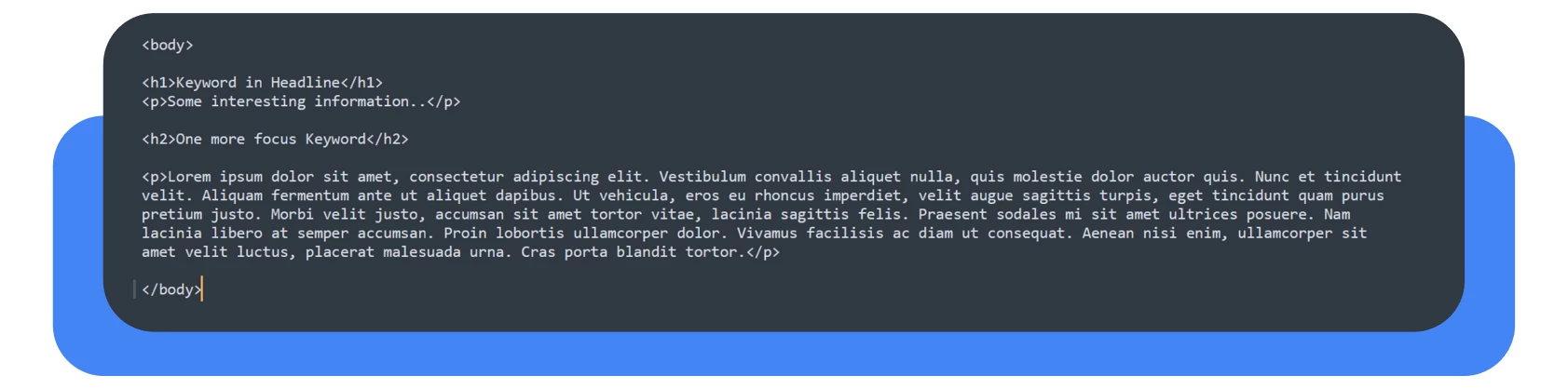
“The body” of the site
Once again, clean and readable code. The tag contains content with keywords. Ideally, the tag should “encapsulate” all semantic elements related to content.
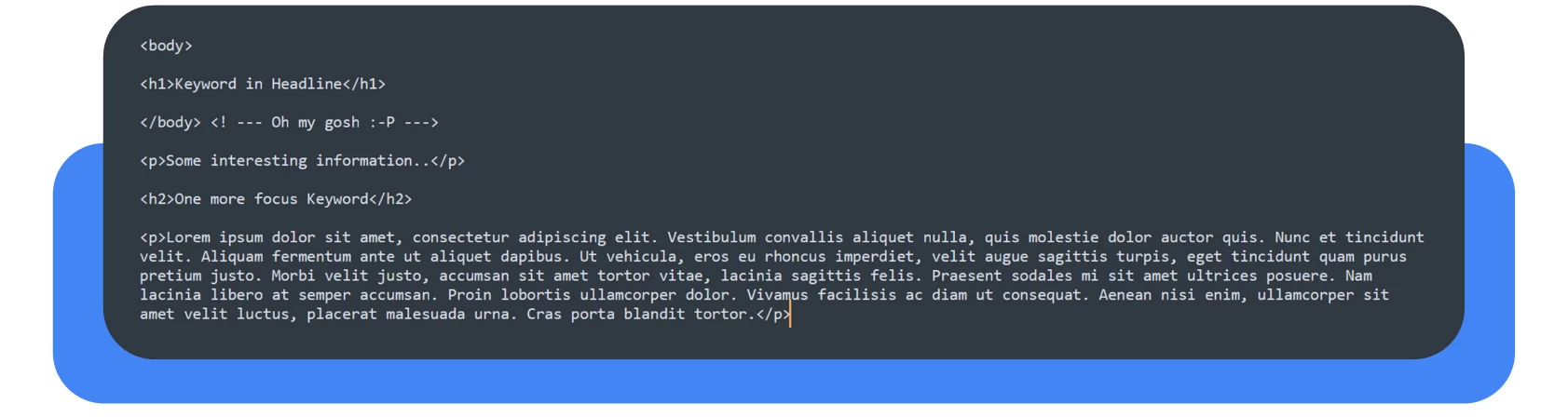
Unfortunately, these issues occur more often than you might imagine. Try to pay attention to such errors, especially when the page content extends beyond the </body> tag, especially if you are working with page builders like Elementor or Bakery.
Semantic HTML Tags for Text
● <h1> (heading)
The H1 tag denotes a top-level heading. Usually, there is only one H1 heading on a page.
● <h2> to <h6> (subheadings)
Subheadings of different levels of importance. There can be several headings of the same level on one page.
● <p> (paragraph)
A separate paragraph of text.
● <a> (anchor)
Used to create hyperlinks from one page to another.
● <ol> (ordered list)
A list of items displayed in a specific sequence, starting with markers. The <li> tag (list item) contains a single list item.
● <ul> (unordered list)
A list of items that do not necessarily follow a specific sequence, starting with markers. The <li> (list item) tag contains a single list item.
● <q> (blockquote)
Quotation of text. Use <blockquote> for long, multi-line quotes and <q> for short inline quotes.
● <em> (emphasis)
Used for text that needs to be emphasized.
● <strong >(strong emphasis)
Used for text that needs to be particularly emphasized.
● <code>
Block of computer code.
Do not use semantic HTML tags for styling. Despite the fact that when using such tags, styles are automatically applied in the browser (for example, text inside the <a> tag is usually blue and underlined), this does not mean that semantic HTML tags are intended for text formatting.
Here are a few typical examples of improper use of semantic tags:
1. Using the <h1> to <h6> tags for text that is not a heading, simply to change its font size.
2. Using more than one <h1> tag on a page. The rule is simple: one page, one <h1>.
3. Using <blockquote> just to align text that is not a quotation.
4. Using <strong > or <em > just to add bold or italic formatting to text that doesn’t need emphasis.
For styling, always use style sheets – CSS.
By the way, it’s better not to use certain semantic elements in <nav> and <footer>. Especially header tags, for example, <h2>— this is a powerful HTML element for SEO, and if it is found in the footer or navigation, the search engine crawler will be confused.
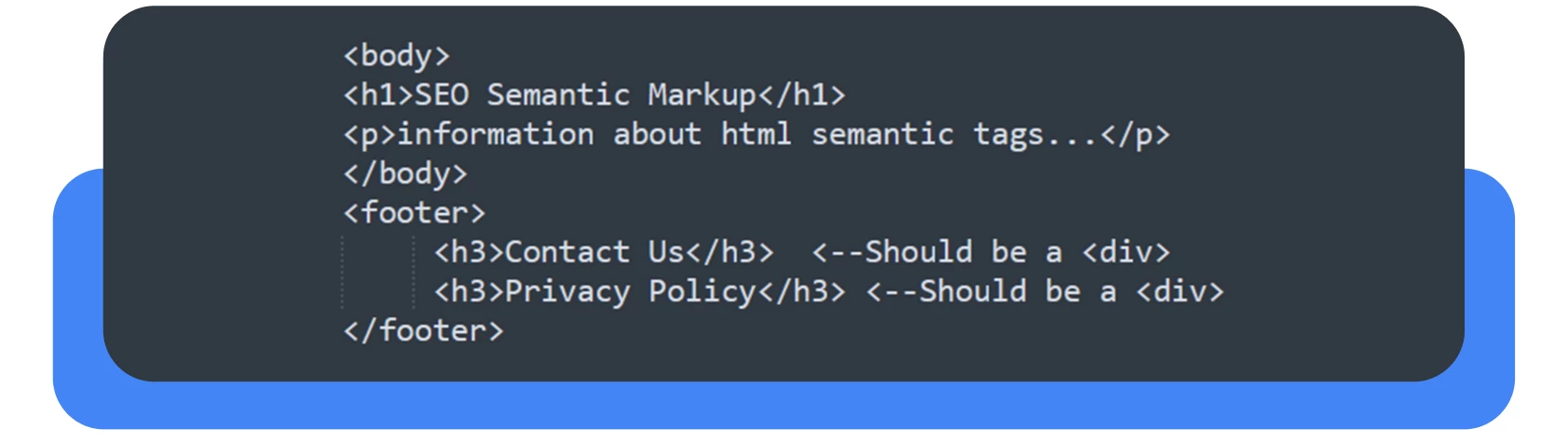
Let’s consider a simple example:
It sees an <h1> element, assuming the page is optimized for search engines, and then it sees a series of H3 tags in footer links. If header tags end up where they have no relationship to the content you are trying to promote through SEO, then you are wasting resources.
The ultimate goal when working with semantic markup is to make meaningful decisions, reduce confusion, and consequently, improve search results.
How to check semantic tags on a page
We will consider three options in the article, in increasing complexity. However, there may be many more options, depending on the tools you are using.
The first method is to view the page’s code.
It’s very simple. Go to the page you need, for the sake of example, let’s take Google.com.
And now, let’s move the cursor to an empty space without elements and right-click, then select “View page source” or use the Ctrl + U shortcut. And voilà:
You have the entire HTML code of the page you need. Study it and check the correctness of the necessary tags. It’s easiest to find them using Ctrl + F (search on the page).
The second method is Chrome Dev Tool
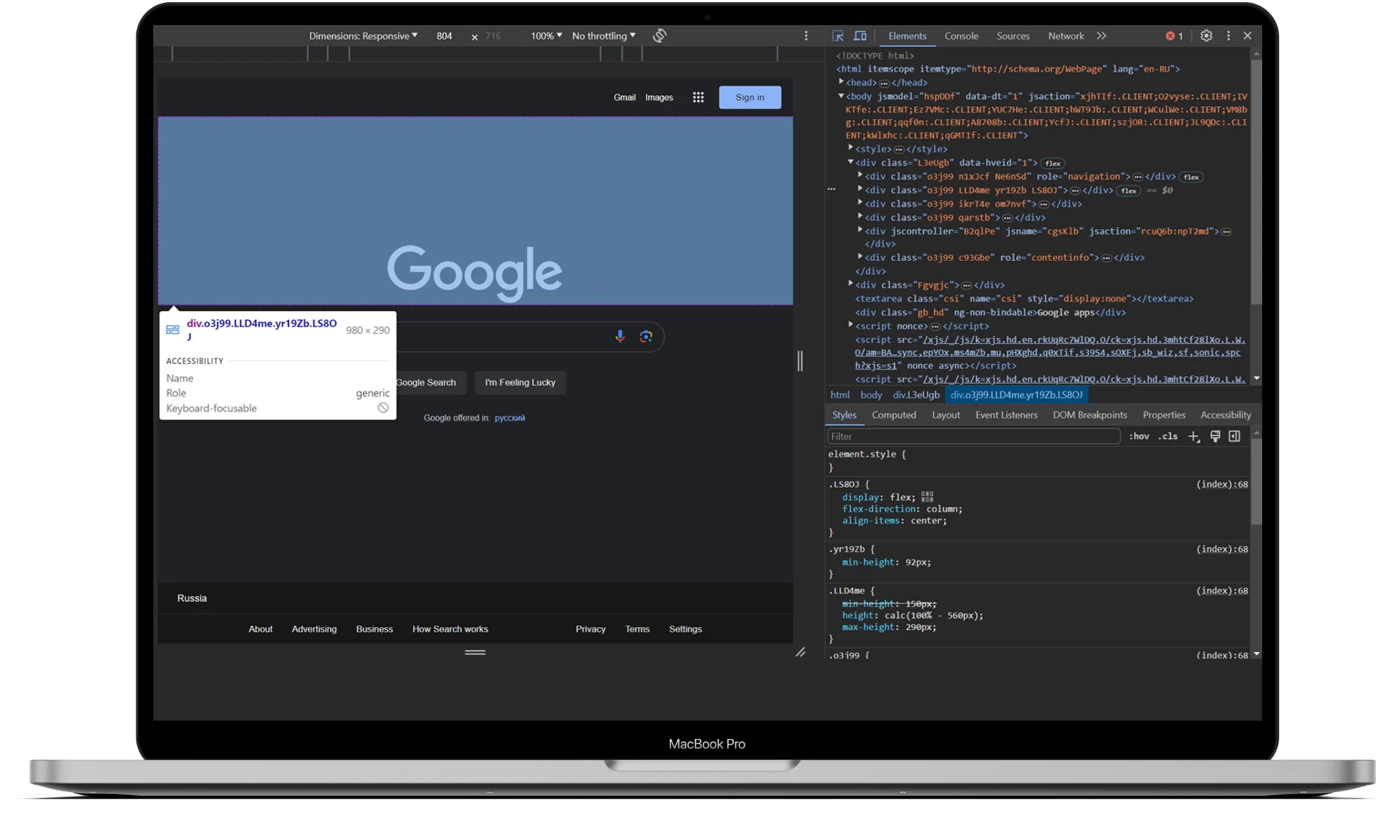
In general, it’s very similar to the first method, but there are some differences. To begin with, it’s the same. Go to the page you need, move the cursor to an empty space without elements, right-click, but this time choose “Inspect” or use the F12 shortcut.
Select “Elements” in the top menu and press Ctrl + Shift + C to enter cursor mode. Now, move the cursor over any element on the page, and the code will be automatically highlighted in the right part of the screen.
The third method is analysis in Semrush
This is the most complex method. If you don’t work in SEO on a regular basis, you are unlikely to purchase a paid subscription. Nevertheless, in Semrush, you can use a free trial. The tool significantly simplifies error search.
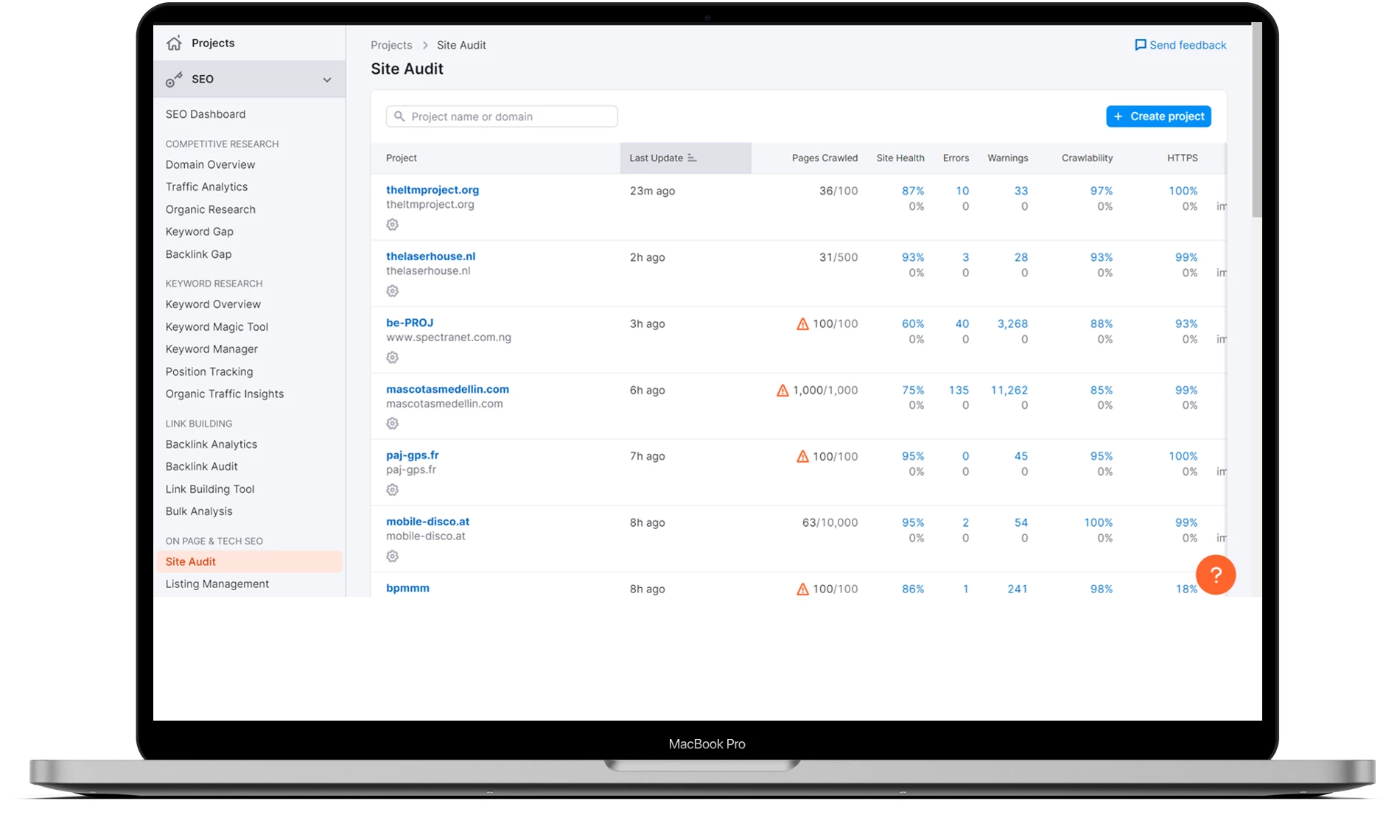
We need the Site Audit tool. Create a project and enter your site’s URL.
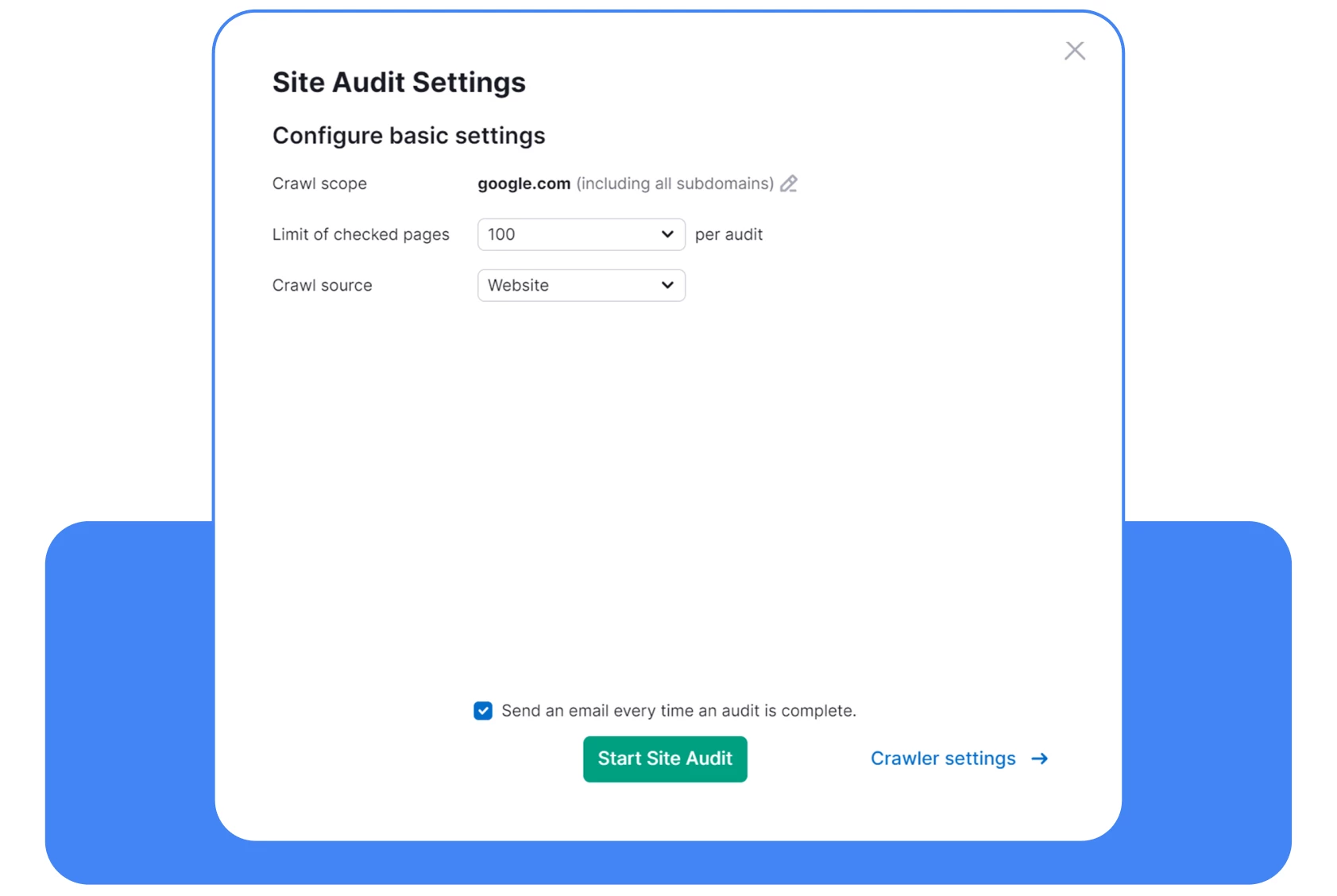
Now, choose the number of pages the service will scan as part of the audit.
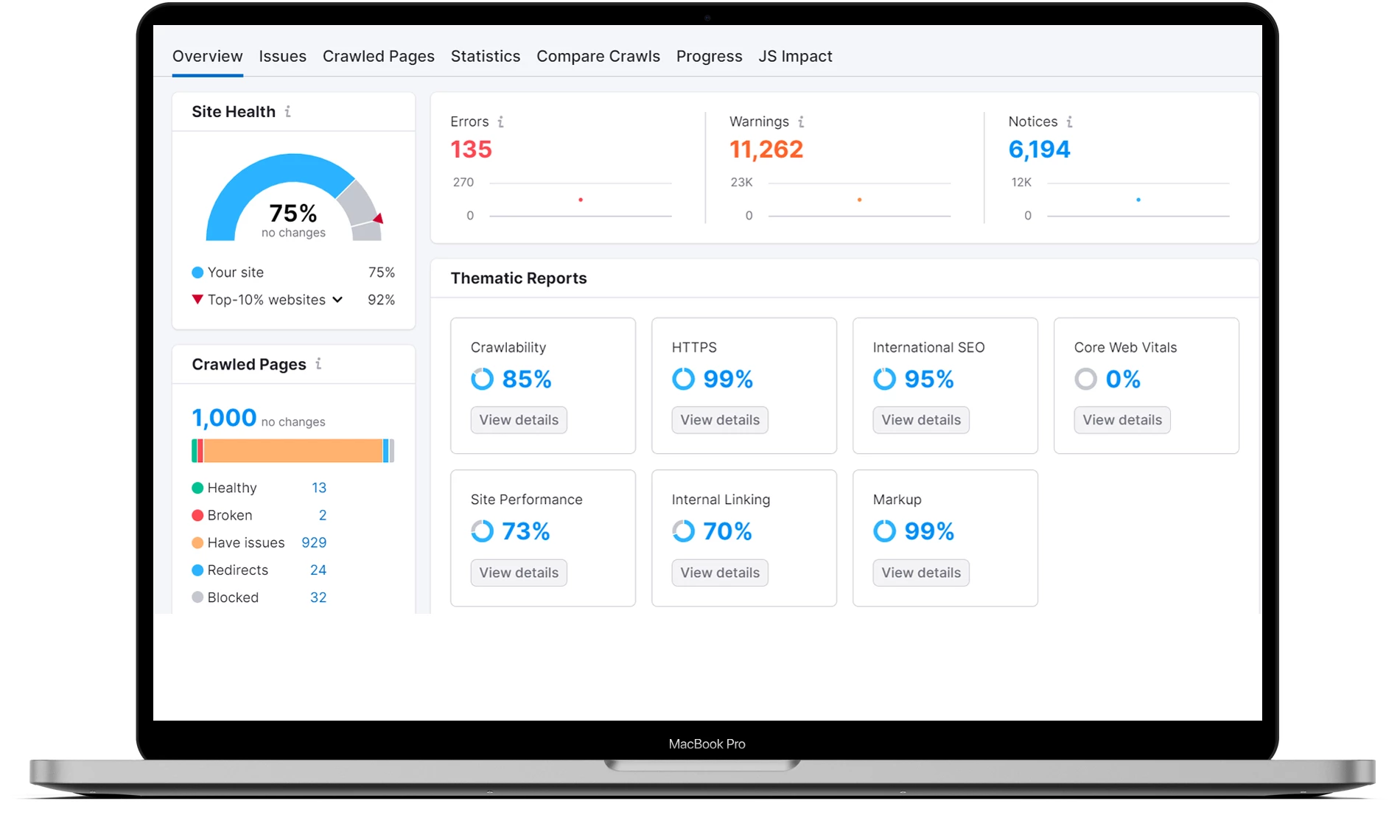
After all the pages have been scanned, go to the project and select the “Issues” section.
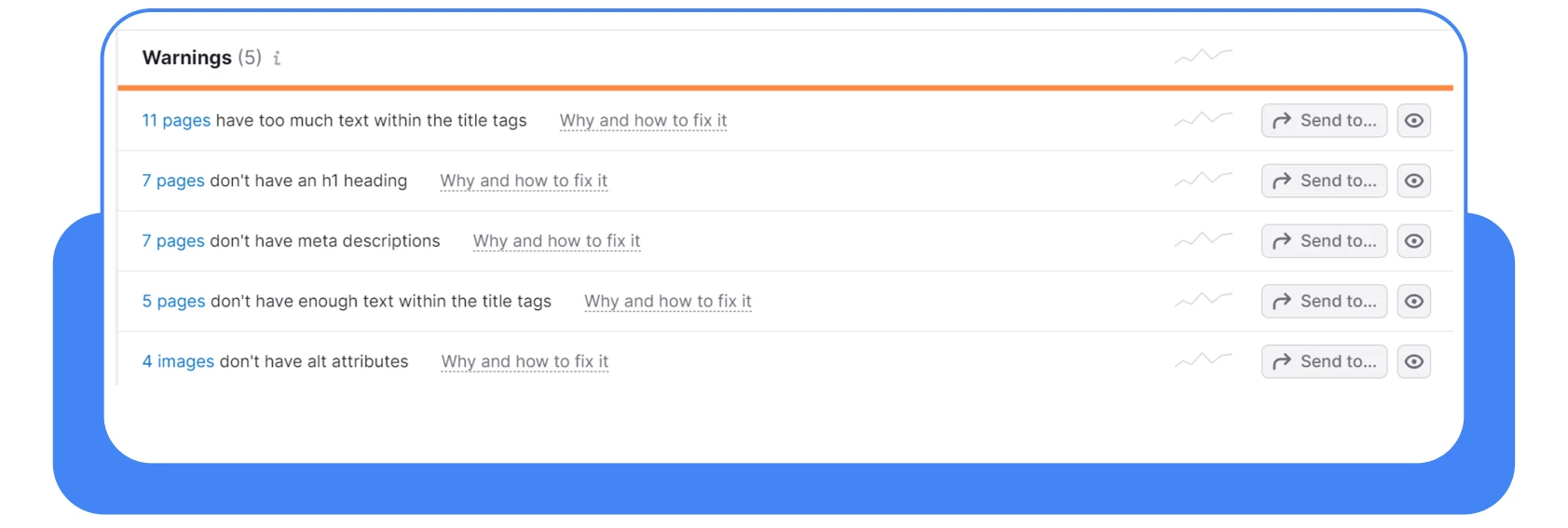
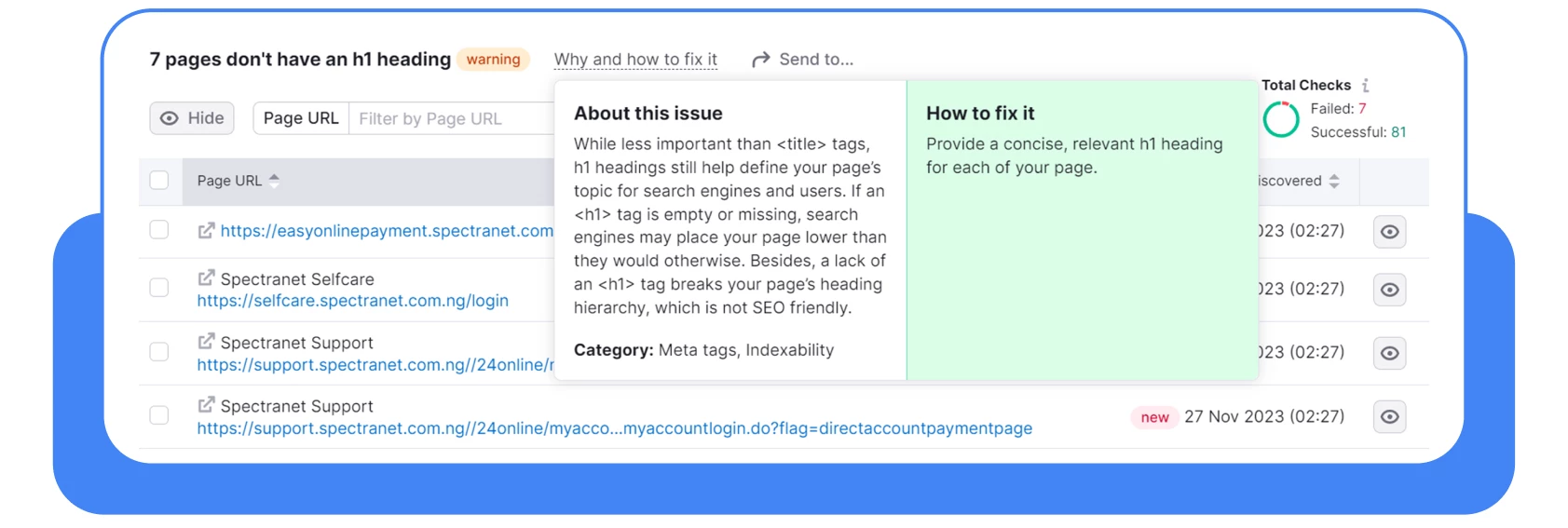
You might see the following error among the issues – “7 pages don’t have an h1 heading.”
Click on “Why and how to fix it” and follow the recommendations. It’s that simple and quick.
Further down, you will see the pages where these errors have been identified.
Conclusion
Dear friends, thank you for reading our article to the end! I want to say that while semantic markup may not be a ranking factor, it still affects the relevance of indexing your pages and the perception of content within them.
The topic is quite simple and does not require deep programming knowledge; basic understanding of HTML is sufficient, and fortunately, there are numerous videos and free HTML5 courses available online.