Your website has a poor INP score: what to do?
Introduction
Hello friends! Today we’ll talk about the INP score and what to do if it’s not where it should be. This summer, Google sent out happy emails stating “Your website has the following INP problem: The “INP” value is too high: over 200ms (mobile devices).” What does this mean and how should you deal with it?
What is INP?
INP (Interaction to Next Paint) is a new metric that reflects the speed of website response. Starting from March 2024, it will replace the FID metric in the Core Web Vitals family.
INP evaluates how quickly a page responds to user interaction. It measures the longest observed interaction without taking into account drop-down values.
INP only takes into account the following types of interaction:
- Mouse click
- Touch on a device with a touch screen
- Pressing a key on a physical or on-screen keyboard
INP is not affected by mouse movement or page scrolling. However, scrolling using the keyboard (e.g. “space”, “page up”, “page down”, etc.) requires key presses, which in turn may trigger other events that are registered and accounted for in INP. But the fact of scrolling does not affect the INP calculation, and any scrolling is not taken into account when determining the overall input delay.
What sets INP apart from FID
When it comes to measuring user interaction with a webpage, there are two metrics:
1. Overall input delay (INP)
2. First input delay (FID)
INP covers all user interactions on the page and analyzes the delay time that occurs with each action. On the other hand, FID focuses only on the first user interaction and measures the time between this action and the browser’s response. It is important to note that FID does not measure event processing time or delay in displaying the next frame, but only focuses on input delay at the moment of first interaction.
For general information, in the video below, you can hear explanations from engineers on the Chrome web platform team, Annie Sullivan and Michael McNee, about why the INP metric was introduced and how it makes life easier for end users.
How to optimize web responsiveness with Interaction to Next Paint
How INP is calculated
Interaction refers to a combination of event handlers that are activated by the same logical action of the user. Interaction can be controlled using JavaScript, CSS, standard browser controls (such as form elements), or a combination of them.
The Interaction Delay is the period of time consisting of the longest execution time of a group of event handlers associated with a specific interaction, starting from the moment the user initiates the interaction and ending when the browser displays the next frame of visual feedback.
For example, when a user clicks on an element, the browser runs a series of event handlers, and the interaction delay is determined by the time it takes for the longest handler to execute before the page’s visual state is updated.
The Meaning of INP
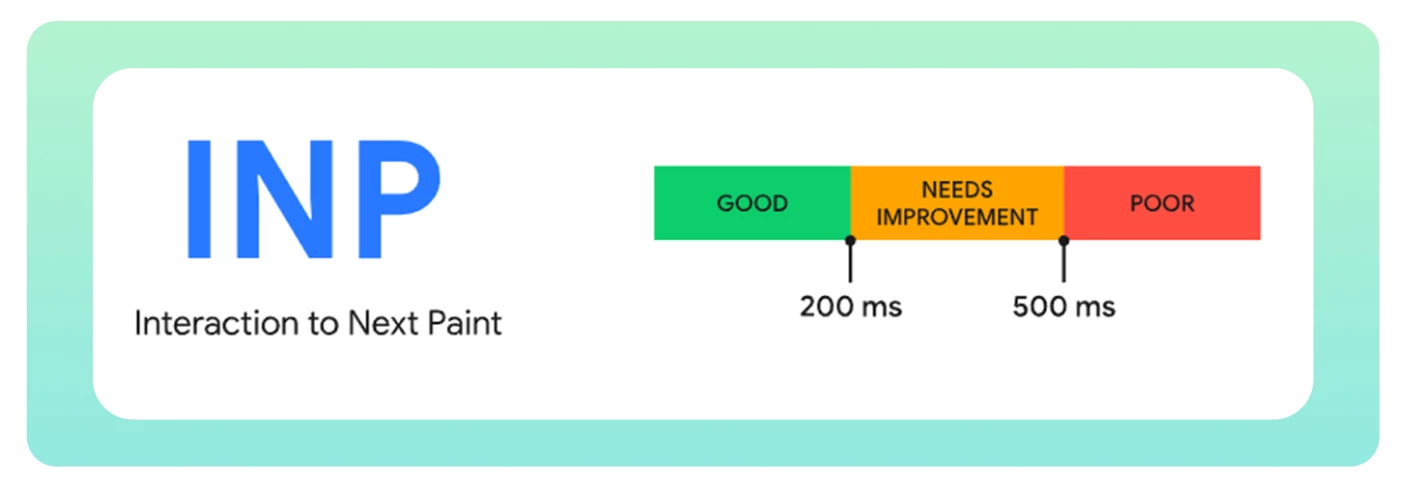
INP is classified into three categories: “Good”, “Needs Improvement”, and “Poor”.
–A response time of less than 200 milliseconds is considered good,
–200 to 500 milliseconds requires improvement,
–and over 500 milliseconds is considered poor.
The user’s action is measured by a single number for this metric, and it varies each time. Tools that report on Core Web Vitals field ratings do so using the 75th percentile.
INP Optimization
The strategy for optimizing INP is aimed at reducing the waiting time that occurs when loading scripts, loading resources, and parsing HTML/CSS to achieve more accurate and faster rendering of web pages. The INP optimization mechanism consists of the following steps:
– Identifying problem areas
– Analyzing the results obtained
– Speeding up problem areas during page loading
To identify problem areas, start by analyzing Field Data. Field Data refers to real data that we receive from users, also known as Real User Monitoring (RUM).
This data is collected by tracking the actions of all users visiting a particular web page. Chrome tools that report on field data typically obtain this data from the
Chrome User Experience Report (CrUX).
PageSpeed Insights can also be used.
To view the value of the INP metric, you can go to the “Core Web Vitals” section in Google Search Console. If a website experiences issues with INP, a warning will appear there.
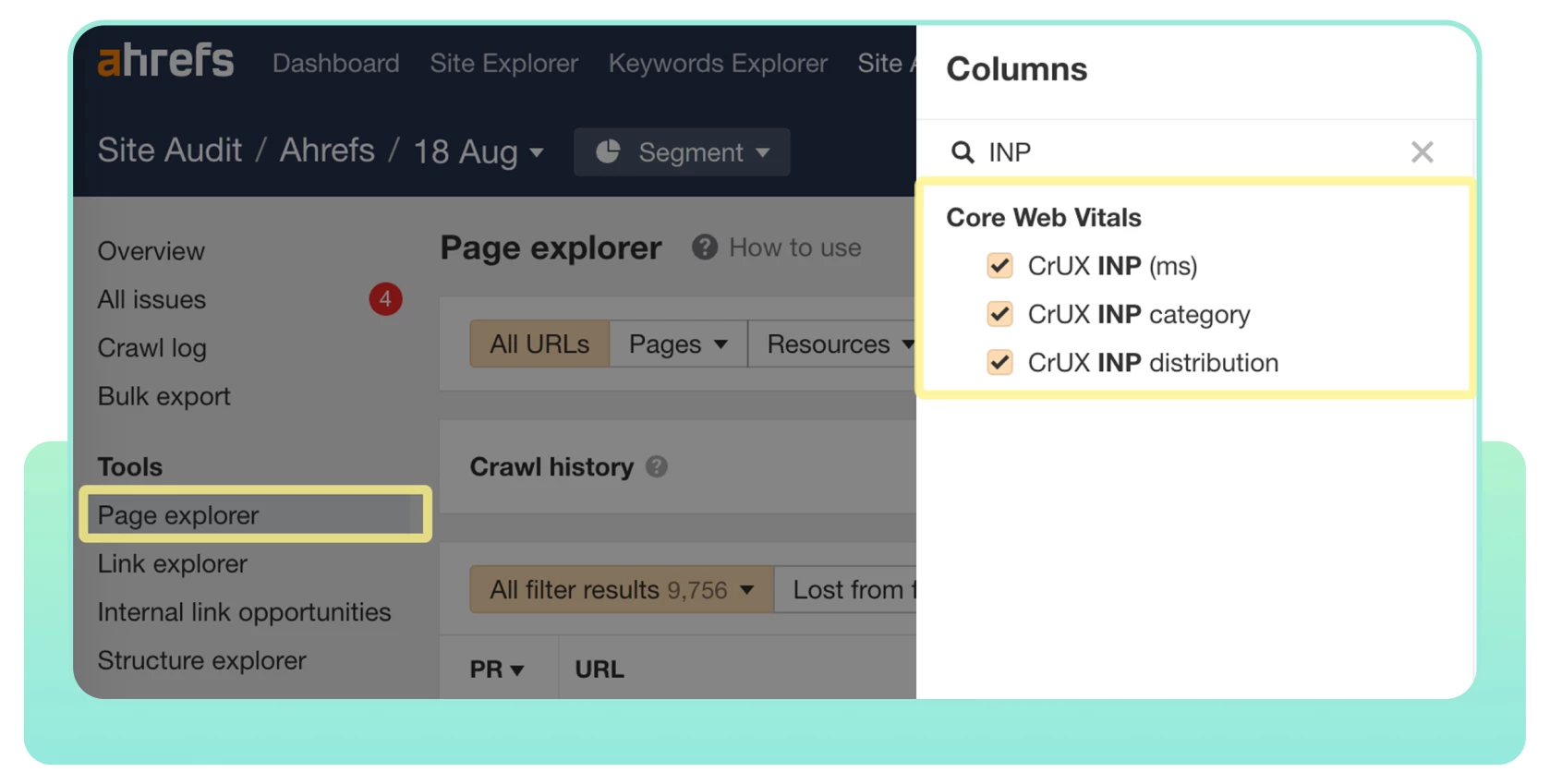
On September 6, 2023, Ahrefs announced the introduction of a web authority metric: INP, in their blog. To find pages with low INP scores during scanning, select “Page Explorer” in the left menu, click on “Columns”, and add columns related to INP through the search function.
Image from Ahrefs blog
After identifying pages with a poor INP (Input Delay) score, the next step is to understand which user action specifically causes the slow page response and how the response speed can be increased. In most cases, standard methods of speeding up website pages help:
–Optimizing images;
–Minifying or compressing CSS and JS files;
–Asynchronous loading;
–Caching slow pages;
–Cleaning up code;
–Switching to a faster hosting provider;
–Using a Content Delivery Network.
However, situations are not uncommon when a webmaster with excellent FID suddenly encounters problems with INP. Most often, this means that a script initiated by the user is performing slowly, rather than the page loading. It is the study of the logic of such scripts that will usually help solve such a problem.
For example, one of the methods of solving the problem is the ability to manually delay the execution of part of the code using the setTimeout() function. Even if you set the timeout to zero, this function will create a separate task, removing it from the main thread, which will reduce response time.
The main challenging problems, usually caused by external scripts that webmasters do not have access to, such as iframes with players. The loading speed of such scripts can noticeably affect the INP indicator. In such cases, it is worth seeking your own solutions to improve the indicator.
Conclusion
Despite Google’s loud statements, until March 2024 when INP starts to have an impact on ranking, we cannot accurately say how significant a factor Overall Input Latency (INP) will be. Since INP will be used instead of FID, it can be assumed that the impact on ranking will be comparable, but we do not know for sure: these are still different factors.
While a poor FID score clearly indicates slow page performance and therefore a low-quality website, a poor INP score may only indicate the use of a resource-intensive script that performs a significant task. Additionally, there may be adjustments made to this metric before its implementation – it was not introduced immediately for a reason.
Dear friends, thank you for reading the article to the end! I hope the article was helpful for you, and your websites will have improved INP metrics! ?