Как подключить Google Analytics к WordPress
Зачем подключать Google Analytics к WordPress
Согласитесь, странно не использовать инструмент, который не только бесплатен, но и очень полезен. Поэтому мы расскажем, как добавить сервис Google Analytics на свой WordPress-сайт, чтобы он работал корректно и был действительно удобен в использовании.

Что такое Google Analytics
Для тех, кто, возможно, не знает, что такое GA, мы дадим краткое пояснение. Google Analytics — это бесплатный сервис от компании Google, позволяющий отслеживать веб-трафик и данные пользователей, посещающих ваш сайт.
Важно знать
В этой статье мы будем подключать Google Analytics 4. В Интернете существует множество руководств по подключению Google Analytics с моделью UA, но, к сожалению, Google постепенно отказывается от неё, поэтому мы будем ориентироваться на новую модель.
Более подробную информацию о Google Analytics можно найти по этой ссылке.

Основные настройки в Google Analytics
Перед интеграцией с WordPress необходимо выполнить первичные настройки Google Analytics.
Во-первых, перейдите по этой ссылке и создайте учетную запись Google Analytics. Для успешного выполнения этой операции необходимо иметь учетную запись экосистемы Google, например адрес электронной почты Gmail.
Создание аккаунта Google Analytics
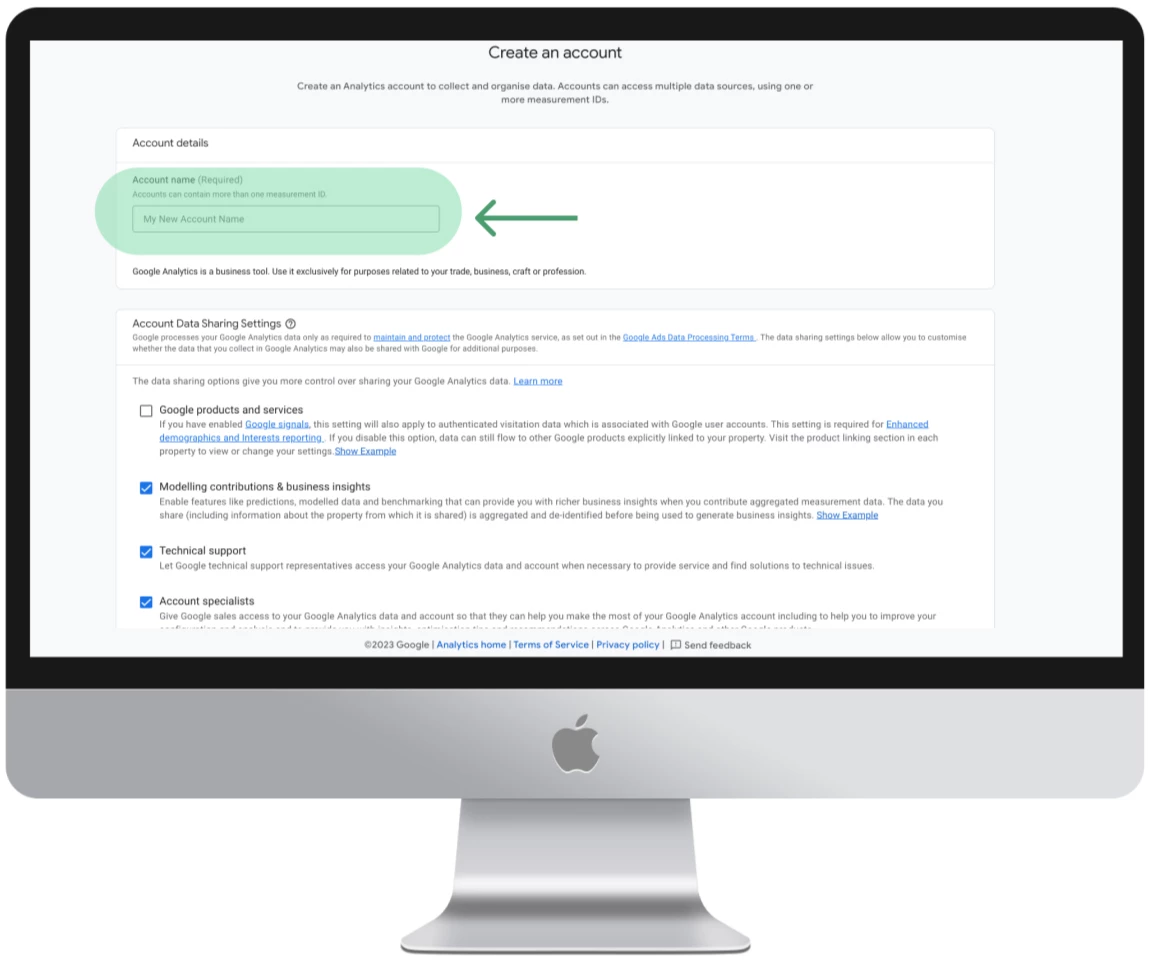
После нажатия кнопки «Начать измерения» наше приключение начинается. На следующем экране необходимо ввести имя учетной записи и принять соглашения.

Важное замечание:
К одному аккаунту можно подключить несколько сайтов, поэтому в названии аккаунта можно использовать название вашего агентства или компании.

Настройка свойства ресурса
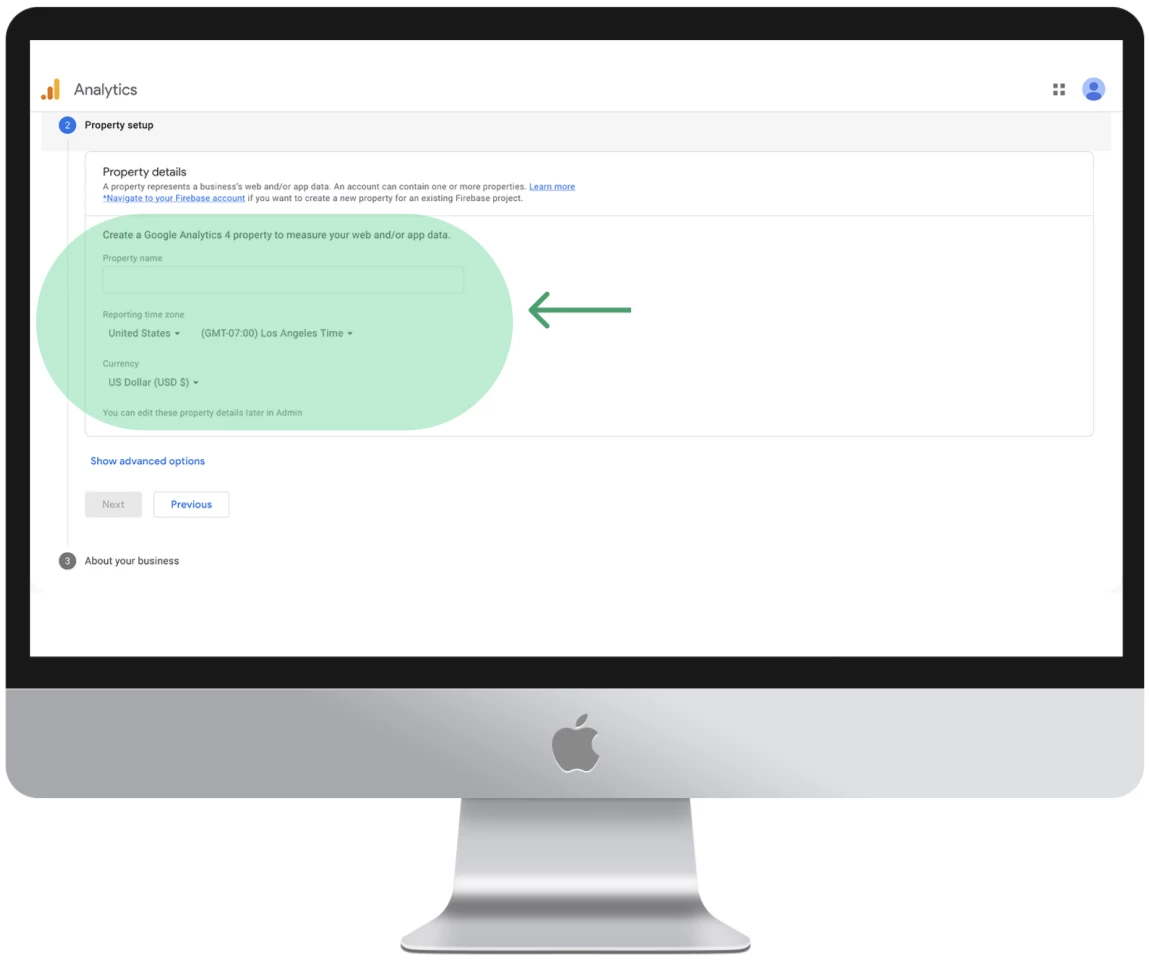
Теперь пришло время заполнить свойства. Введите название вашего сайта, часовой пояс и валюту. Чтобы избежать проблем в будущем, выберите те параметры, которые соответствуют законодательству страны или региона, где работает ваш сайт.

Настройка потока данных
На этом этапе остаётся сделать последний рывок — настроить поток данных.

Важное замечание:
При подключении сайта на WordPress в разделе Сбор данных выберите опцию Веб-поток.
Создание потока данных
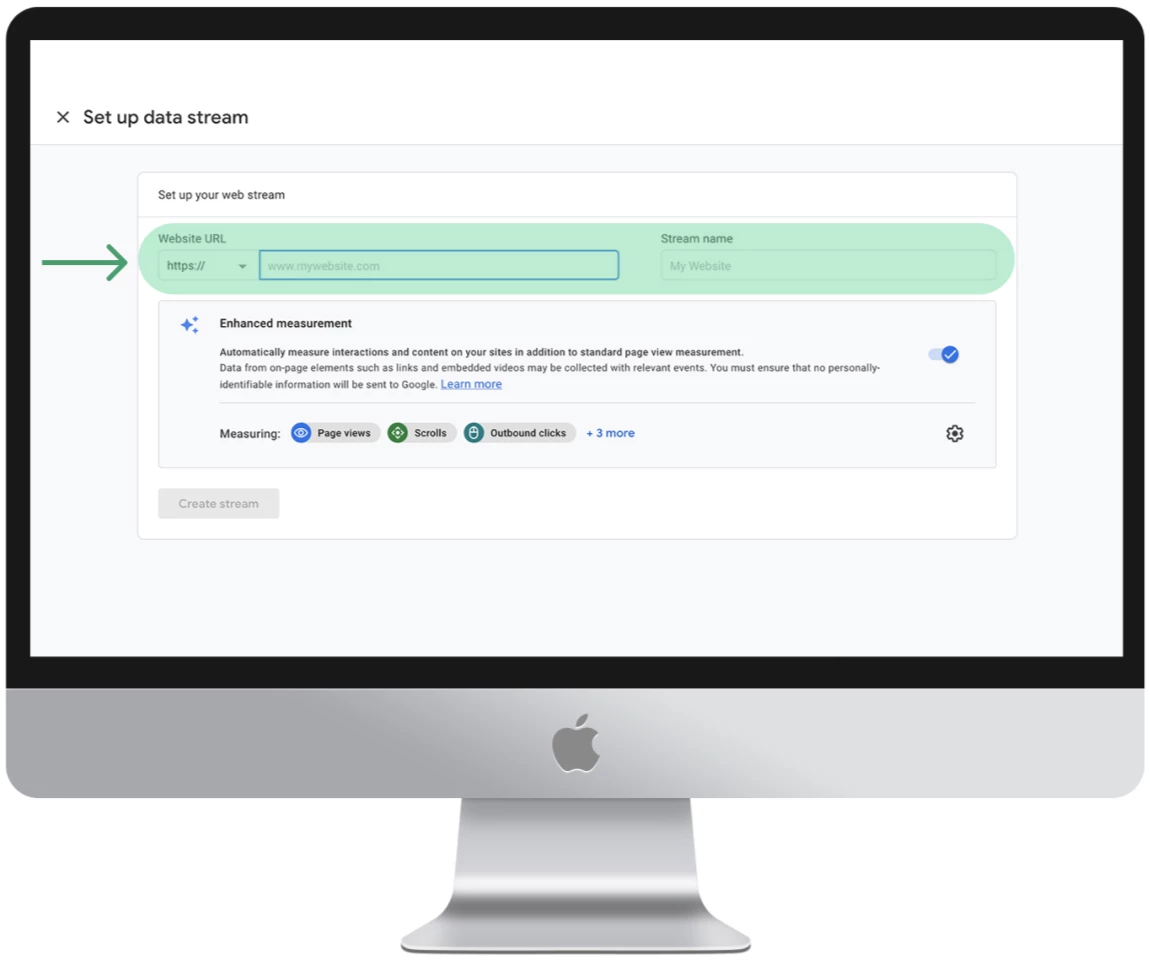
- Введите URL-адрес вашего сайта и его название (используйте понятное для вас имя, например, фактическое название сайта, чтобы в дальнейшем было проще ориентироваться).
- После нажатия кнопки «Создать поток» на экране появится название потока, URL-адрес потока и идентификаторы.
- Идентификатор измерения необходим специально для подключения нашего сайта к GA.
Подключение WordPress к Google Analytics
На данном этапе существует три способа подключения Google Analytics к вашему WordPress-сайту. Всё зависит от владения CMS и умения работать с кодом.
- Использовать специальный плагин, то есть не трогать код сайта — все настройки производятся внутри плагина.
- Использовать более лёгкий плагин, при котором необходимо скопировать и вставить код на сайт.
- Редактировать код в файлах темы WordPress вручную.
Способ 1: Плагин MonsterInsights
Самый простой способ, подходящий даже для новичков. Достаточно просто выполнить все действия, описанные ниже. Мы будем использовать плагин MonsterInsights – Google Analytics Dashboard.

Для базового использования достаточно бесплатной версии, но в дальнейшем можно перейти на премиум-версию, чтобы расширить её возможности.
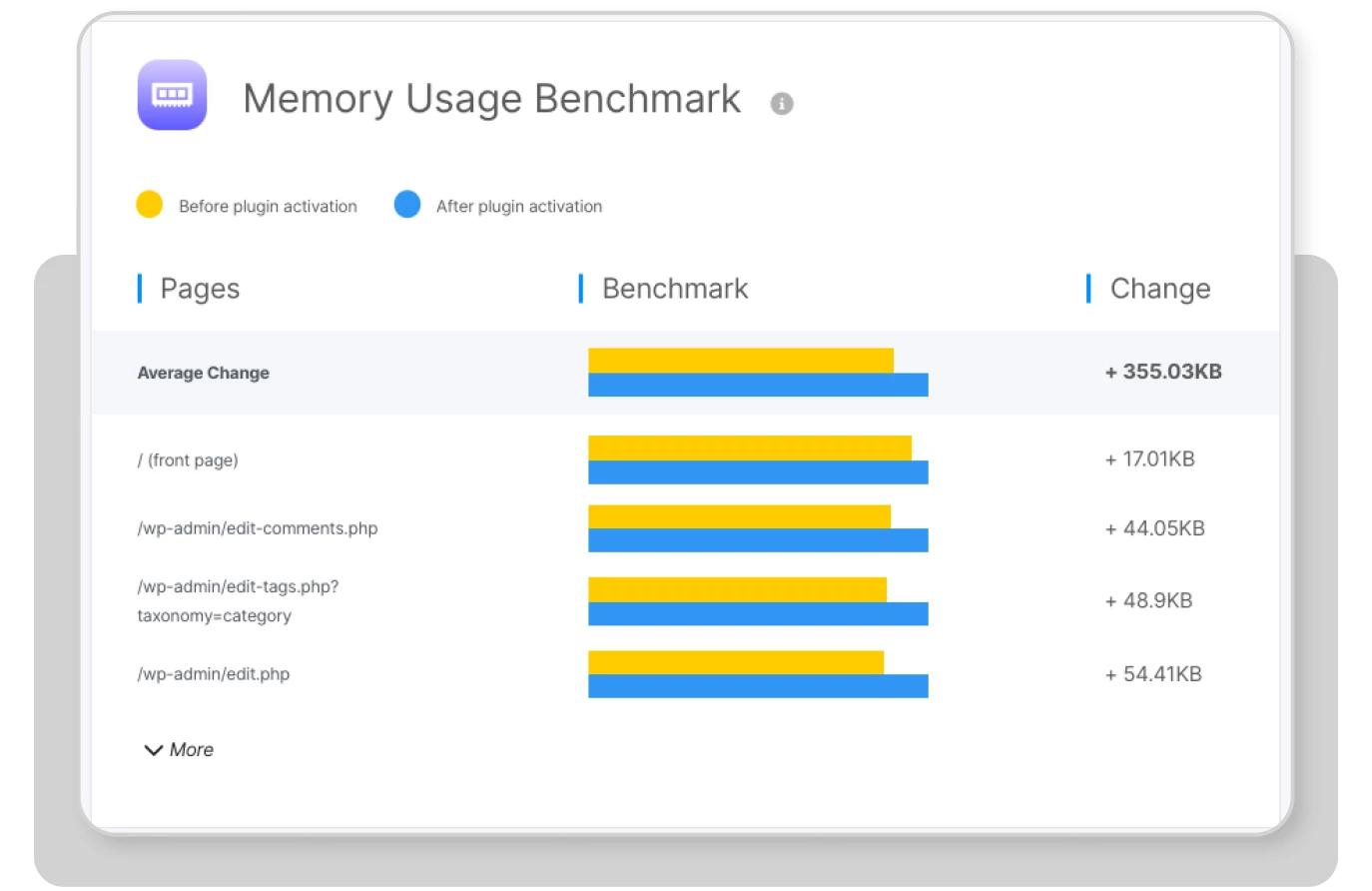
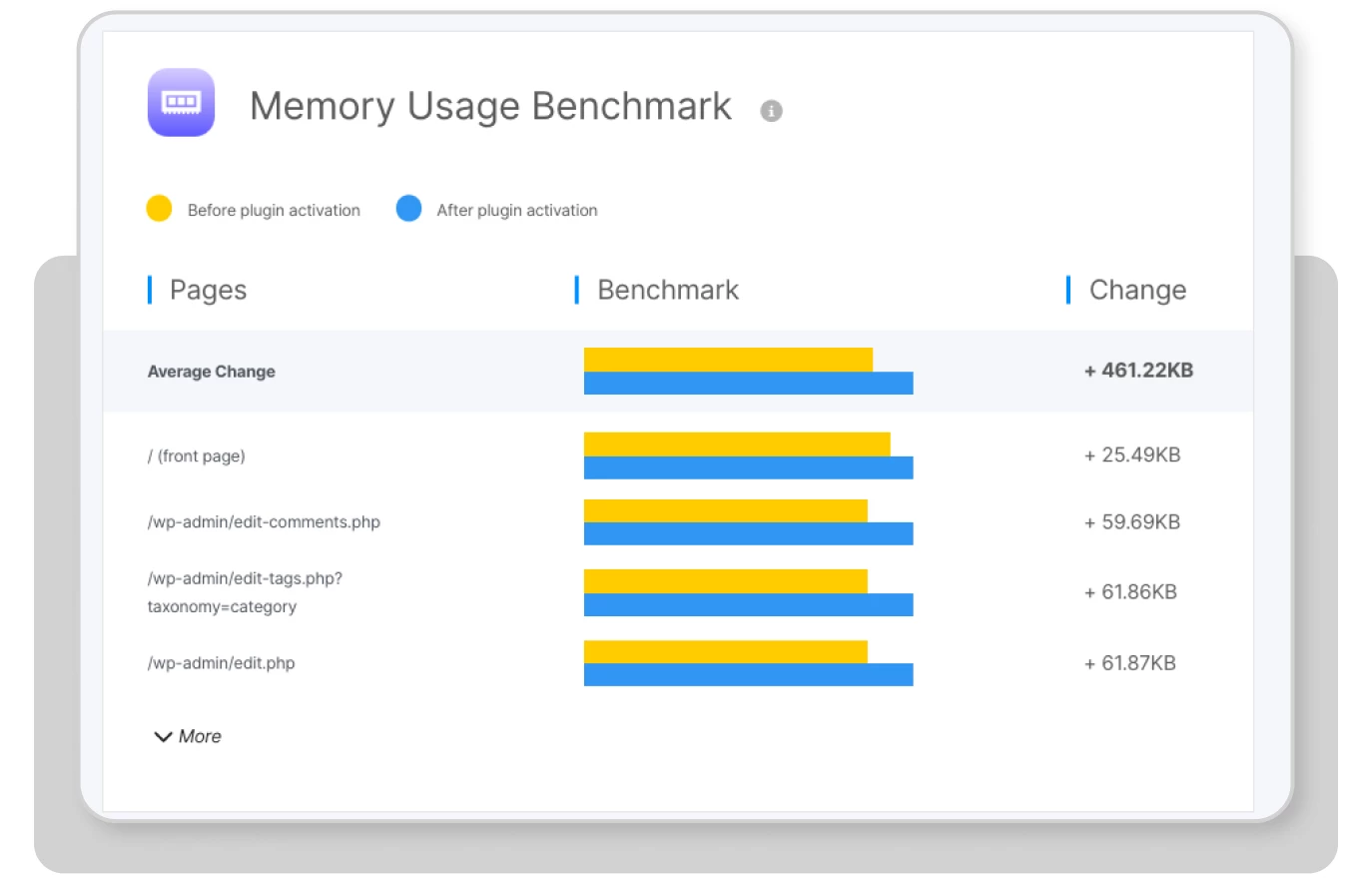
Оценка производительности: WP Hive
Что касается производительности, то мы будем использовать WP Hive:

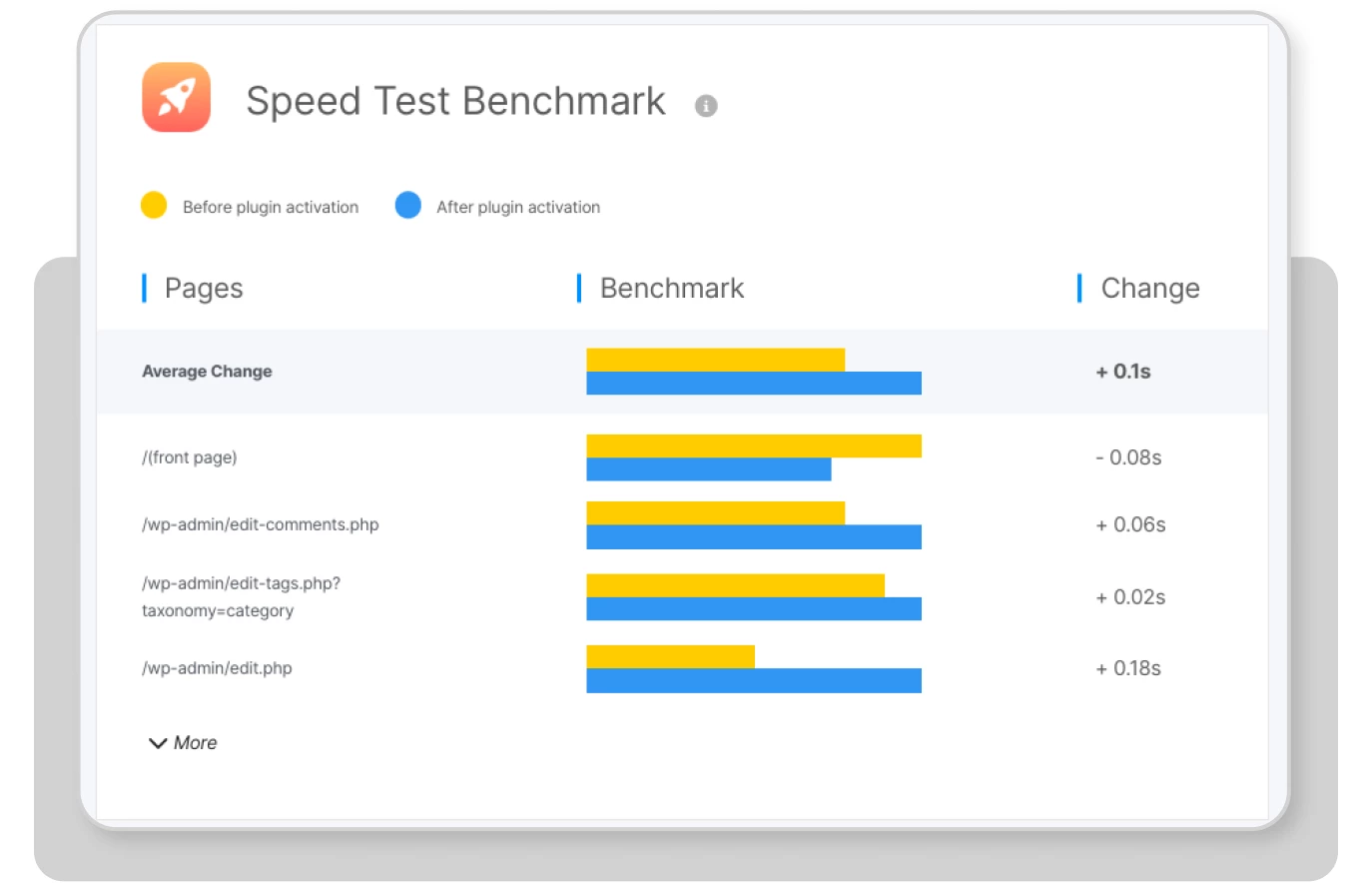
Как мы видим, плагин практически не использует память на сервере. Со скоростью работы также проблем нет.

Более подробную информацию можно найти по этой ссылке.
Настройка плагина MonsterInsights
Для подключения и настройки плагина выполните следующие шаги:
- Установите и активируйте плагин MonsterInsights.
- Запустите мастер настройки и выполните шаги, предлагаемые плагином.
- Войдите в учётную запись Google, связанную с Google Analytics.
- Предоставьте доступ к учётной записи GA, которую необходимо подключить.
- Завершите процесс подключения и пропустите настройку премиум-подписки.
Отлично! Вы настроили систему аналитики и теперь можете использовать Google Analytics непосредственно в панели Dashboard.
Способ 2: Плагин для вставки кода вручную
Второй способ заключается в использовании плагина для вставки кода в теги <header> и <footer>. Вы можете использовать практически любой плагин из этой категории.
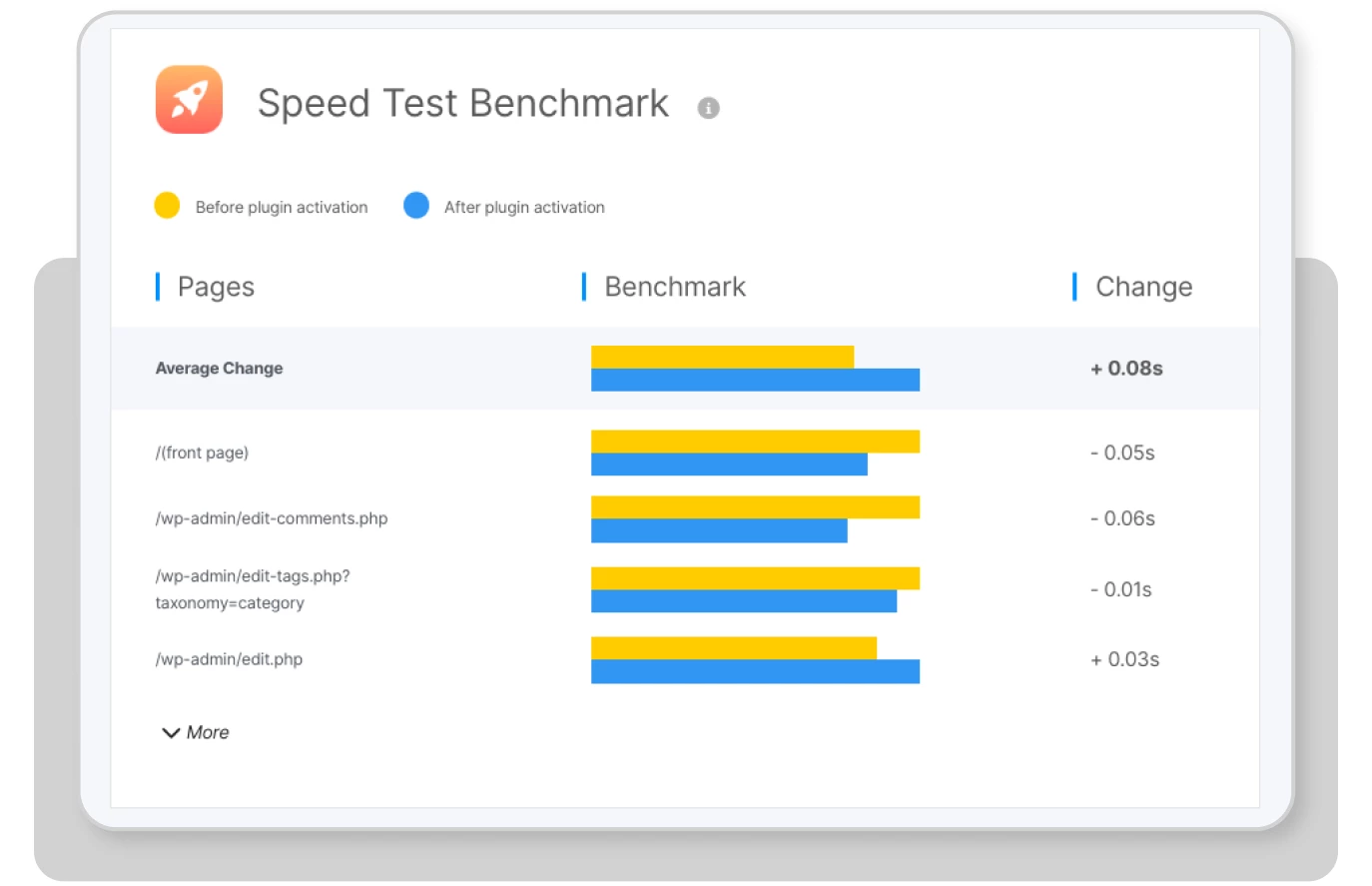
В данном примере мы будем использовать один из самых популярных плагинов. Сразу же проверим его влияние на систему и скорость работы с помощью WP Hive.
Проблем со скоростью не обнаружено:

Что касается использования памяти: здесь всё не так однозначно. Если у вас очень слабый сервер с ограниченным объёмом оперативной памяти, то могут возникнуть некоторые проблемы. Однако во всех остальных случаях проблем возникнуть не должно.

Установка и интеграция плагина
- Как и в первом способе, установите и активируйте плагин, о котором говорилось выше.
- Зайдите на сайт Google Analytics, перейдите в раздел «Инструкции по установке» и выберите вариант ручной установки.
- Сгенерированный код необходимо разместить внутри тега
<header>. - Выберите наш плагин в правом меню WordPress и щелкните на опции Header and Footer.
- Вставьте код в соответствующее поле и сохраните изменения.
Отлично! Вы выполнили все необходимые действия. Перейдём к третьему этапу, на котором мы расскажем, как проверить правильность установленного кода.
Способ 3: Вставка кода напрямую в тему WordPress
Последний способ, который мы будем использовать, не предполагает применения сторонних плагинов. Все действия будут выполняться внутри CMS WordPress.
- Как и во втором способе, необходимо скопировать код GA из сервиса, но на этот раз мы вставим его непосредственно в файл темы
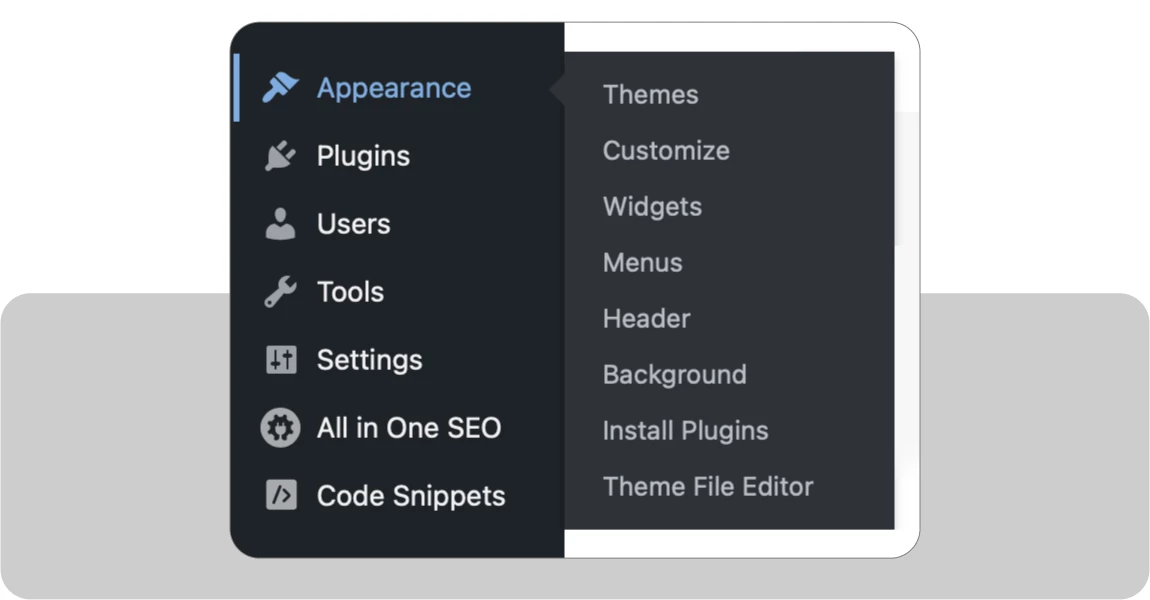
header.php. - В панели управления WP найдите раздел Внешний вид и в подменю выберите пункт Редактор файлов темы.

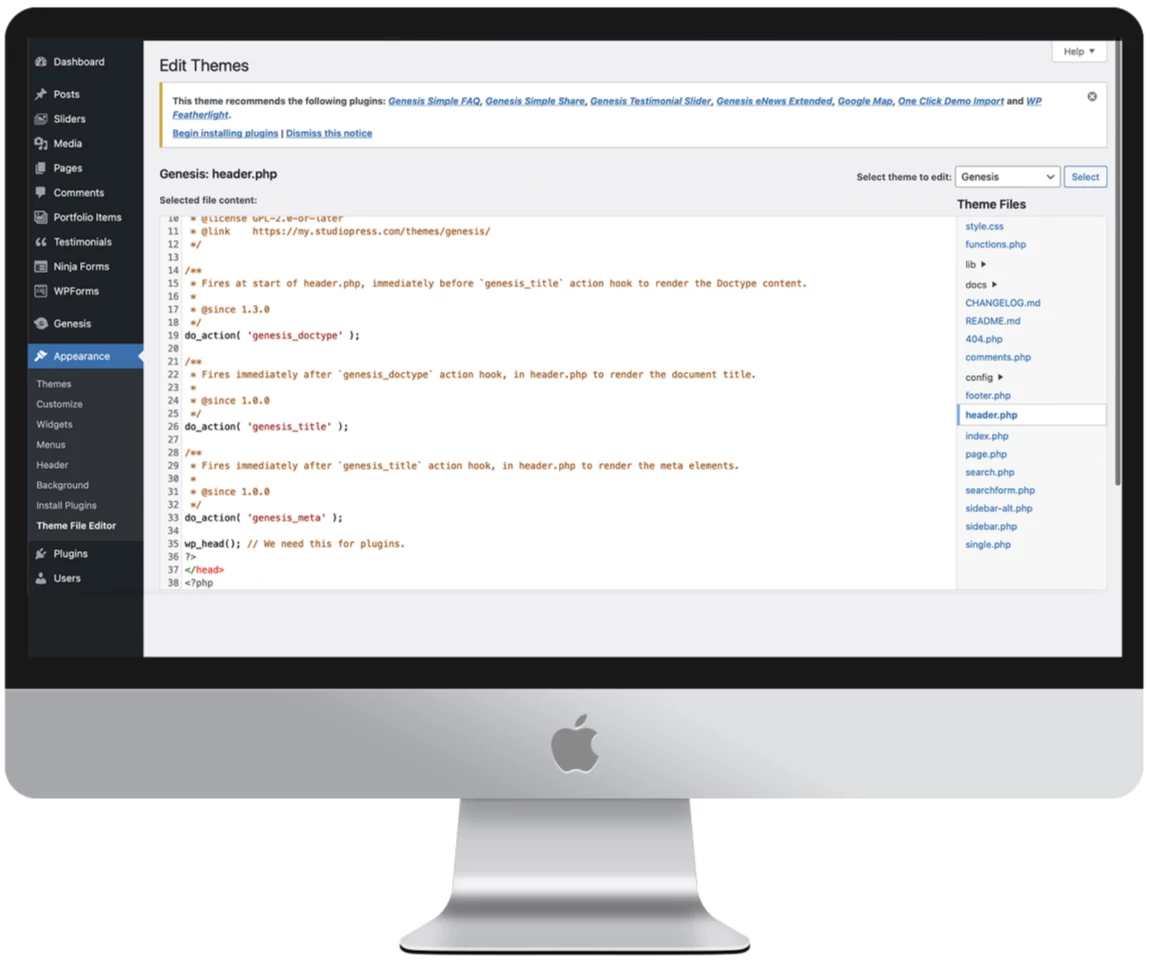
После того как инструмент откроется, найдите в правом меню файл header.php.

Вставьте скопированный ранее код трекера перед тегом </head>. Теперь сохраните изменения.
Отлично! Вы освоили этот метод.
Как проверить интеграцию?
Независимо от того, каким способом вы решили установить Google Analytics на свой WordPress, необходимо проверить правильность установки после её завершения.
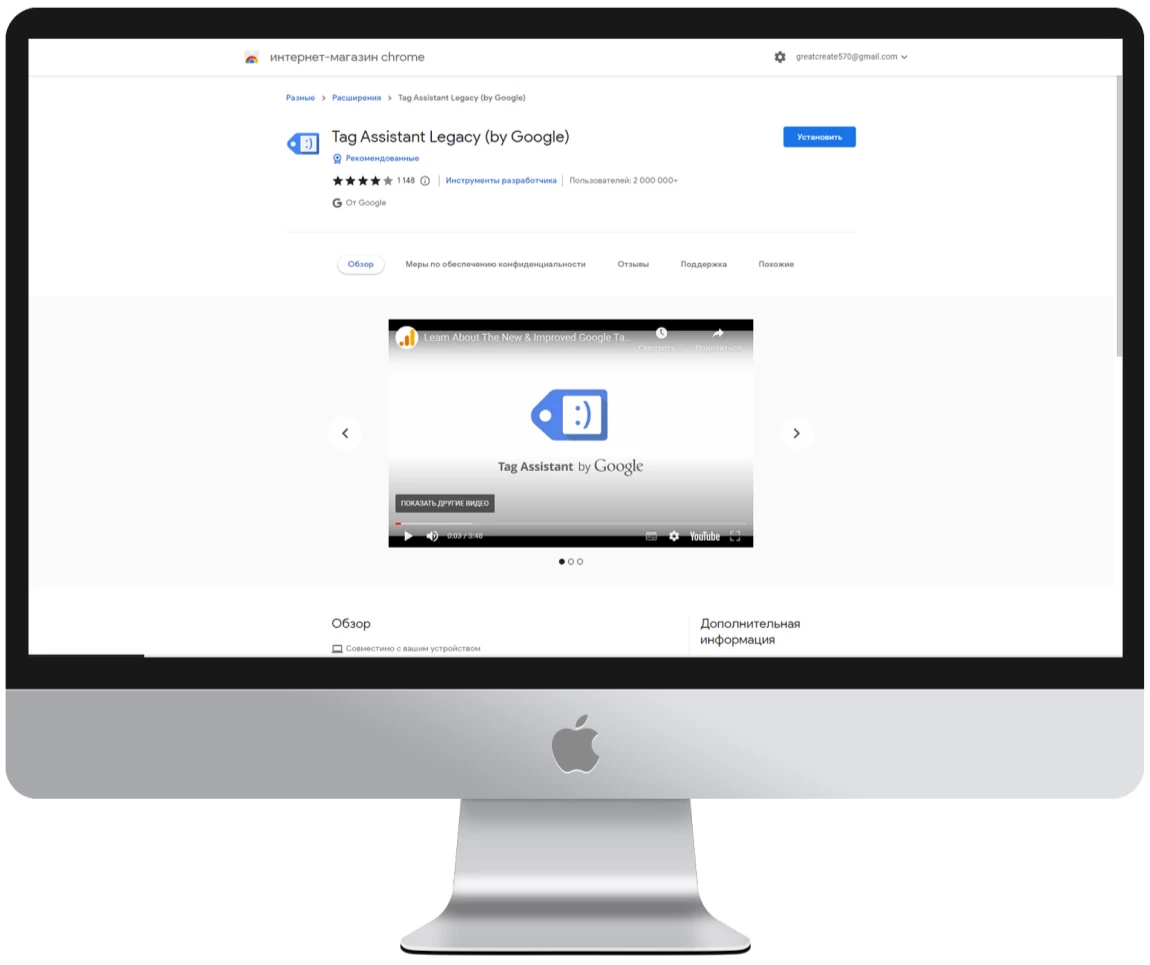
Чтобы облегчить эту задачу пользователям, компания Google разработала специальное расширение для браузера Chrome — Tag Assistant Legacy (by Google).

Установите расширение и зайдите на свой WordPress-сайт, а расширение сделает всё остальное — оно проанализирует установленные в коде теги и уведомит вас о существующих ошибках.
Заключение
Пришло время подвести итоги. По нашему скромному мнению, наилучшим вариантом является третий способ, так как он позволяет отказаться от использования различных сторонних плагинов, которые решают только одну задачу и дополнительно нагружают систему, пусть и незначительно.
Однако если вы понимаете, что не справитесь с этой задачей, воспользуйтесь первым способом, поскольку помимо интеграции с Google Analytics плагин предоставит вам панель данных, что упростит взаимодействие с аналитическим сервисом.
Спасибо за уделённое время! Я рад, что вы дочитали статью до конца, и до встречи в следующий раз!