Не теряйте голову: все о теге head и его оптимизации
Все о теге <head> и его влиянии на SEO
Алоха, друзья! В этой статье мы подробно рассмотрим, что представляет собой тег <head>, какие элементы могут быть использованы в нем и как они влияют на продвижение сайта в поисковых системах.

Тег <head> в HTML-коде — это невидимый, но важный компонент любой веб-страницы, имеющий решающее значение для поисковых систем и браузеров. Хотя непосредственно на странице он не виден, этот элемент играет решающую роль в оптимизации и правильном отображении ее содержимого.
В контексте SEO метатеги играют важную роль в оптимизации контента для поисковых систем. Правильно оптимизированные метатеги могут улучшить видимость сайта в результатах поиска и привлечь больше органического трафика.
Заголовок страницы
Тег <title> задает заголовок веб-страницы, который отображается на вкладке браузера и может быть использован поисковыми системами для формирования заголовка сниппета.
Метатеги
<meta charset="utf-8">— задает кодировку символов страницы. UTF-8 поддерживает множество языков и символов.<meta name="viewport" content="width=device-width, initial-scale=1.0">— настраивает масштабирование страницы на мобильных устройствах.<meta name="description" content="Описание вашей страницы">— описание содержимого, отображающееся в результатах поиска.<meta name="keywords" content="keywords, for, robots">— список ключевых слов, ранее использовавшийся для SEO.<meta http-equiv="content-language" content="en">— указывает язык страницы.<meta name="robots" content="index, follow">— директивы для поисковых роботов.<meta name="author" content="Имя автора">— информация об авторе страницы.<meta name="copyright" content="Имя владельца авторских прав">— сведения об авторских правах.<meta http-equiv="refresh" content="5;url=new-page.html">— автоматическое перенаправление через 5 секунд.
Метатеги для социальных сетей
<meta name="og:title" content="Заголовок для социальных сетей">— заголовок страницы в социальных сетях (Open Graph).<meta name="twitter:card" content="summary">— как страница будет выглядеть при публикации в Twitter.
Другие элементы тега <head>
<link>— подключает внешние ресурсы, такие как CSS и фавиконки.<style>— встраивание CSS-стилей в HTML-документ.<script>— подключение JavaScript для интерактивности.<base>— определяет базовый URL для относительных ссылок на странице.
Элемент <noscript>
<noscript> используется для указания альтернативного содержимого, которое будет отображаться, если браузер пользователя не поддерживает JavaScript или если JavaScript отключен.
Оптимизация элементов <head> для Google
Заголовки и метатеги — ключевые элементы, которые помогают Google оценивать контент, формировать релевантный сниппет и качественно ранжировать страницу. Ниже приведены особенности их взаимодействия с Google.
Основные правила:
- Случай символов в метатегах не учитывается (кроме
google-site-verification). - Неизвестные Google метатеги игнорируются.
Также важно: большое количество скриптов и стилей может замедлить загрузку страницы и ухудшить SEO.
Заголовок страницы (title):
Google обычно использует <title> как заголовок сниппета, но может выбрать текст из H1 или другого контента, если сочтет его более релевантным запросу пользователя.
Заголовки должны быть:
- Уникальными;
- Осмысленными и ориентированными на пользователя;
- Краткими (50–60 символов);
- Не содержать подчёркивания как разделители.
Смотрите также:
Описание страницы (description):
<meta name="description"> помогает формировать сниппет в поисковой выдаче. Оно должно быть:
- Уникальным для каждой страницы;
- Сформулированным на основе семантического ядра;
- В пределах 150–160 символов.
«Для важных страниц имеет смысл зайти и убедиться, что у вас есть уникальное, сделанное вручную, с любовью созданное метаописание» — Мэтт Каттс
Дополнительно:
Ключевые слова (keywords):
Google больше не использует <meta keywords> для ранжирования. Тем не менее, этот тег не наносит вреда и может быть использован для внутренней аналитики.
Инструкция для роботов (robots):
Метатег <meta name="robots"> регулирует видимость страницы. По умолчанию — index, follow.
Для Google доступен также тег googlebot, который переопределяет robots для Google. При конфликте действует наиболее строгая директива.
Кодировка (charset):
Тег должен находиться в первых 1024 байтах HTML и выглядеть так:
<meta charset="utf-8">Адаптация под мобильные устройства (viewport):
<meta name="viewport"> — один из главных факторов мобильной оптимизации по версии Google. Должен размещаться сразу после charset.
Атрибуты:
- width — ширина страницы;
- height — высота;
- initial-scale — начальный масштаб (0.1–1.0);
- user-scalable — можно ли увеличивать вручную (0 — нет, 1 — да);
- orientation — ориентация экрана;
- minimum-scale, maximum-scale — мин./макс. масштаб.
Мобильное удобство
Данный показатель был введен в 2016 году. В настоящее время отчет «Мобильное удобство» можно увидеть в Search Console, но его поддержка будет прекращена 1 декабря 2023 года. Тем не менее, фактор мобильного удобства продолжает оказывать существенное влияние на ранжирование сайта.
«Наличие метатега viewport означает, что мы не будем рассматривать его как мобильную версию и не будем искать другие доступные версии. В частности, если у вас есть отдельные мобильные URL, мы рекомендуем иметь связь между двумя версиями.
А еще я настоятельно рекомендую настроить редиректы, чтобы пользователи настольных компьютеров, переходя на мобильный сайт, перенаправлялись на сайт настольных компьютеров.
А когда мобильные пользователи переходят на ваш настольный сайт, они перенаправляются на мобильный сайт. И оба этих механизма дают нам понять, что это не мобильная версия, а версия для настольных компьютеров. И мы можем соединить их, чтобы правильно использовать для индексации, но вы даете нам четкое определение того, что это за версии.
И при таком четком определении не имеет значения, есть ли у вас метатег viewport или настольная версия также подходит для использования на мобильных устройствах.»
— Джон Мюллер
Верификация (google-site-verification)
Этот метатег используется для проверки прав собственности на сайт в Google Search Console. В видеоролике ниже Дэниел Вайсберг объясняет, как сделать это быстро и эффективно.
HTML-тег для подтверждения права собственности на сайт — Обучение работе в Google Search Console:
https://youtu.be/RktlwdM3k1s?si=vF77BnLezo4Mo1GU
Язык (content-language)
Определение основного языка страницы для Google происходит путем анализа текста на ней. Google игнорирует языковые метатеги и ориентируется на фактическое содержание.
«Не существует метатега, который необходимо использовать для информирования поисковых систем о выборе языка, но атрибут HTML
langрекомендуется использовать для чтения с экрана.»
— Джон Мюллер
Должна ли моя веб-страница отображать несколько языков?
https://youtu.be/fsXEDDekOFU?si=H0m-RODAwRekI_gV
Автор
Метатег author активно использовался Google для связи страницы с профилем автора в социальной сети Google+. После закрытия Google+ метатег больше не используется поисковой системой.
Содержание для взрослых (рейтинг)
Если пользователь предпочитает не встречать в поисковой системе Google материалы для взрослых, он может включить безопасный поиск. Это специальный фильтр, который скрывает неприемлемое содержимое из результатов поиска, обеспечивая безопасное использование для всех возрастов.
Контент для взрослых
Если ваш сайт содержит следующее содержимое:
- Материалы сексуального характера, включая порнографию;
- Обнаженную натуру;
- Фотореалистичные изображения секс-игрушек;
- Материалы, связанные с поиском сексуальных партнеров и эскорт-услугами;
- Сцены насилия или жестокости;
- Ссылки на страницы, содержащие материалы откровенно сексуального характера;
То на страницы, где он размещен, должен быть добавлен следующий мета-тег:
<meta name="rating" content="adult">Без такой маркировки поисковые алгоритмы Google могут предположить, что все страницы сайта предназначены для взрослой аудитории, даже если это не так. В результате сайт может быть исключен из результатов поиска.
Базовый URL
В HTML тег <base> используется для задания абсолютного (базового) URL, который применяется ко всем относительным URL в документе. Он также определяет, как следует обращаться со ссылками — в новом или текущем окне браузера. Тег должен включать один или оба атрибута href или target.
Google одинаково относится к абсолютным и относительным URL-адресам. Важно лишь избегать неправильной настройки. Ссылки, ведущие на страницу 404, считаются ошибкой.
Абсолютные или относительные URL-адреса, что лучше?
https://youtu.be/iW5ir8IBtx8?si=74nDuOu4eI6EqHxH
Каноническая страница (canonical)
Тег canonical используется для указания канонической версии страницы. Это помогает избежать дублирования контента и указывает поисковым системам, какая версия страницы является основной.
<link rel="canonical" href="https://example.com/basic">«Мы выбираем канонический URL, руководствуясь двумя общими правилами. Во-первых, предпочтение сайта. И второе — какой URL более полезен для пользователя. Мы также предпочитаем HTTPS и удобные URL-адреса.»
— Джон Мюллер
Канонические URL: Как Google выбирает один из них?
https://youtu.be/8j_hxBw5B4E?si=Hfp-tWmElRdWoRHe
Оптимизация метатегов для Baidu
- Китайский язык: Контент и метатеги должны быть написаны на упрощённом китайском.
- Заголовок и описание: Используйте качественные заголовки и описания для привлечения китайской аудитории.
- Избегайте цензуры: Не используйте чувствительные темы, которые могут быть заблокированы.
Особенности метатегов для социальных сетей (Open Graph, Twitter Cards)
Для привлечения пользователей из социальных сетей метатеги позволяют контролировать, как ваш контент будет отображаться при публикации ссылки.

Протокол Open Graph разработан Facebook и используется такими платформами, как Facebook, Pinterest, X (бывший Twitter), LinkedIn, Telegram, Viber, Slack и другими.
Важно: Open Graph не поддерживает <base>, поэтому все URL должны быть абсолютными.
Open Graph и Twitter Cards
Основные метаданные Open Graph:
og:title— название объекта;og:type— тип объекта;og:image— URL-адрес изображения;og:url— канонический URL объекта (постоянный идентификатор).
Дополнительные метаданные Open Graph
og:audio— URL-адрес аудиофайла, дополняющего объект;og:description— краткое описание объекта;og:determiner— слово, которое встречается перед названием объекта в предложении (a, an, the, «», auto);og:locale— языковой стандарт (по умолчанию en_US);og:locale:alternate— другие языки, на которых доступна данная страница;og:site_name— название сайта, если объект является его частью;og:video— URL-адрес видеофайла, дополняющего объект.
Для разных соцсетей — свои теги изображений:
fb:image— для Facebooktwitter:image— для Twitter
CMS и Open Graph
Плагины Open Graph доступны для:
- WordPress
- Joomla
- Drupal
- Magento
Open Graph помогает выделить ваш контент в ленте соцсетей.
Twitter Cards
Twitter Cards позволяют добавить мультимедийный контент в твиты. Основные типы:
- Summary Card — заголовок, описание и изображение;
- Summary Card with Large Image — то же, но с большим изображением;
- App Card — продвижение мобильного приложения;
- Player Card — встроенное видео/аудио.
Преимущества:
- Повышение визуальной привлекательности;
- Увеличение CTR;
- Увеличение вовлеченности;
- Аналитика Twitter.
Инструменты проверки метатегов
Браузерные расширения:
- SEO META in 1 CLICK — сводка по метатегам.
- SEO Tool Extension — просмотр заголовков и основных тегов.
- SEO Info — информация о структуре, каноничности и микроразметке.
Для массовой проверки — используйте сервисы вроде Ahrefs.
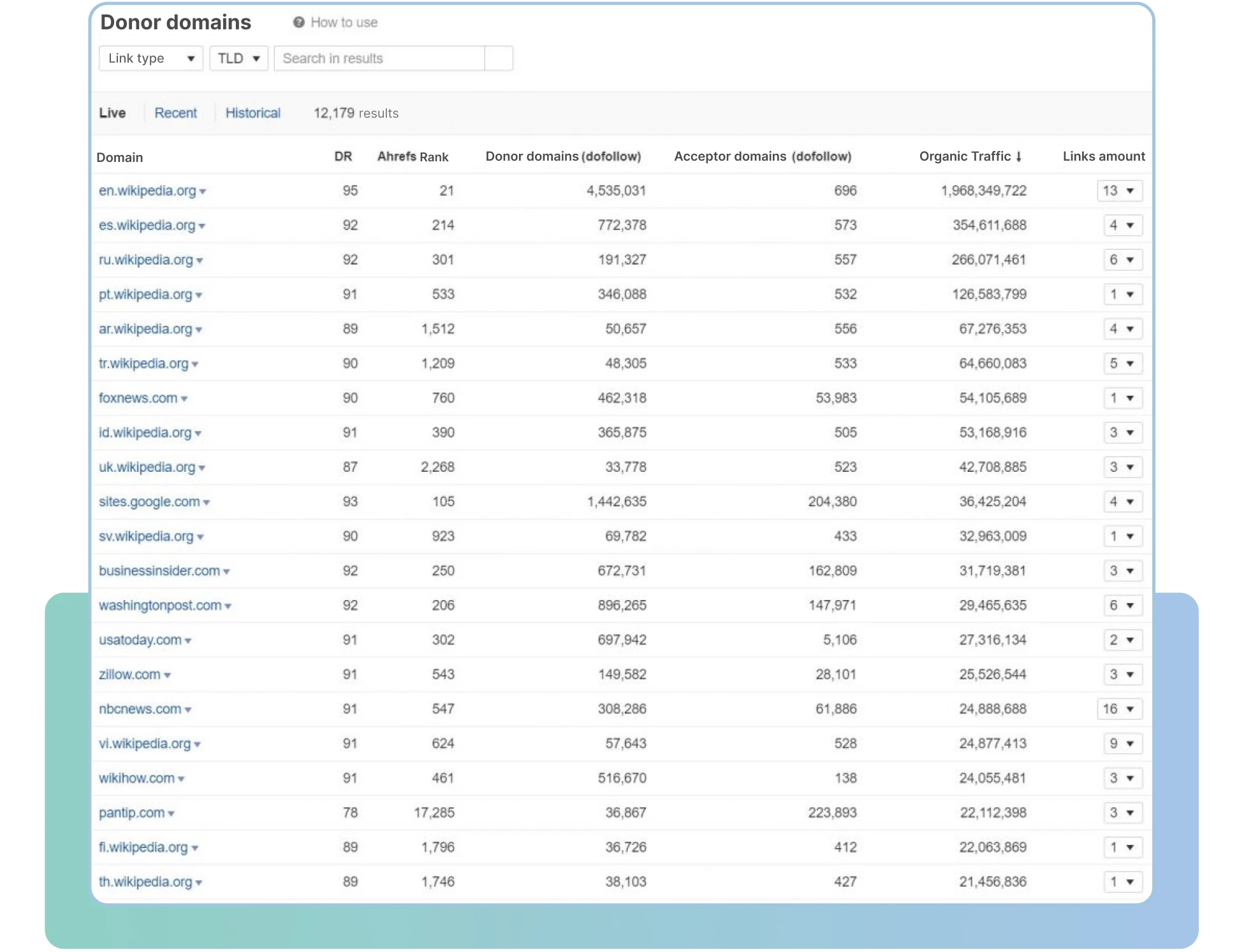
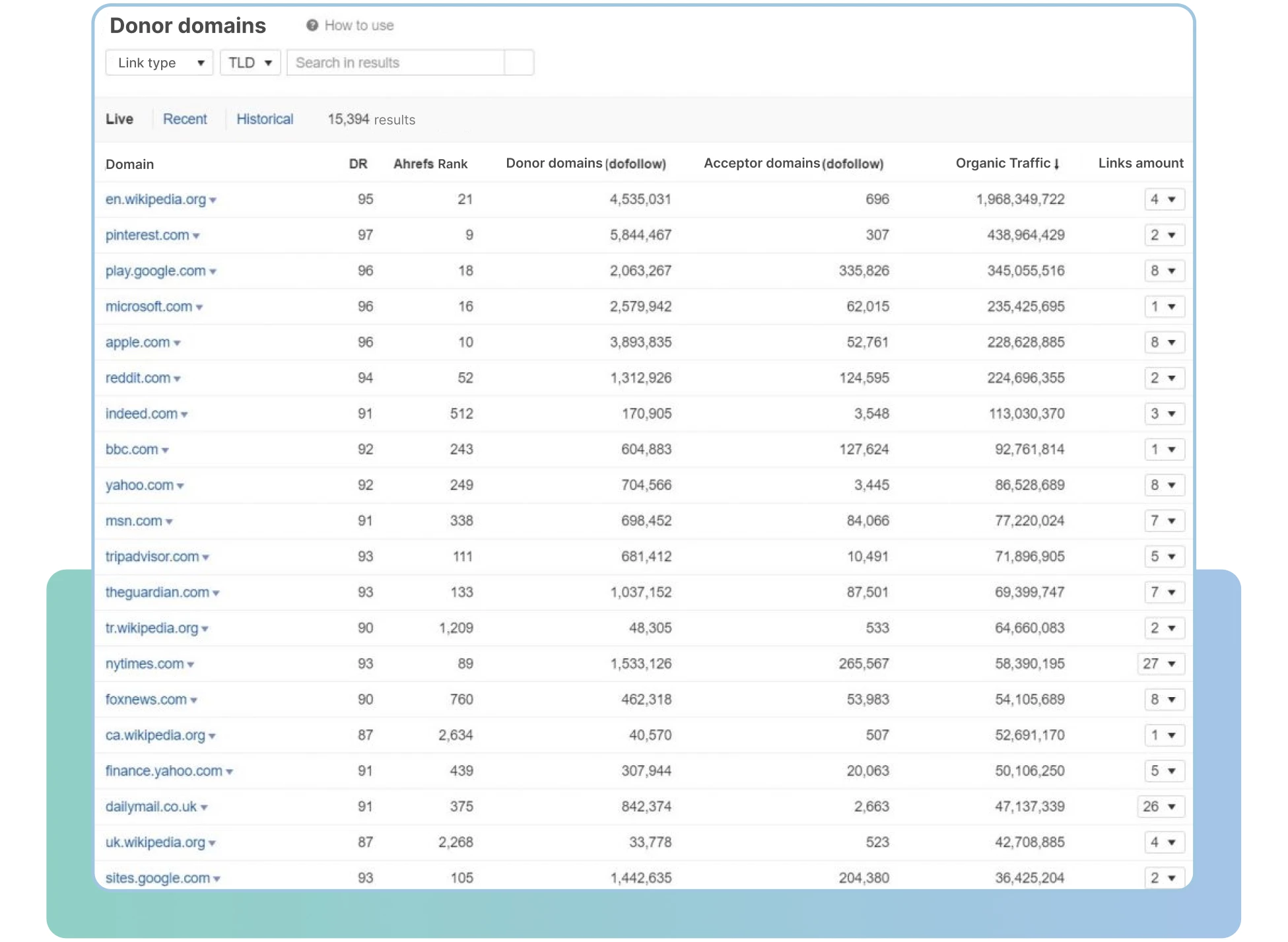
Ссылочный профиль туристических сайтов
Опять же, ссылки из Википедии на разных языках, а также ссылки с Zillow.com, foxnews.com.
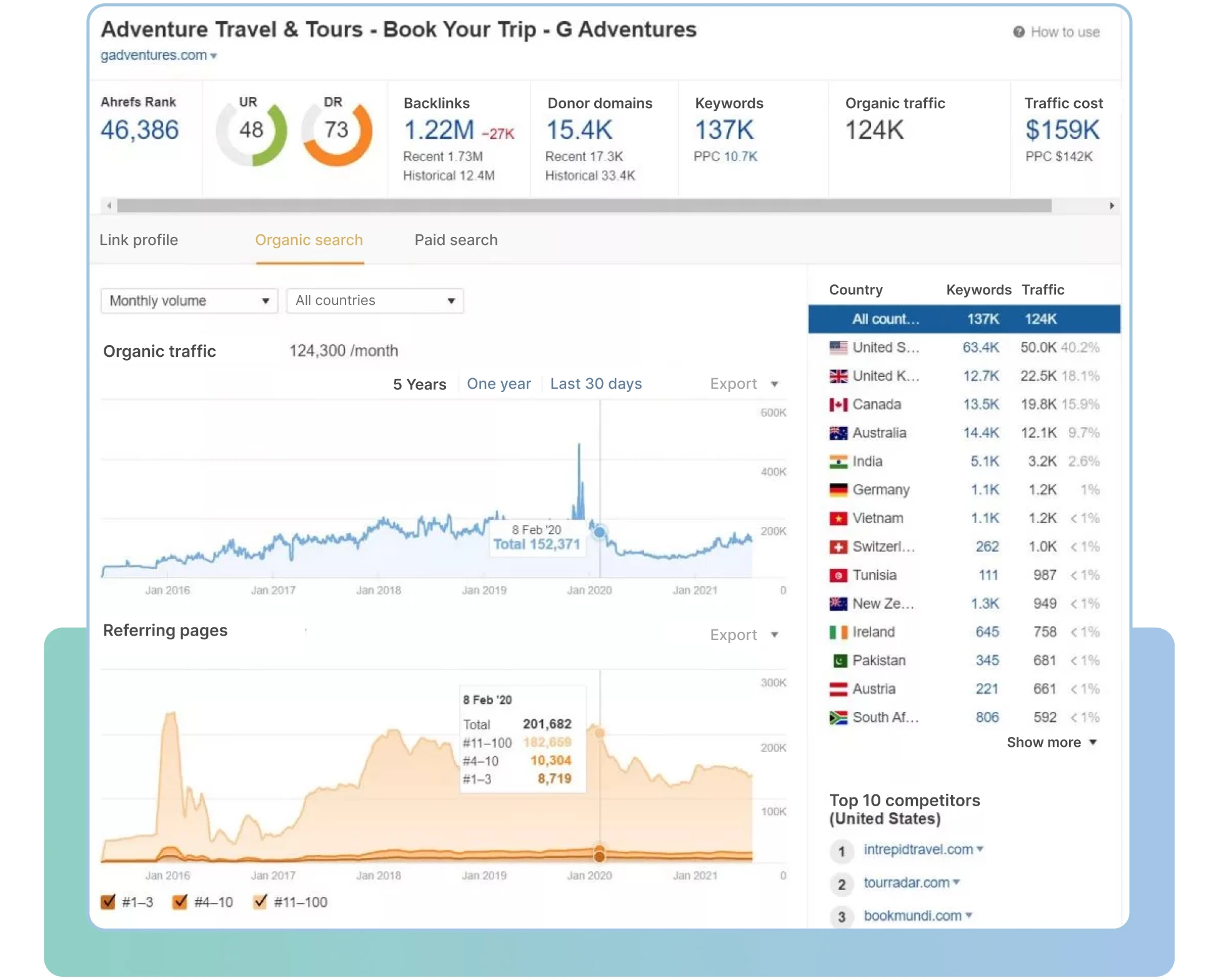
Пример успешного сайта: gadventures.com
Рассмотрим сайт, который потерял меньше всего органического трафика в 2020 году, — gadventures.com

Его ссылочный профиль также включает множество устойчивых доноров: reddit.com, bbc.com, foxnews.com, forbes.com, medium.com и другие всемирно известные сайты.

Следовательно, после 2020 года авторитет доноров (известных СМИ, образовательных и научных сайтов, энциклопедий) чрезвычайно важен для Google.
Локальное SEO и линкбилдинг
Для локального SEO-продвижения стратегия линкбилдинга — это тематический подбор авторитетных доноров с учетом их региональности. Кроме того, следует регулярно провоцировать упоминания бренда у блогеров и лидеров мнений в желаемом регионе, в региональных СМИ и проводить грамотный контент-маркетинг.
Получайте естественные ссылки не только через аутрич.
- Ставьте больше безанкорных ссылок.
- Выбирайте длинные анкоры: многие туристы при поиске набирают длинные запросы, указывая на предпочтительные для себя условия.
- Организуйте фестивали, мероприятия и конкурсы для туристов. Предпочтительнее проводить совместные мероприятия, чтобы партнеры по проекту могли ссылаться на вас.
- Сотрудничайте с местными общественными и благотворительными организациями.
- Спонсируйте блоггеров-путешественников для получения ссылок и упоминаний в соцсетях.
- Используйте качественные PBN-сателлиты для получения сквозных ссылок.
- Не пытайтесь обогнать конкурентов по количеству ссылок — важно качество.
- Размещайте сайт в региональных бизнес-каталогах и агрегаторах.
- Публикуйте статьи со ссылкой на сайт в авторитетных профильных изданиях.

Точки роста SEO
Чем больше полезного контента, тем больше точек роста для попадания в Google. Можно создавать разнообразный контент на тему путешествий, вести блоги в социальных сетях. Для привлечения дополнительного трафика сделайте видеоблог для YouTube: видеоролики часто занимают самую заметную часть ранжирующего поиска.
Все вышеперечисленное является поисковой оптимизацией (Search Space Optimization, SSO), т.е. продвижением бренда через заполнение поискового пространства на всех интернет-ресурсах, где целевая аудитория ищет информацию о туристических услугах.
Внутренняя оптимизация
С точки зрения SEO-оптимизации сайта можно выделить следующие точки роста:
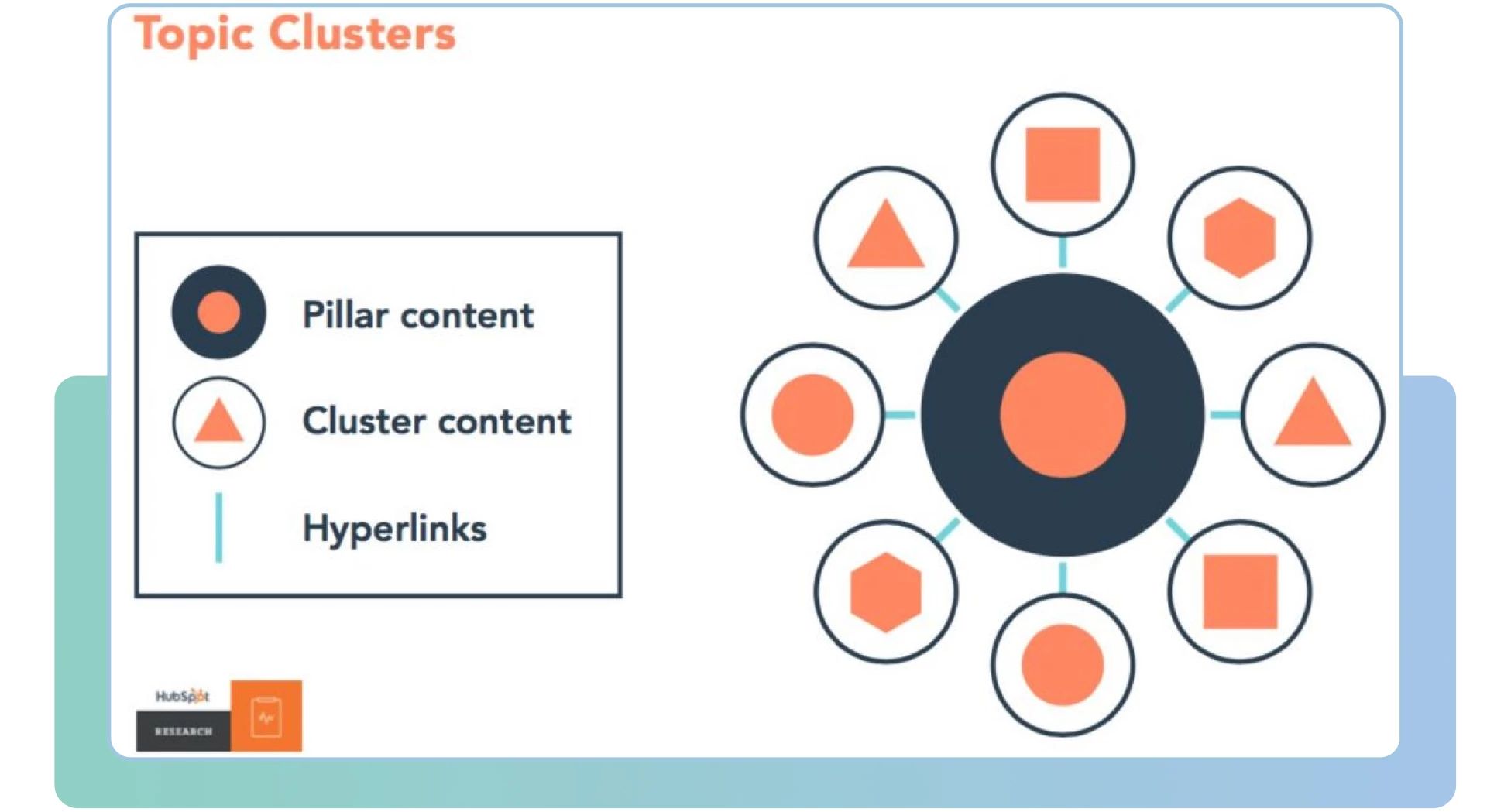
- Правильная внутренняя перелинковка.
- Создание контент-хабов — страниц, объединяющих тему и связанные внутренние ссылки.

Источник: blog.hubspot.com/marketing/topic-clusters-seo
Региональные страницы
Создайте дополнительные страницы об услугах и их вариациях, особенно для разных регионов. Это могут быть:
- Одинаковые услуги для разных городов.
- Сезонные или эксклюзивные предложения.
- Описания услуг, сформулированные на основе поисковых запросов пользователей.
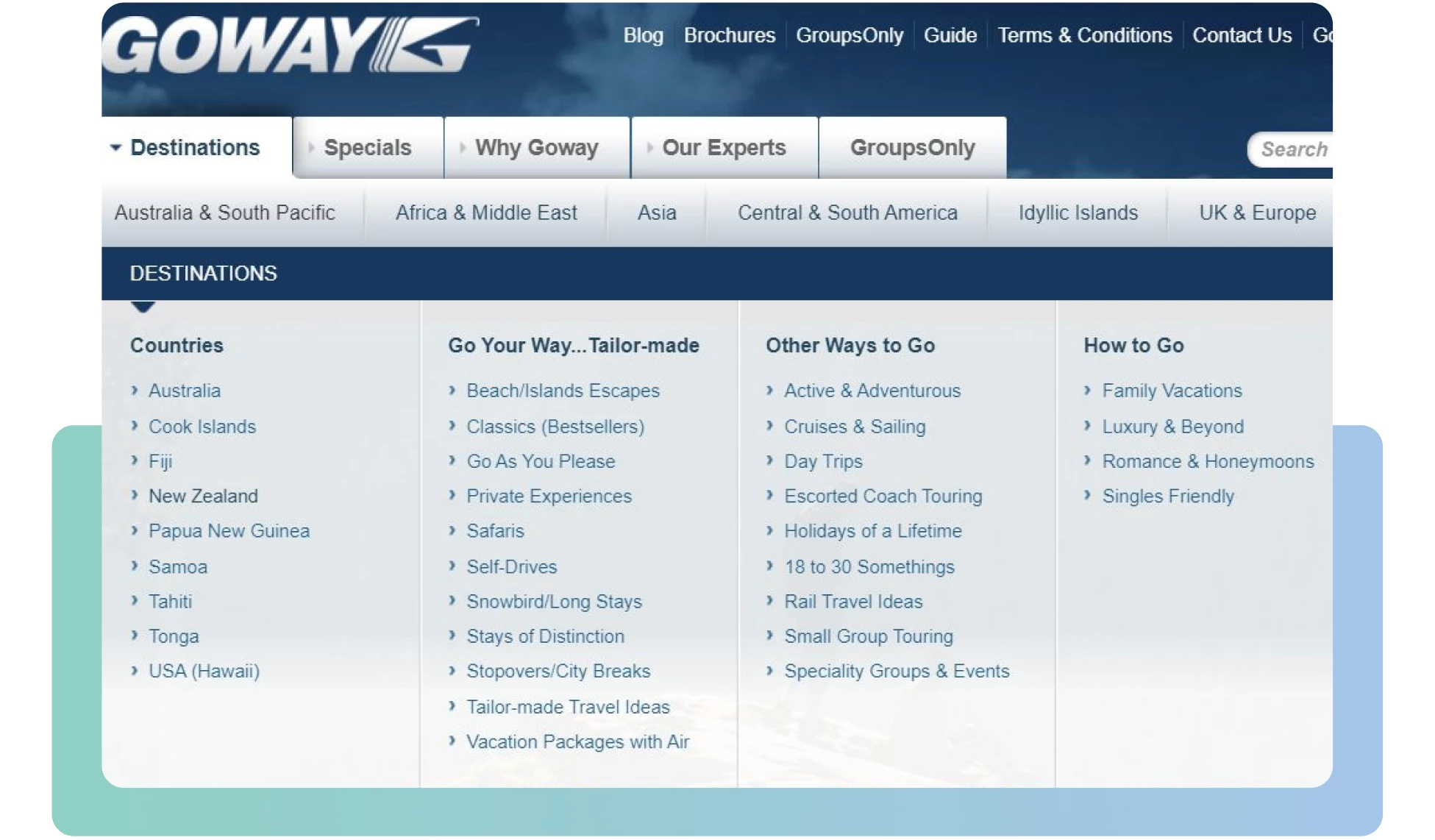
Поскольку региональное SEO дает результаты быстрее, создайте отдельные региональные страницы (желательно контент-хабы) обо всех регионах, где вы можете оказать ту или иную услугу. Именно так поступили, например, на сайте goway.com.

2021: Перспективы SEO
Правильная стратегия SEO-продвижения обычно имеет перспективы, но ежегодно сроки и бюджеты имеют тенденцию к увеличению. В 2021 году во многих областях сложно попасть в топ по запросам, которые приводят клиентов на сайт. Например, в SEO для недвижимости практически нет шансов выйти в топ по популярным коммерческим запросам в США, даже если потратить сотни тысяч долларов.
Бюджет SEO напрямую зависит от профиля услуг турагентства и его региональности. Но сайтам турагентств гораздо проще, чем медицинским, провести полноценную оптимизацию под E-A-T и найти авторитетных доноров ссылок и экспертов (путешественников, блоггеров).
Правильный план SEO-продвижения должен включать в себя максимально возможный захват локальных результатов.

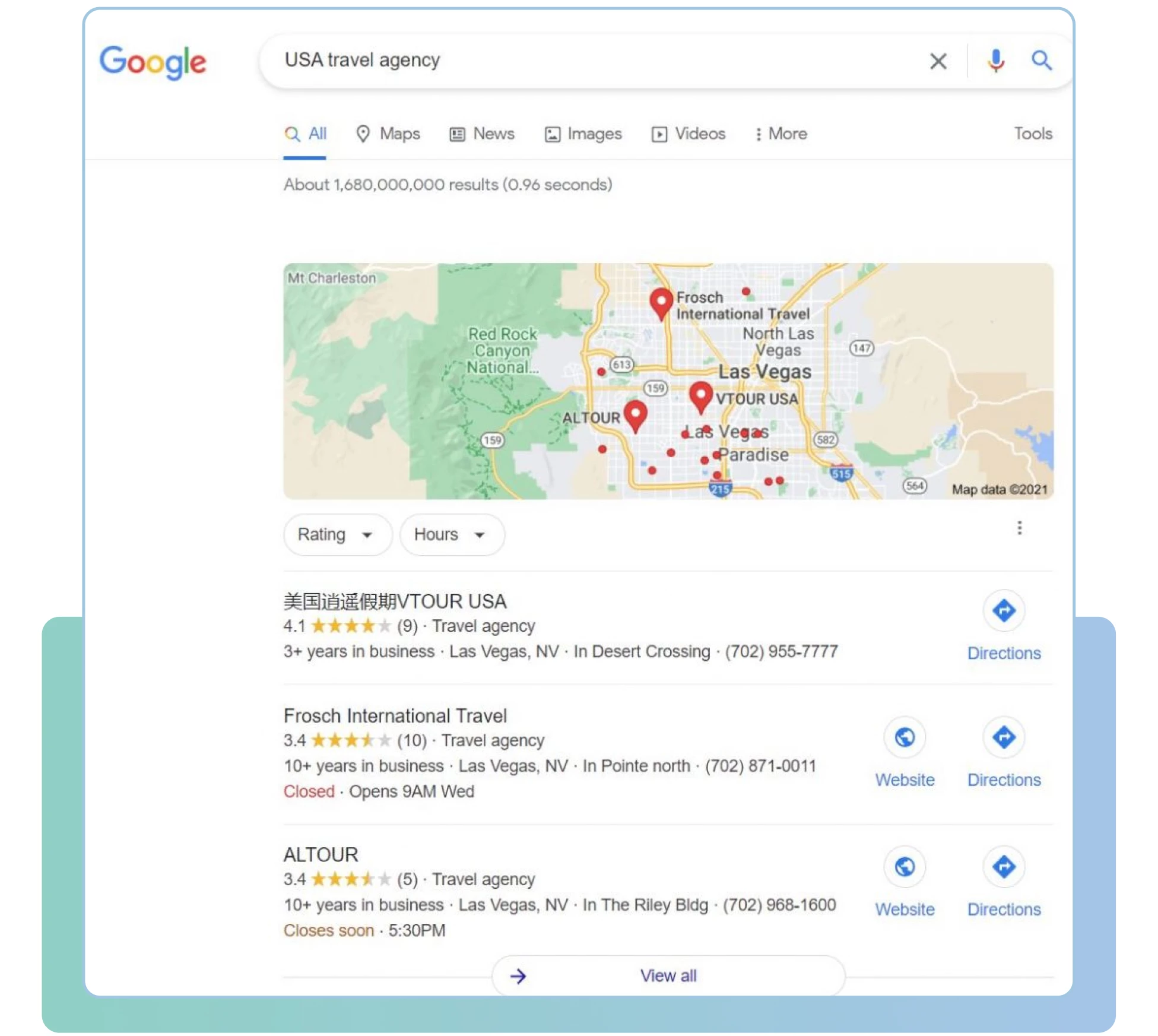
Инструменты локального SEO
- Local Organic – локальная органическая выдача.
- Google Local Pack – карты Google с организациями.
- Local Knowledge Graph – блоки с краткой информацией об объекте.
Это особенно важно для туристических агентств, имеющих реальный офлайн-офис. Google будет брать информацию из «Google Мой бизнес», если профиль GMB заполнен.
Благодаря особенностям локальной поисковой системы Google вполне реально занять позицию в течение года и постепенно наращивать органический региональный трафик. Чем раньше вы начнете SEO-работу над своим сайтом, тем лучше: этот принцип успеха SEO-продвижения неизменен.