Ваш сайт получил низкую оценку INP: что делать?
Введение
Здравствуйте, друзья! Сегодня мы поговорим о показателе INP и о том, что делать, если он находится не там, где должен быть. Этим летом Google разослал радостные письма с текстом: «У вашего сайта следующая проблема с INP: значение «INP» слишком высокое: более 200 мс (мобильные устройства)». Что это значит и как с этим бороться?

Что такое INP?
INP (Interaction to Next Paint) — это новая метрика, отражающая скорость отклика веб-сайта. Начиная с марта 2024 года она заменит метрику FID в семействе Core Web Vitals.
INP оценивает скорость реакции страницы на взаимодействие с пользователем. Она измеряет самое продолжительное наблюдаемое взаимодействие без учета выпадающих значений.
INP учитывает только следующие типы взаимодействия:
- щелчок мыши,
- прикосновение к устройству с сенсорным экраном,
- нажатие клавиши на физической или экранной клавиатуре.
На INP не влияет движение мыши или прокрутка страницы. Однако прокрутка с помощью клавиатуры (например, пробел, страница вверх, страница вниз) требует нажатия клавиш, что может вызывать события, учитываемые в INP. Но сама прокрутка не влияет на расчет общей задержки ввода.
Что отличает INP от FID
Когда речь идет об измерении взаимодействия пользователя с веб-страницей, используются две метрики:
- Общая задержка ввода (INP)
- Задержка первого входа (FID)
INP охватывает все действия пользователя на странице и анализирует время задержки, возникающее при каждом действии.
FID, в отличие от этого, фокусируется только на первом действии пользователя и измеряет время между этим действием и ответом браузера.
Важно: FID не измеряет время обработки события или задержки отображения следующего кадра, а концентрируется исключительно на задержке ввода в момент первого взаимодействия.
В качестве общей информации в приведённом ниже видеоролике можно услышать объяснения инженеров из команды веб-платформы Chrome — Энни Салливан и Майкла Макни — о том, почему была введена метрика INP и как она облегчает жизнь конечным пользователям.
Как оптимизировать отзывчивость веб-страниц с помощью Interaction to Next Paint

Как рассчитывается INP
Под взаимодействием понимается совокупность обработчиков событий, которые активируются одним и тем же логическим действием пользователя. Управление взаимодействием может осуществляться с помощью:
- JavaScript,
- CSS,
- стандартных элементов управления браузера (например, элементов формы),
- или их комбинации.
Задержка взаимодействия — это период времени, состоящий из наибольшего времени выполнения группы обработчиков событий, связанных с конкретным взаимодействием: от момента инициации действия пользователем до отображения браузером следующего кадра визуальной обратной связи.
Например, когда пользователь щелкает по элементу, браузер запускает серию обработчиков событий, и задержка определяется временем выполнения самого длинного из них до момента обновления состояния страницы.
Значение INP
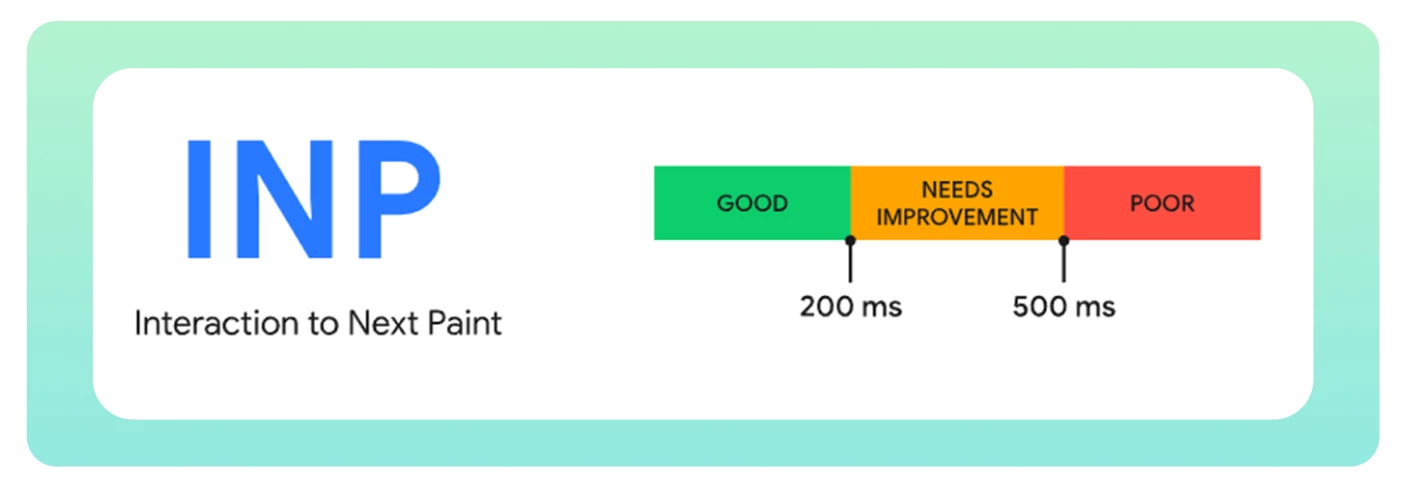
INP подразделяется на три категории: «Хорошо», «Требует улучшения» и «Плохо».
- Время отклика менее 200 мс считается хорошим
- От 200 до 500 мс — требует улучшения
- Более 500 мс — плохое значение

Действия пользователя измеряются одним числом для этой метрики, и оно каждый раз меняется. Инструменты, которые сообщают о рейтинге полей Core Web Vitals, используют 75-й процентиль.
Оптимизация INP
Стратегия оптимизации INP направлена на сокращение времени ожидания, возникающего при загрузке скриптов, загрузке ресурсов и разборе HTML/CSS, что позволяет добиться более точной и быстрой отрисовки веб-страниц.
Механизм оптимизации INP состоит из следующих этапов:
- Выявление проблемных областей
- Анализ полученных результатов
- Ускорение проблемных областей при загрузке страницы
Выявление проблем начинается с анализа полевых данных — это реальные пользовательские данные, известные как Real User Monitoring (RUM).
Такие данные можно получить через:
- Chrome User Experience Report (CrUX)
- PageSpeed Insights
Посмотреть значение INP можно в разделе Core Web Vitals Google Search Console. Если возникнут проблемы, там появится соответствующее предупреждение.
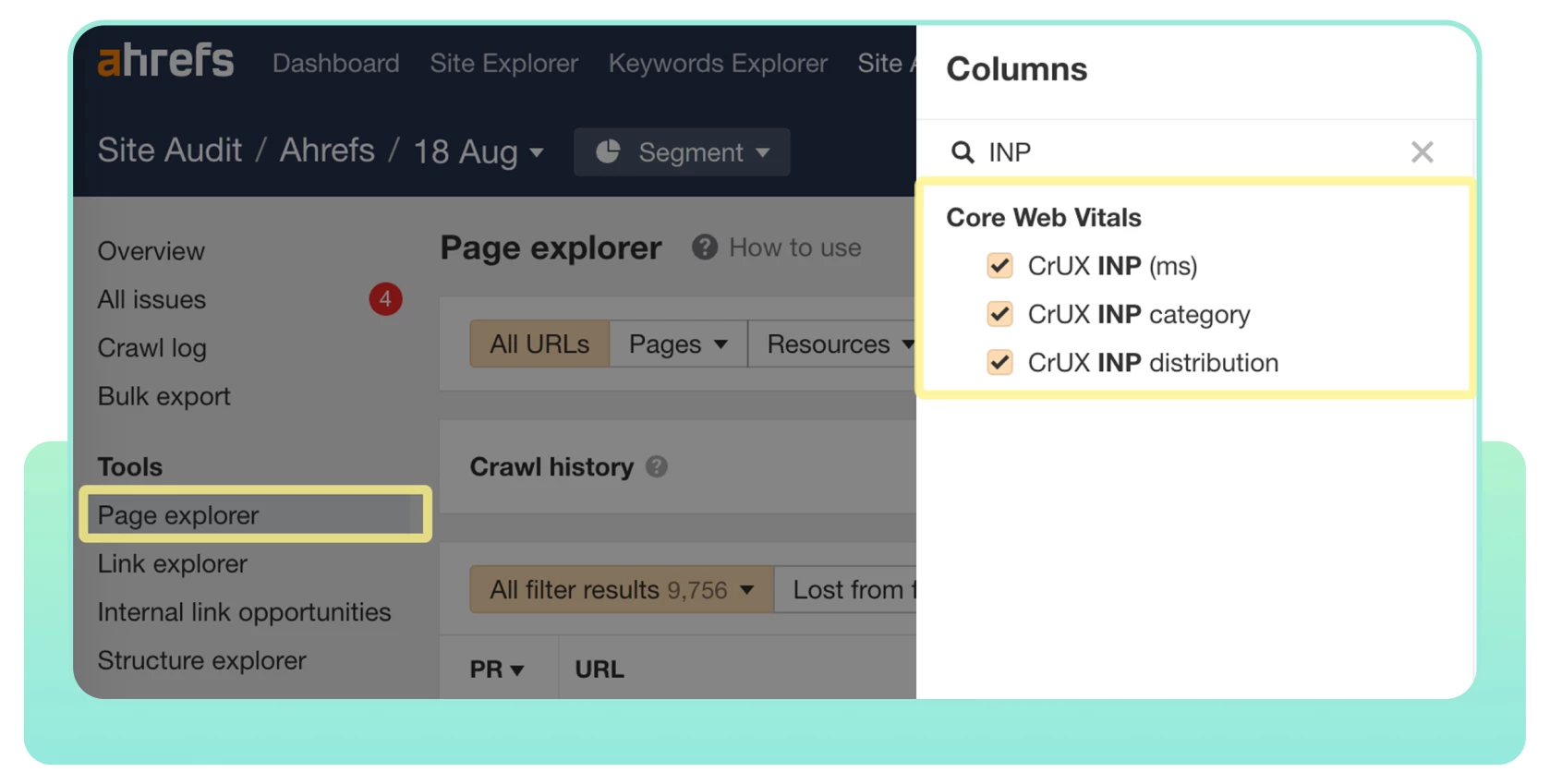
6 сентября 2023 года компания Ahrefs в своём блоге объявила о поддержке метрики INP. Чтобы найти страницы с низкими показателями, используйте:
- раздел Page Explorer в левом меню,
- опцию Columns → INP для добавления нужных метрик.

После выявления страниц с плохими показателями INP важно понять, какое действие пользователя вызывает задержку и как можно ускорить отклик.
Рекомендованные методы оптимизации:
- Оптимизация изображений
- Сжатие CSS и JS
- Асинхронная загрузка скриптов
- Кэширование медленных страниц
- Очистка HTML-кода
- Переход на быстрый хостинг
- Использование CDN (Content Delivery Network)
Нередко у сайта может быть отличный FID, но плохой INP. Это означает, что проблема не в загрузке страницы, а в медленной работе скриптов, инициированных действиями пользователя.
Один из способов решения — вынести часть кода из основного потока с помощью setTimeout(() => {...}, 0). Даже с нулевым таймером эта функция создаёт отдельную задачу, уменьшая нагрузку.
Сложности также могут быть вызваны внешними скриптами, например, iframe с плеерами, на которые у вас нет влияния. В этом случае стоит поискать альтернативные решения или максимально оптимизировать окружение скрипта.
Заключение
Несмотря на громкие заявления Google, до марта 2024 года, когда INP начнёт оказывать влияние на ранжирование, мы не можем точно сказать, насколько значимым фактором будет общая входная задержка. Поскольку INP будет использоваться вместо FID, можно предположить, что его влияние на SEO будет сопоставимым — но это всё же разные показатели, и на практике могут быть различия.
Если низкий показатель FID однозначно свидетельствует о низкой производительности страницы и, следовательно, о невысоком качестве сайта, то низкий INP может лишь указывать на выполнение ресурсоёмкого скрипта, выполняющего при этом важную задачу.
Кроме того, стоит учитывать, что в эту метрику могут быть внесены изменения до её официального внедрения — не зря же она была введена сравнительно недавно и в экспериментальном порядке.
Дорогие друзья, спасибо, что дочитали статью до конца! Надеюсь, она оказалась для вас полезной, и ваши сайты смогут продемонстрировать улучшенные показатели INP. Успехов в оптимизации!